Yep, you can’t add objects to a component instance, since instances are clones of the component that only allow overriding properties. It would be cool if they made an exception for duplicate, since the full definition is already there.
It would also be cool if you could designate a given frame of component as being fully editable. I have a dialog box component that has a central frame for the content, but I have to detach the instance in order to put anything in there.
In your situation, you could add the max amount of checkboxes that you’ll think you’ll need and hide them. Then you can show them when you need more. Not great, but it’s a workaround.
Yeah, it seems the only way is to make a bunch of whatever or detach the instance. Both have their downsides.
I’m not sure I follow. You have two outcomes, but the description leading up to it is exactly the same.
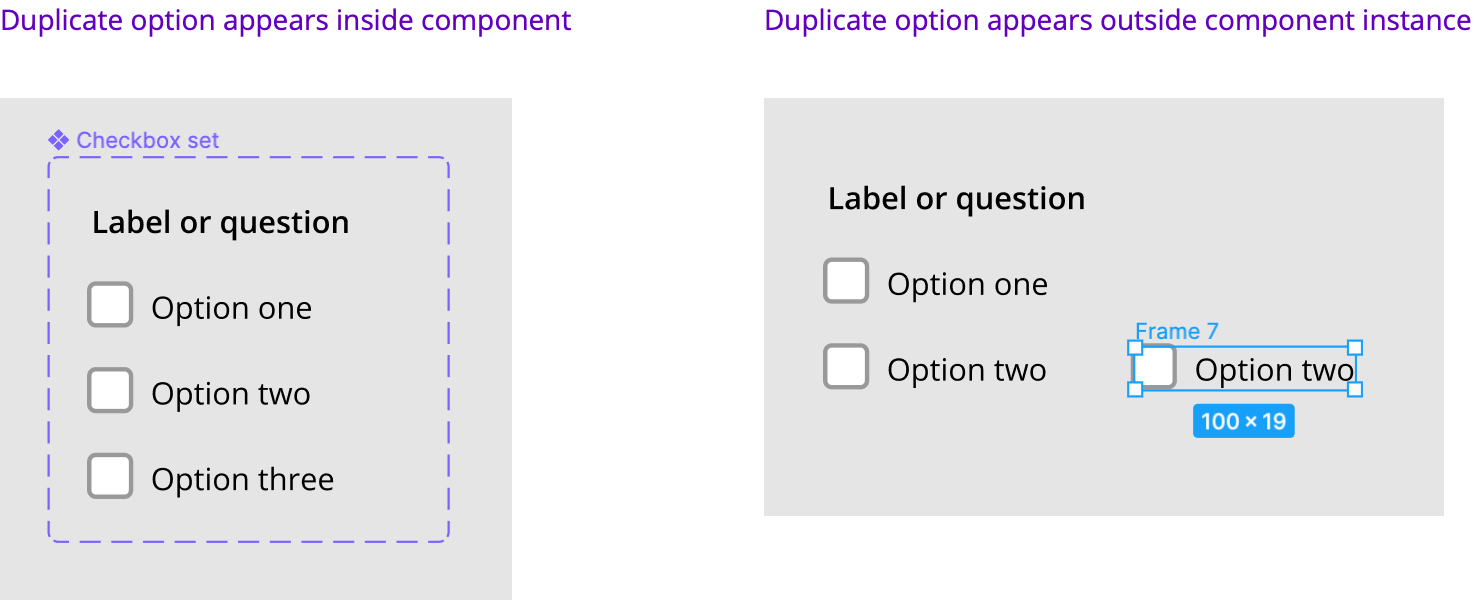
Your image is showing a component set to the left and what looks to be component instances to the right together with a detached instance.
Are you saying that “Option three” appeared when you duplicated a component within the set? And you’re wondering why duplicating an instance creates another un-editable instances?
A component set is a collection of components, not instances. Duplicating a component within a component set creates a new component if it ends up within the borders of the component set but creates an instance if it ends up outside (like when ctrl/cmd + dragging it).
Components can be edited however you want. A component set is recognizable from their dashed purple border and uses the component icon within the layers panel which consists of 4 filled diamonds.
Components within a set has 1 single filled diamond as its icon.
Instances are un-editable apart from certain properties and uses a hollow diamond as icon.
I hope that somewhere in there your question got answered. Otherwise just ask away.
This topic was automatically closed 30 days after the last reply. New replies are no longer allowed.