Is it still happening? Seems like a bug so you need to reach out to Figma support team via support@figma.com or the support request form.
It happened again yes. But it’s not systematic.
I’ve already written to the Figma support.
Morning! Were you able to solve this issue? We are experiencing the same… we have some components that are broken (when you add them to a file, they are an empty rectangle with nothing inside) but if we create a new file they work…
I’m also experiencing this issue and very concerned that there’s no follow-up to this.
Does anyone have any ideas as to:
a) what’s causing this?
b) what solutions are there for this?
Solutions I’ve tried so far:
- Restarting the Figma app
- Clearing the Figma app cache
- Regenerating instances
- Repairing selected instances
I haven’t found other solutions than to wait it out, which is extremely blocking.
My guess is an issue on the Figma server side of things more than something on your local machine.
Sometimes it just came back by itself, without any reboot, cache clearing, etc.
Here is the answer received from Figma support:
’ This looks like something we’ve seen before, and republishing the library file and accepting the updates in the subscribed files may help. Republishing the library will not break the library connections. Here are the steps how you can do this:
1. Go to the library file and click on the library icon in the assets panel to open the team library modal
2. Click on the current file
3. Click “Unpublish file” at the bottom of the modal
4. Re-open the team library modal
5. Click “Publish file”
6. Go to the subscribed file to accept library updates
If this doesn’t work, I would try making small changes to these components that are coming up empty, and then republishing to see if that helps to resolve the issue."
It’s quite annoying to do but you have to modify the broken component to make them work.
I have the same issues. The main components is very good but when go to the new file and I drag and drop component on Libaries was published, the instance it was not shown look like main components.
That are the big BUG so please fix it. I lost a ton of time to copy work to new file to fix them work. Too many screen have to fix. 😭
FYI Thanh_L_c copying to a new file can fix it only temporarily apparently, so you might want to modify your component, and then follow the above procedure. For us, this seems to have fixed it so far.
I try from step 1 to step 6 too many times but the libary don’t update. :((
I dont think Unpublish and Republish effective with almost case, including my case.
The unpublishing and re-publishing + modifying the culprit component worked in our case.
But the issue can re-appear at any time. It’s ok to have a workaround, but a bug fix would be even better indeed.
Support is aware of the issue and working on it.
Seems like the fix worked for some people in our team, but not everyone. I am still waiting to hear back from the support team.
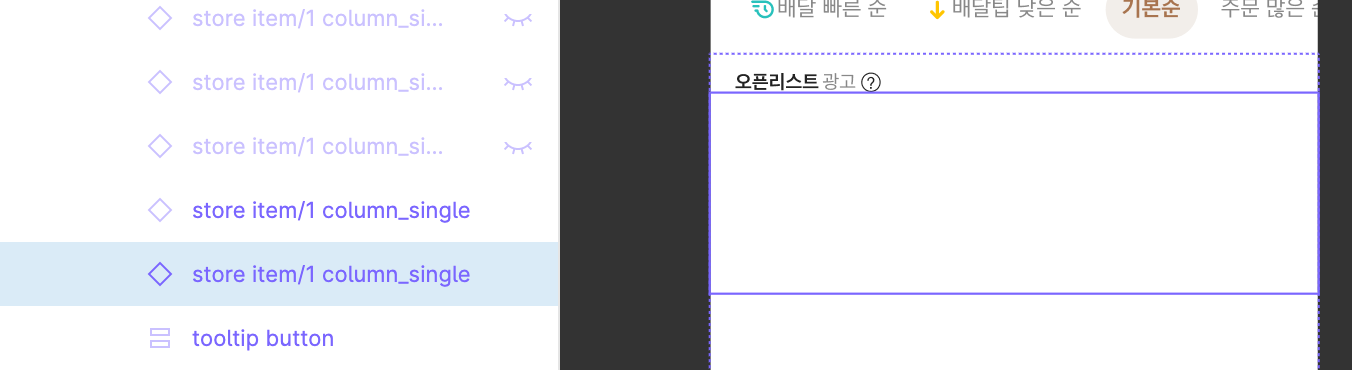
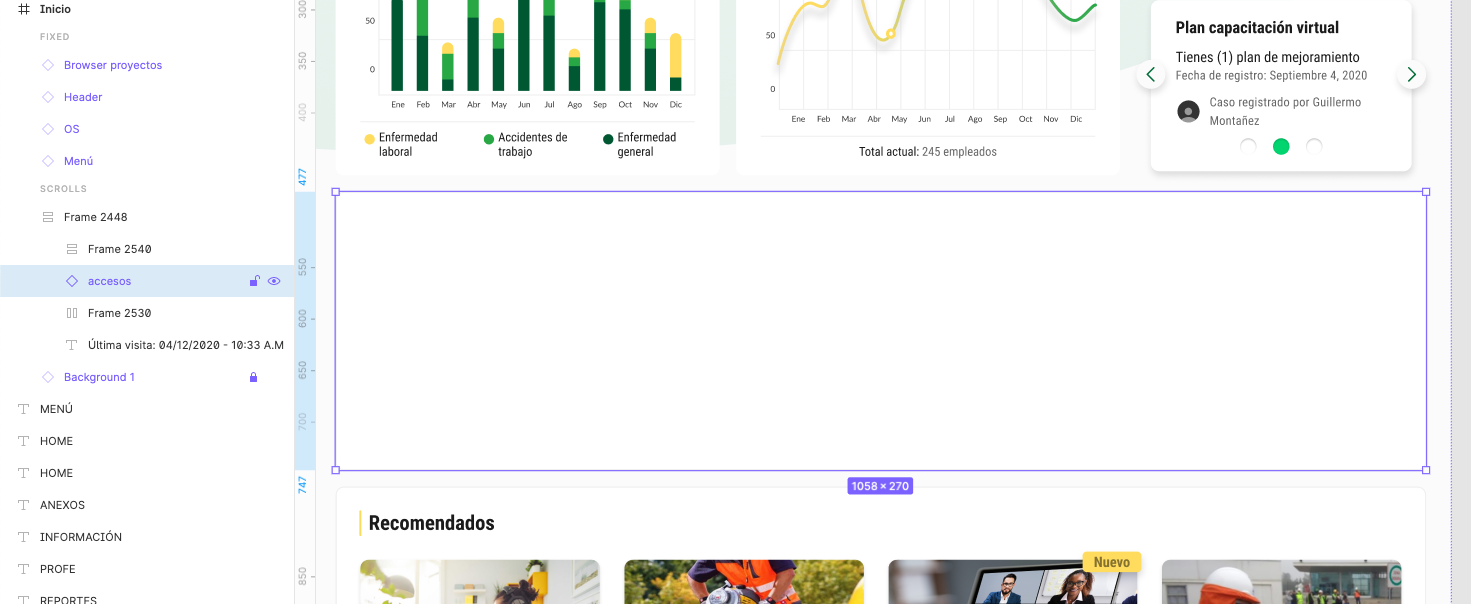
The master component instance of the library file linked to the draft file being worked on suddenly appears only in the layer of a white box.
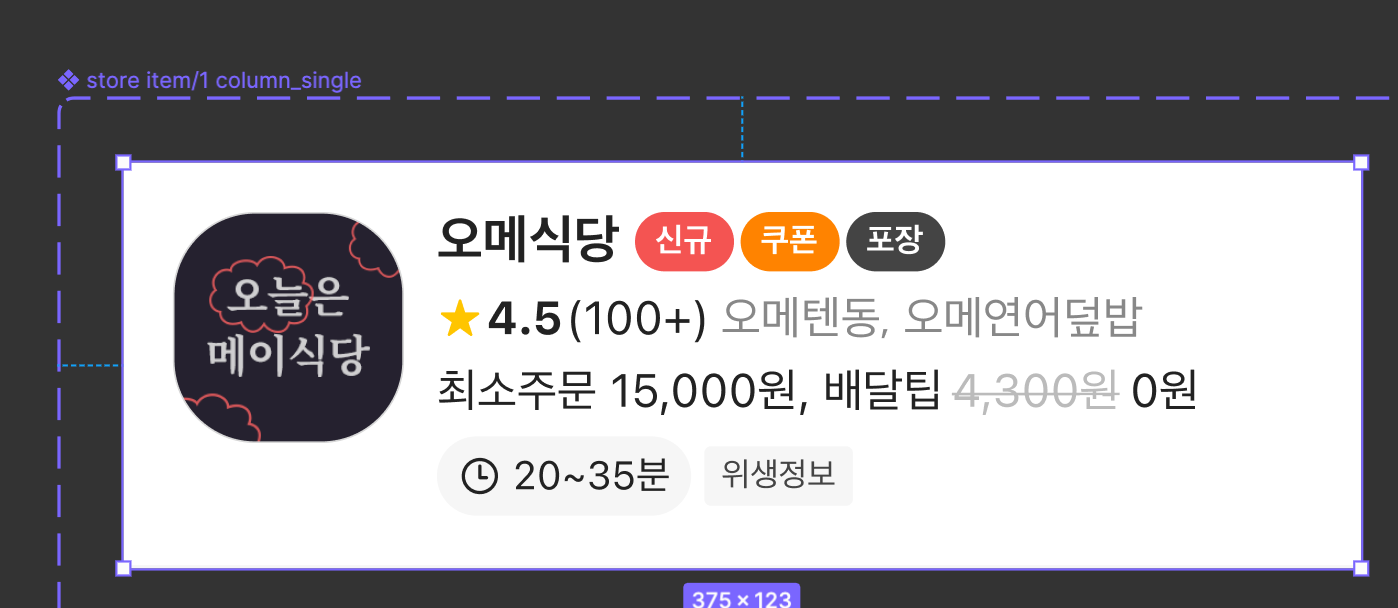
There is no problem with the master component itself.
In other files it looks fine. It looks like a white box in a particular (most important) file.
👇🏼instance of draft file
👇🏼master component of library
Anyone know the cause or solution?
What I’ve tried:
- Stop publishing the library file and re-publish again → It doesn’t work
- Change the auto-layout of the component arbitrarily → Some layers are visible in the instance but, some layers are disappeared.
- Re-launch the Figma app after closing. → It doesn’t work
I have the same problem, if anyone find the solution, let me know.
Here is the instruction from Figma support team.
It didn’t work for me, but it may work for someone else, so I’m attaching it.
This is looking like a bug our Engineering team is currently investigating. Can you try working around this by republishing an update to the main component in the library?
Go to main component, apply a small change to a property of the component. For example, add a stroke or change the weight of the font - just something small that’s easy for you to remember and undo afterwards.
Publish the update
Go to a different file, accept library updates and then attempt to insert an instance of that component. See if the issue is resolved
Go back to the main component and reverse whatever test change was applied
In addition to this issue I experienced, there were components that did not disappear from the updateable list even after updating from a few days ago.
After modifying and publishing one of the components, the above issue was automatically resolved.
I am puzzled because it was solved even though it was not related to the component that was originally the problem.
Anyway, I’m glad…!
I can confirm that this bug is still present… and it makes Figma useless for serious design work. Especially for complex projects with hundreds of screens.
Even a small change in a component (eg. just one character changed) makes this particular component to disappear form all its instances …it turns to an empty object without no content at all. With nested components this issue is really a bag of hurt.
We have tried all the tricks suggested here… even switched to the A/B variant of the components…where we are willing to replace a defective one for its backup twin…that didn’t help either.
But one thing makes this issue interesting. Some of these components were able to magically heal them self after 24 hours…really weird.
Hello All,
I’ve resolved the problem on my side. I was using the beta version of interactive components on my lib and it is the source of my problem.
Hope it can help someone.
Hi Figma team and all in this thread,
I can also confirm that this problem exists and happens unexpectedly for actions that we regularly do. Last time we updated some base color styles in our lib and some components broke, some didn’t.
Unpublishing and republishing didn’t work. Luckily @stacy.kim 's and @Laura_CHEVRY 's solution helped us. It might be the Interactive components BETA feature but we didn’t use them for the components that broke.
Anyways, these fixes worked if you are facing the same issue.
Still a really weird bug and needs to be fixed ASAP as it brokes files.
The final solution that Figma support sent me is the only one that worked and is the simplest. I don’t understand why it took them a month and a half to send me this command but better late than never.
" In the files where this issue is occurring, can you try the following steps:
- Select all layers
- Launch quick commands (cmd /)
- Search for and apply the option “Repair selected instances”
"
Figma support team sent those “fixing steps” to me as well, but they didn’t work at all.
" In the files where those issue is occurring, can you try the following steps:
Select all layers
Launch quick commands (cmd /)
Search for and apply the option “Repair selected instances"
Now we are in the process of manually recreating our entire library and all the screens… which will take weeks. 😦
…and in the meantime, other components continue to break (randomly).
I tried every solution listed here to no avail + support suggestion of making minor changes the parent and publishing.
Here are the steps that finally worked for me:
- Remove the problematic components from their variants
- Republish and accepted the changes in the connected files
- Problematic components ceases to disappear
- Go back to Component in the library - recombine the components back into a variant
- Republish and accepted the changes in the connected files
Everything appears again as designed.
This solution solved the problem for us. Thanks a lot for sharing @Helene Helene!
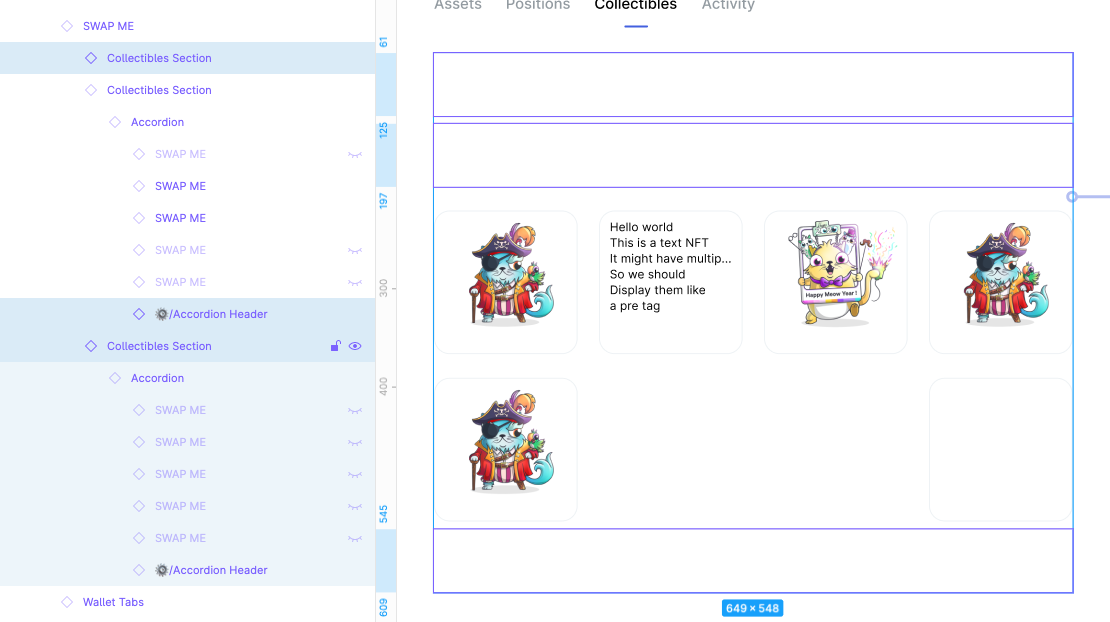
I placed a component instance from a library into a file I am working on and the component is empty. When I tested the same component in other files, it appears the way it is expected to. Additionally, when I click to go to the component’s master instance, it links accordingly.
Has anyone else experienced this @Figma_Support @Figma – is this a bug?
Can you share what the component should look like? Does this happen to all components in that library or just this specific one?
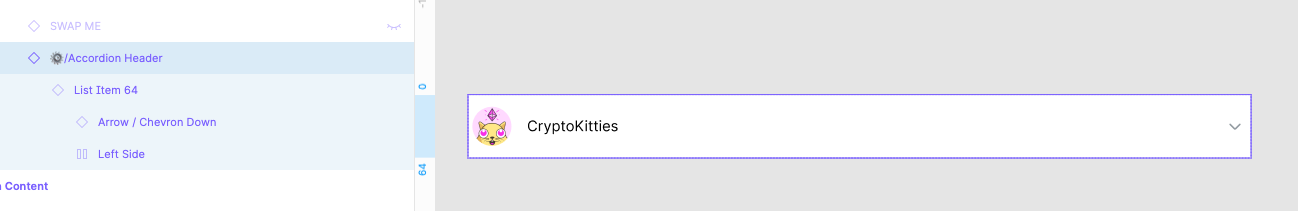
@Josh @Figma @support I am also having this issue. This issue was triggered after I updated a component in the library—all of the updated components are now empty. I tried to update a second component, and have had the same issue. This “Accordion Header” was initially hidden with a “_” prefix, and I have tried removing that prefix to see if it updates in the file where it is used—it didn’t work.
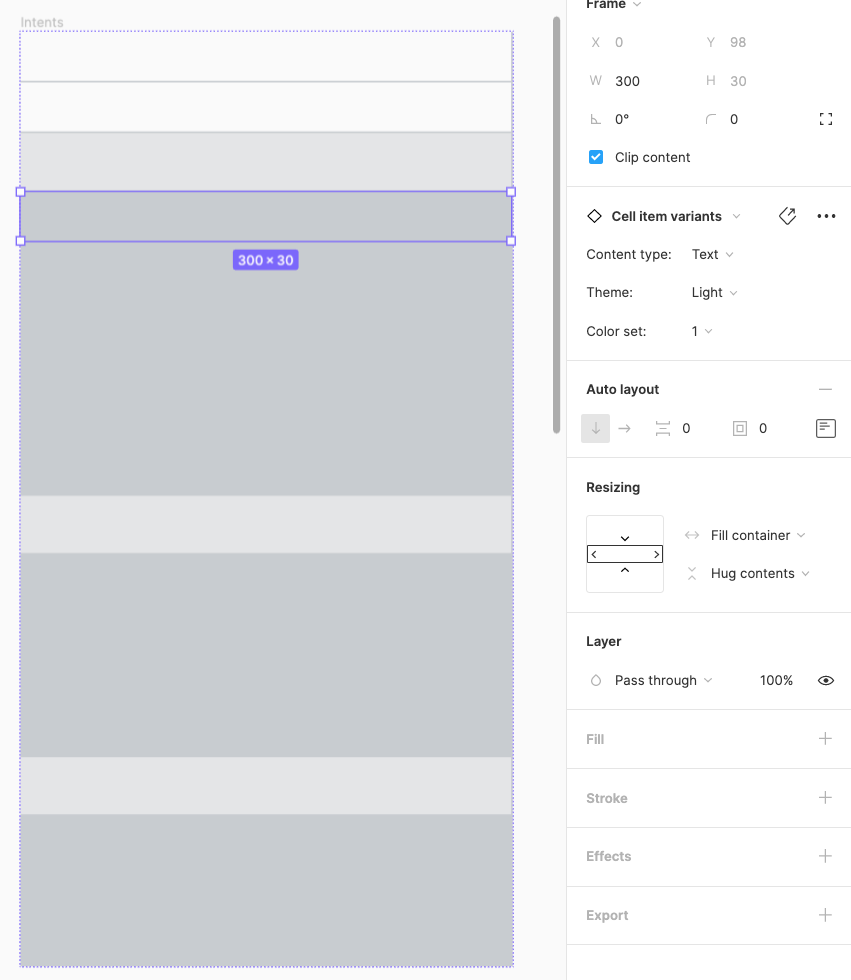
The components are showing as completely empty—I cannot click into them to see their layers:
In the component library, it renders fine: