Hello! One way that I’m thinking you can achieve that is by creating a component and adding a variant that will have the right and left images outside of the frame. I created a simple example with rectangles (you will have Inner Right Frame and Inner Left Frame in their position). The steps I followed are:
Create the rectangles and place them side by side (You’re already set with the frames)
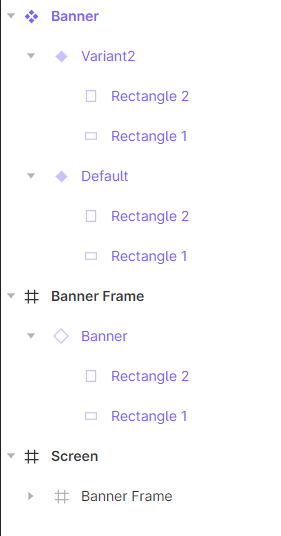
Select them both and create a component
Add a variant
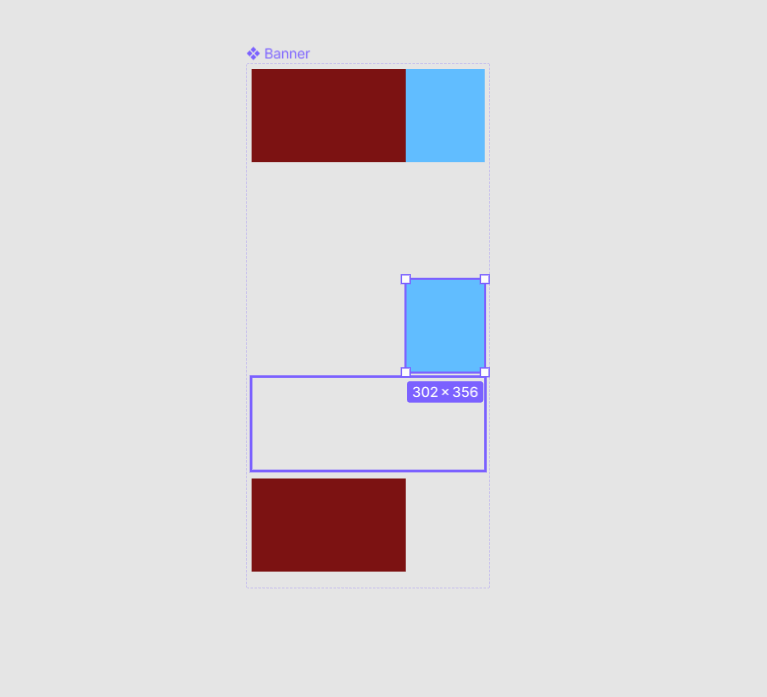
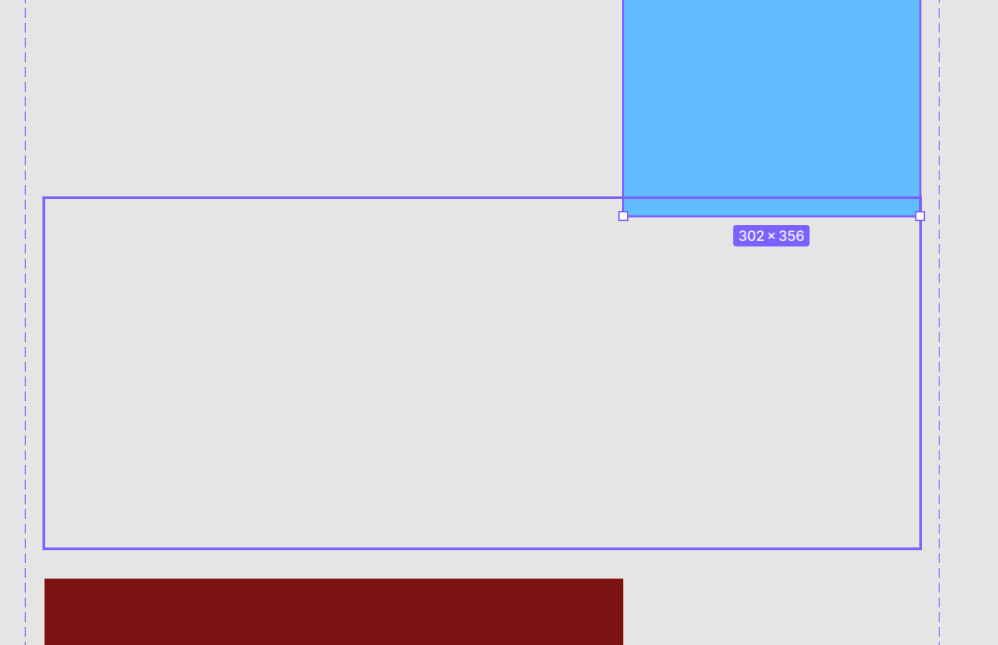
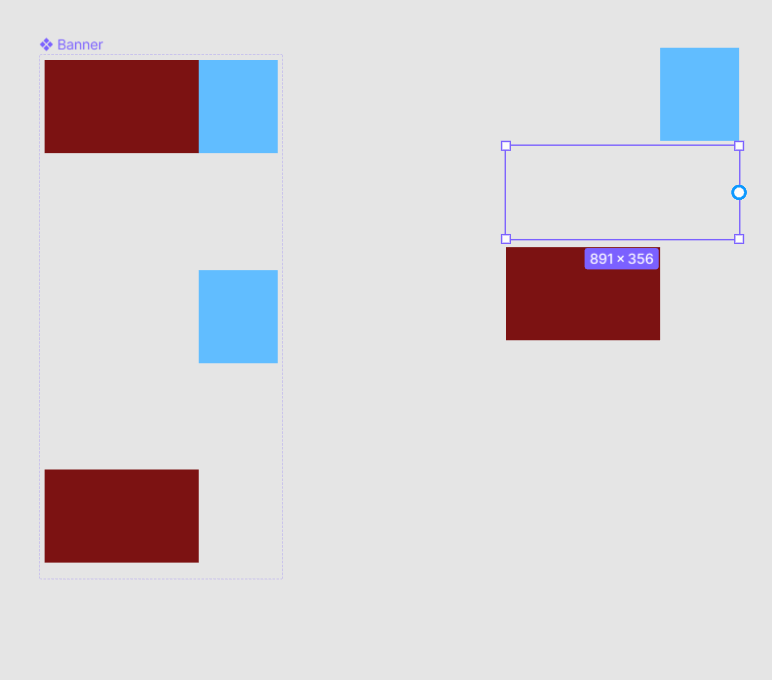
Move the rectangles outside of the frame of the variant (Move them close to the borders of the component and then use your arrow buttons to get them out)
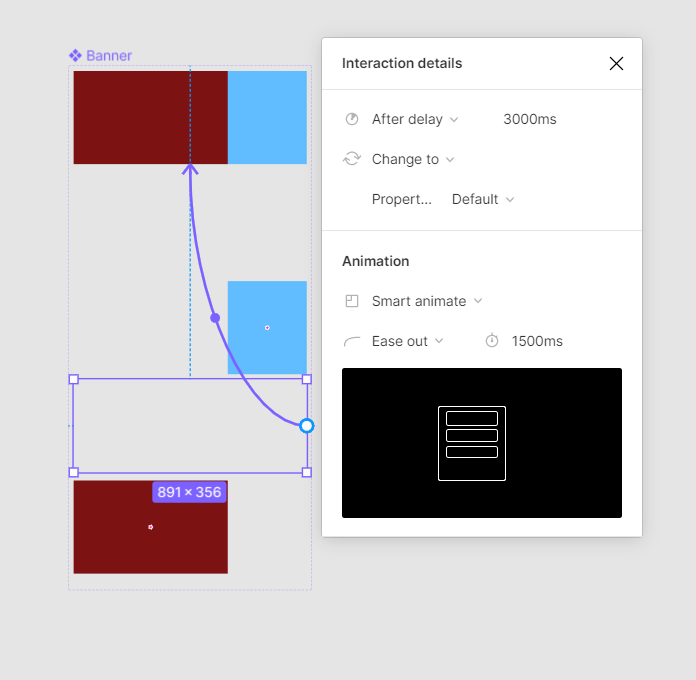
Add a delay smart animate transition from variant1 to variant2
Copy the empty frame (variant2) and draw another frame with the size of the banner on top of it to hide the rectangles
Move that frame on the frame you want to display the effect (your app screen)
1.Note that you can have a color layout or leave it transparent so that you have another image behind it showing before the effect
I add some screenshots of the steps. I hope I helped. Fell free to ask me anything!
Hi @Nikos_Christopoulos,
Thanks, I never thought about this, in so simple logic this can be achieved. Really appreciated your input here. Just curious to try some more complex animations after some delays but not sure if Figma can give that much freedom?
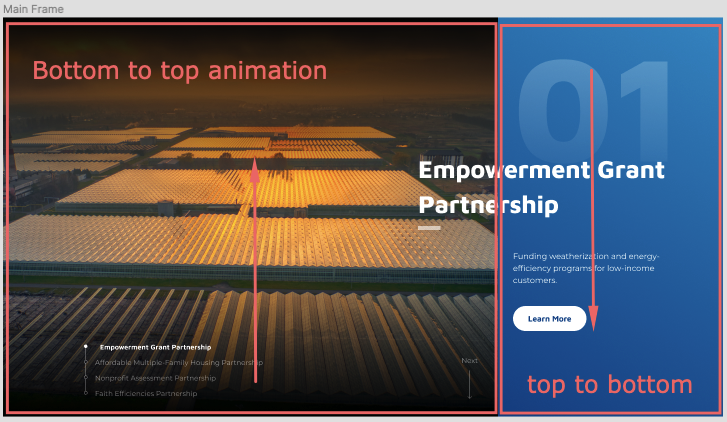
I achieved an effect through one plugin but not sure if we can directly implement multiple after delay animations to the inner frames, groups, and text layers. (Video Attached)
If you have some idea for the same kindly suggest.
You can apply a transition to any “state” of your banner as long as all elements of the full banner exist in the original componen. By “state” I mean 1) Just the background, 2)Background with only the headline, 3) Background+headline+a group of texts, etc…
When you create variants of this component you can start with a blank frame, as in the example I sent you. If you press delete in one of the rectangles of the component, this won’t be deleted but become invisible. You can always make it visible through the layers panel. This means that each component variant has ALL THE ELEMENTS of the component but some of them are not visible. So, if you have for example 5 text groups and you want them to appear one after the other, all you have to do is to create 5 variants that will represent all the states of appearance of your banner and then put transitions from innitial through final state. If you want just an appearance of a text you can delete it in one variant and make it visible to the next. If you want some cool animation you can drag it out of the innitial frame just like the rectangles and play with smart animate and custom bezier when you want it to appear.
I am glad I could help you! Cheers 😎🤩
Thanks, @Nikos_Christopoulos,
It will surely help to understand more about complex variant-based animation using smart animate and bezier handles. I am so much excited to create some more complex animations for my next projects.
Once again, thank you very much for your help. Appreciated 🤝