I cant figure out why my buttons perform any actions though I have followed multiple videos. All I am trying to do is get it to change colors and appear selected when pressed. I followed a more in depth video that had it do a hover, focus and then press before returning to the original. I have a clear link in the prototype settings. I named the property and yet every time when I paste the button onto a frame from the asset column it does not respond to anything. Any feedback would be appreciated
Hey @Ethan_Stansbury, sorry to hear you’re having trouble with your prototype!
Are you able to share a link to your file?
If so, please include a link to the file in this topic thread and share edit access with support-share@figma.com, so we can take a closer look at how you’ve set up your layers.
I just sent over access. I have two examples on the button and component page. When I try them in a frame it is not responsive. Navigation to the next page seems to work in prototype but that is it. I tried to use click to change as well as hover to change. My goal is to create buttons to select for party size so there would be a 1-5 on my page and only one would be selectable.
Thanks, @Ethan_Stansbury!
Can you actually provide a direct link in this topic thread?
Support-share is not a monitored email, but rather a Figma account that support uses to allow us to help without adding any additional editors to your plan.
Thanks, @Ethan_Stansbury!
I took a look at your buttons on Page “Buttons and Components”, and I think it’s the interactions for a couple of variants that may be causing the issue.
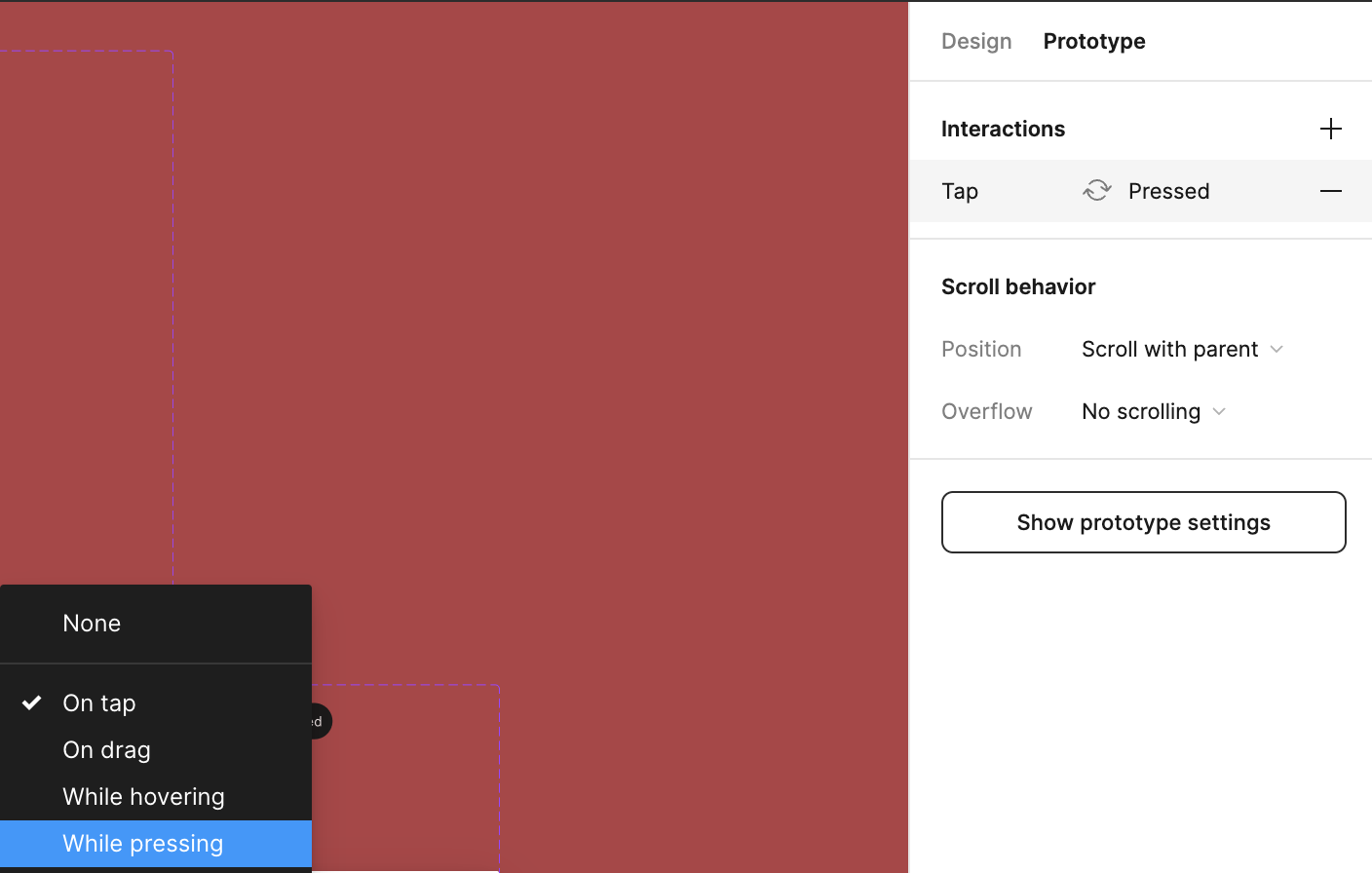
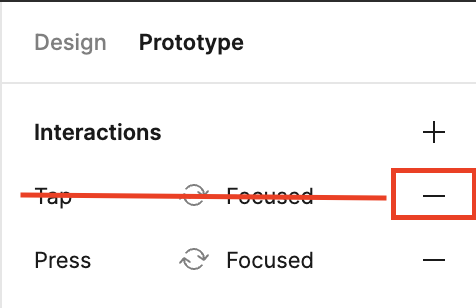
The Default to Hovered and Focused to Pressed interactions looks good, but for Hovered to Focused, you have two conflicting interactions. I would remove the 2nd interaction using - then change the Interaction to While pressing:

Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.