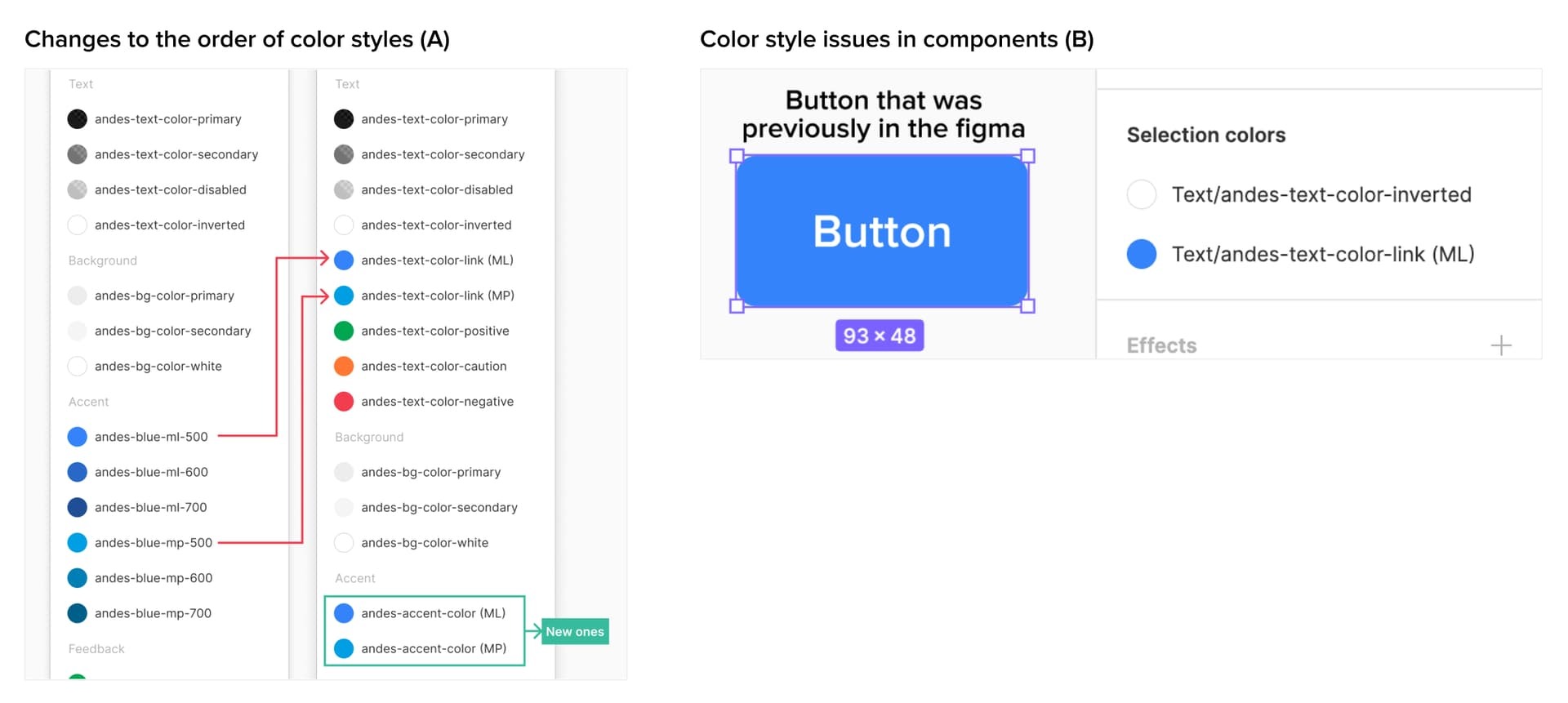
(A) We’re rearranging our color styles based on their uses and splitting text colors from fill ones. In this case, what we did was moving our “Accent” colors to the “Text” color folder so that all texts that had this style would inherit it. Then we created new color styles for the “Accent” folder again and set all the components in our library to make a division between fill color and text color.
(B) However, when we updated the library, the components that were consumed previously by the figma files didn’t take the new accent styles, but continued to inherit the previous style that we now moved to text folder.
Could you explain us how can we solve it?
Thanks.