This is a Figma bug that you need to submit a bug report to support by filling out the form at this link: Submit a bug report →
And probably this bug is related to this topic: Text Styles applied to text layers or component instances get detached on random.
Thanks! Just filled out a bug report and sent it in. 😀
Updating this thread with a response from @Figma_Support about this issue.
I’m not able to test for repro there as it uses a custom font, but this might give us a clue to what’s causing this.
The main reason we see font styles detach is that there are conflicting fonts used by editors on the team. Our back end dashboard for this problem is showing conflicts for your font Circular Std which looks to be used on the elements you’re pasting from.
We suggest that you have all editors remove these fonts if they are locally installed. Then please ask all editors to install the same version locally. After doing so you will need to restart Figma to serve the correct font version.
If this is affecting component appearance you can launch quick commands (cmd /) then use the “Regenerate all instances” tool to refresh all of your instances at the same time.
If it is affecting text or style appearance or settings outside of components you can use quick commands to “Select all with same font” and then “Recompute text layout in selection.”
Let us know if you have any questions or continue to have trouble after updating those fonts and we’ll be happy to help!
I do not believe this bug has anything to do with the custom font. I have since responded to support with an example that uses the system font Arial. The issue persists. I will report back with @Figma_Support’s answer as soon as I receive one.
I think you need to make it clear to support that this happens even on files where there is only one editor; does not depend on typefaces and font versions; and also happens not only when you copy auto layout frame properties, but also with other objects (frame, section, union, etc.) that contain nested text layers.
Attach a video with all the steps to reproduce the bug to your answer.
@tank666 I provided a Loom video with my reply to replicate the bug I was experiencing, and shared that I was the only editor on the file, along with my environment specs (Windows 10 machine using the app and not the browser). They responded saying it was an issue with the custom font, but I updated the test environment to show them otherwise.
They have been responding in the evening, so I expect a follow-up by tomorrow morning and will report back.
Following up with some responses on this issue from Figma Support last week.
Figma Support here! - thank you for forwarding this recording!
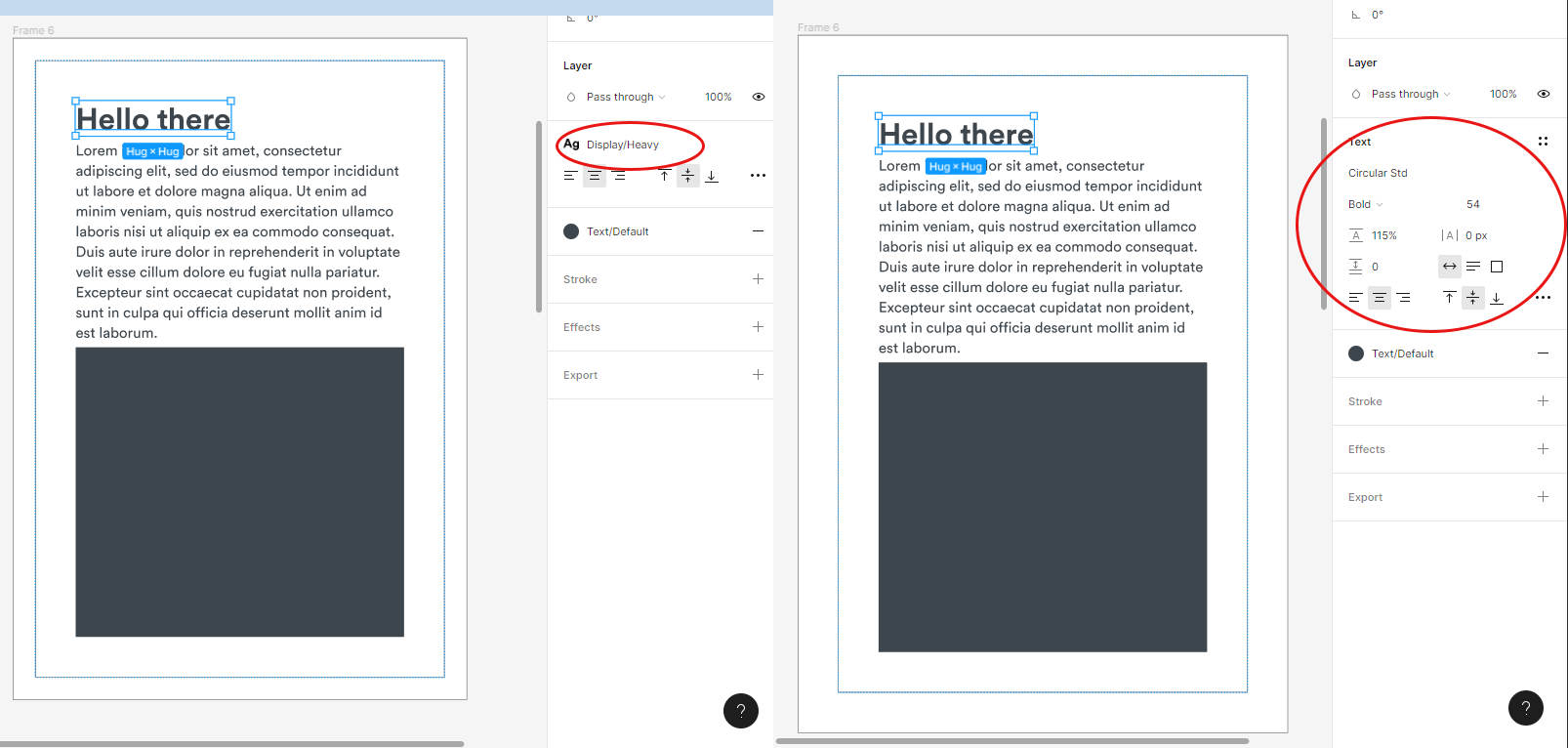
In this case this is currently working by designed, because as the source frame has multiple text nodes with different styles and you “copy properties” on the frame, it’s unclear what the paste behaviour should be on the second frame/which text style should it use on which text nodes, so the styles detach in this case.
I can understand the confusion around this behavior and that the detachment in this case is not the desired outcome, I’ve noted your case to our Product team for further review. I can’t guarantee anything on our end, but I can give it some visibility here.
For now, I recommend keeping an eye on our Release Notes where we post all major updates. I’d also suggest sharing this idea on our Support Forum where other users can up-vote feature requests and add their support (our Product Managers also check the forums regularly). You’ll find links to both below:
Thank you for your thoughts and patience in the interim! Let me know if I can help with something else.
2 weeks ago this was happening even with objects that only contained 1 text node. At the moment this bug has already been fixed.
I hope they will address the issue with more than one node as well.
Off-topic
You can use the “Resize to fit” feature.