Hey Figma people!
I am making components with 3 elements. I want it to be responsive, but I come to the problem.
Basically it is a button with structure:
8px margin + ico + 4px margin + text + 8px margin + ico + 8px margin.
1st icon and text, should be always on the left, and 2nd icon should always be on the right. Then there’s this request for Auto layout so the button resizes regarding the text length.
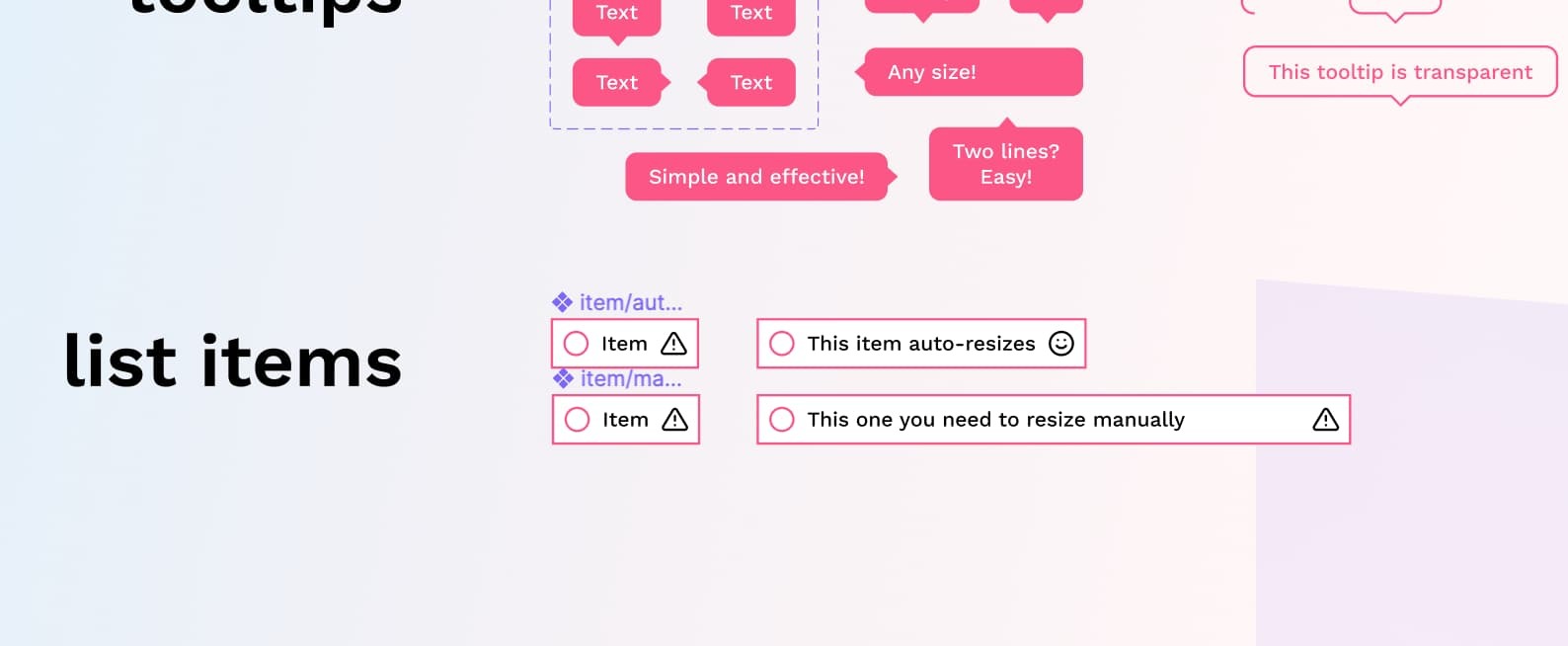
I have managed to create a component, that can be resized, but the text has a fixed size…
OR
I have managed to create a component, that auto resizes regarding the text length, but it cannot be resized by dragging, because the icon that is on the right gets stuck.
Basically, I want a component, that has 2 elements aligned left, 1 aligned to right AND it should resize on drag or text length.
It’s a kinda weird component, but I am having real troubles with this and I would be happy if any of you could help.
Thank you in advance.