Please search for existing topics before post! Press 🔍 at the upper right to search.
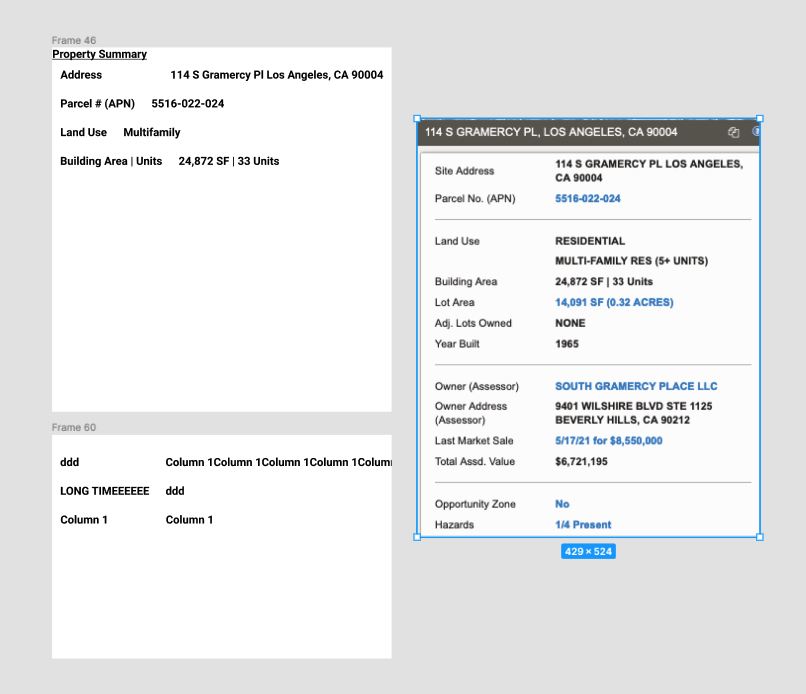
I don’t know why i’m having such a difficult time getting this auto layout to work properly. I’m trying to replicate the screenshot to the right. The first column of items should have a smaller column width and the 2nd column should take up the rest of the container. If resized smaller, the columns should move into the next row and fill in a 2nd row.
Can anyone help?