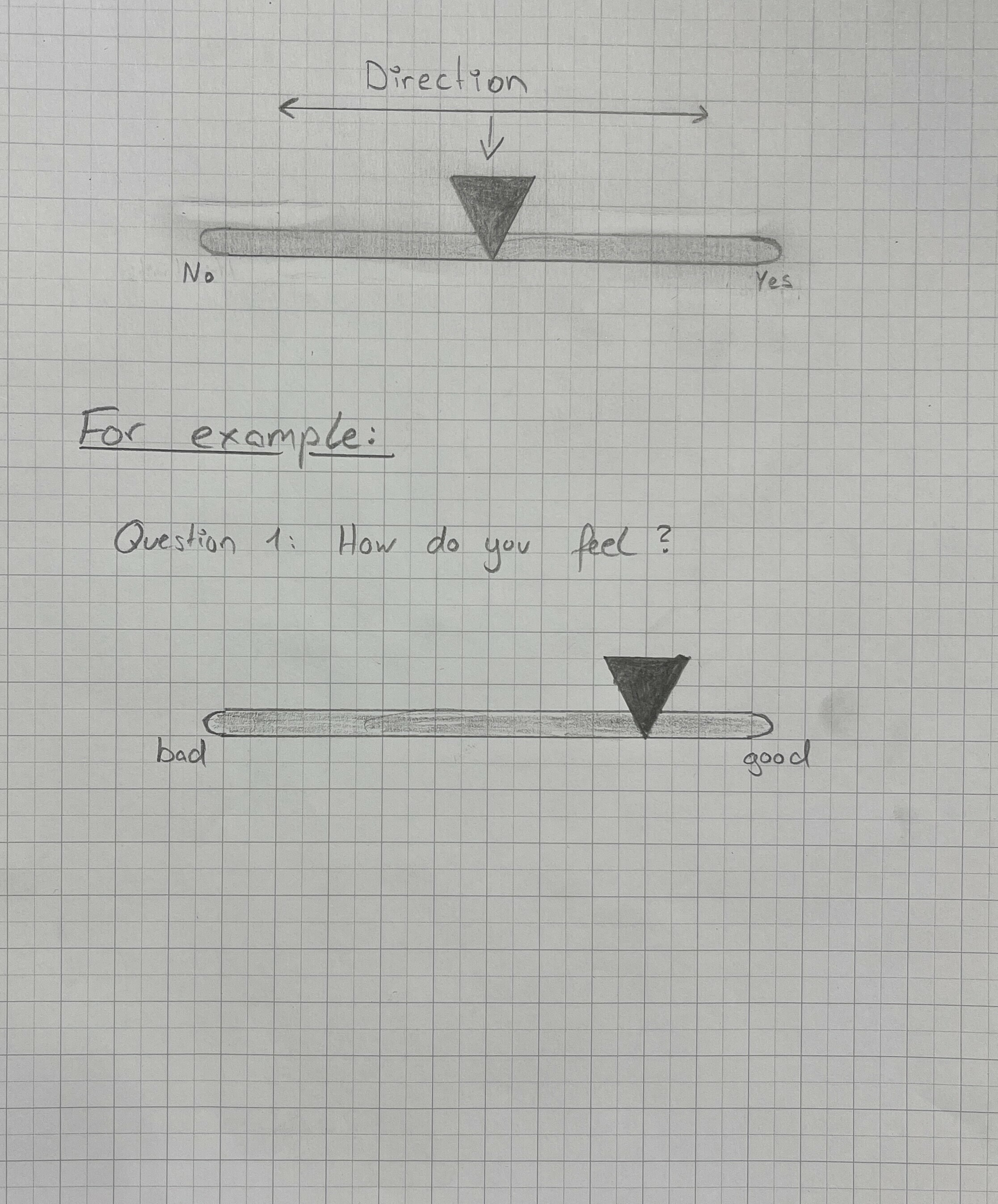
Hey Michi! Do you mind expanding your question a bit with what exactly you need help with? Do you need advice on how to build it? Or how to make it work in a prototype? 😸
you need to make a component with variant of every stage you want and select the Slider thumb and set on drag interaction to change from variant to another
Hey VicStrick,
thanks for your response. I need an instruction to build it. I‘ve seen a Tutorial on YouTube, but I don’t have the button ,Combine as Variants“ on the right menu. So I have no Idea, how it is build. In the End I Only need a Prototyp
Thanks for every helpful information
😀
Hey mo_hamwi,
is there any step by step instruction oder YouTube Tutorial. I‘m a Figma beginner.
Thanks for help 😀
you can search for “slider with steps in Figma” there is ton of tutorials
Hi! Sorry for the late answer 😓
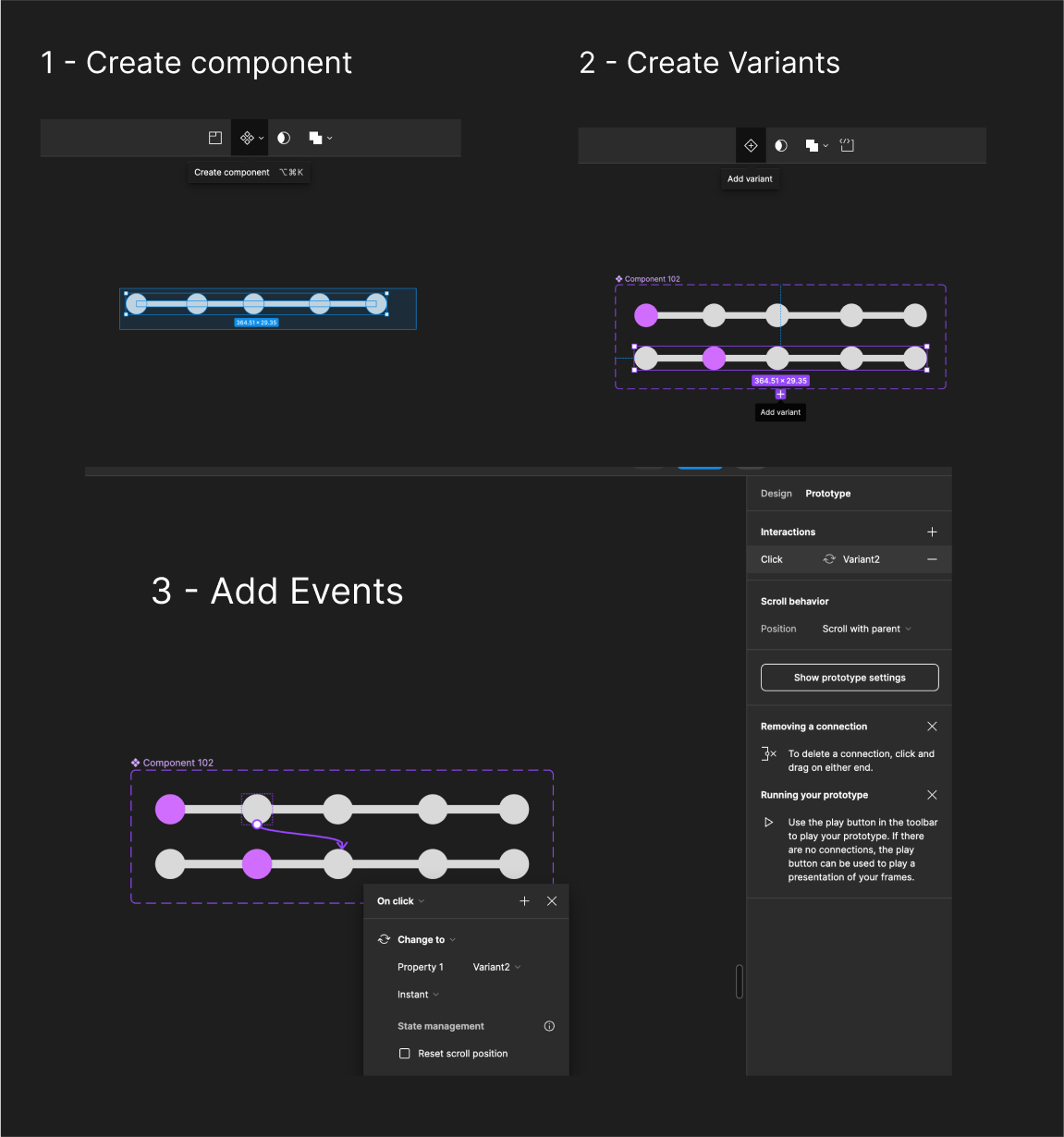
If the issue is that you can’t find “Combine as variants” try the following:
If you only have one Slider built:
- Select your whole Slider
- Look at the very top of the UI and search for this icon and click it (it creates a component)
- Then press “Add Variant” (it will create an identical copy of your component)
- Add as many variants as you have steps with the button on top in step 2 OR with the plus Button under the component (and change it visually for each step)
- And now you can add onClick events on each of the steps
Here is a picture for making it a bit clearer:
If you already built every slider “state” make sure that every slider is a component and try again 😃