Hi, Figmates. Not sure why my organisational structures is not being reflected in the Assets folder, even though I use frames to structure my components, as Figma suggests.
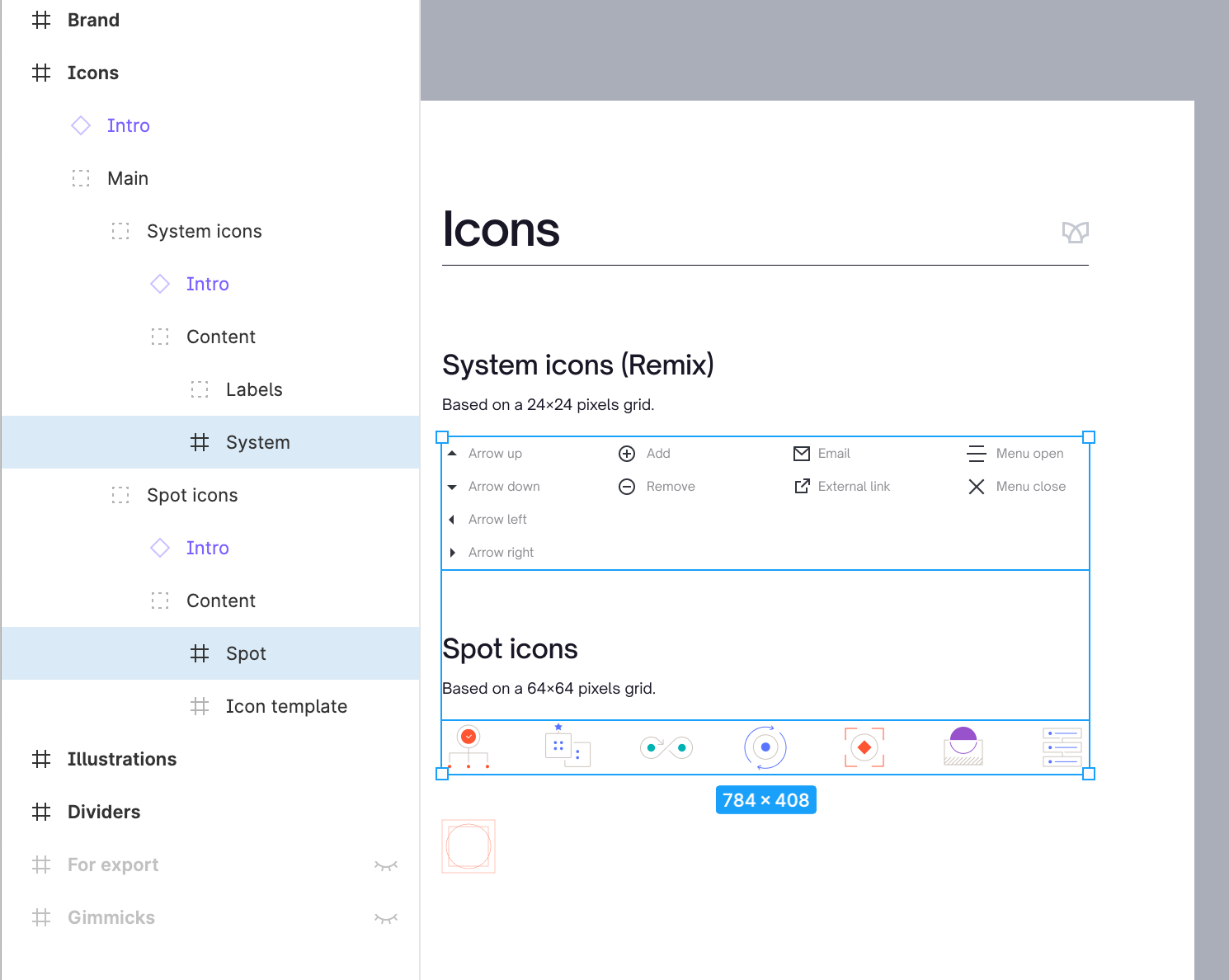
Here is how the icons are organised in the Library file. Namely I have System icons and Spot icons.
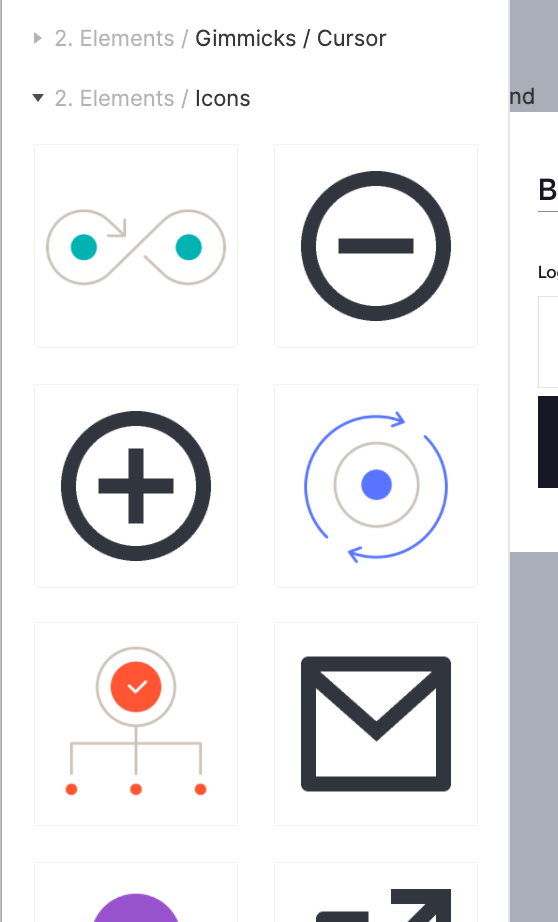
But in the Assets panel, in my design file, the structure is not reflected.
Am I missing something?