First of all, I apologize if my question is a bit confusing - I found it very difficult to describe the issue I’m having 😅
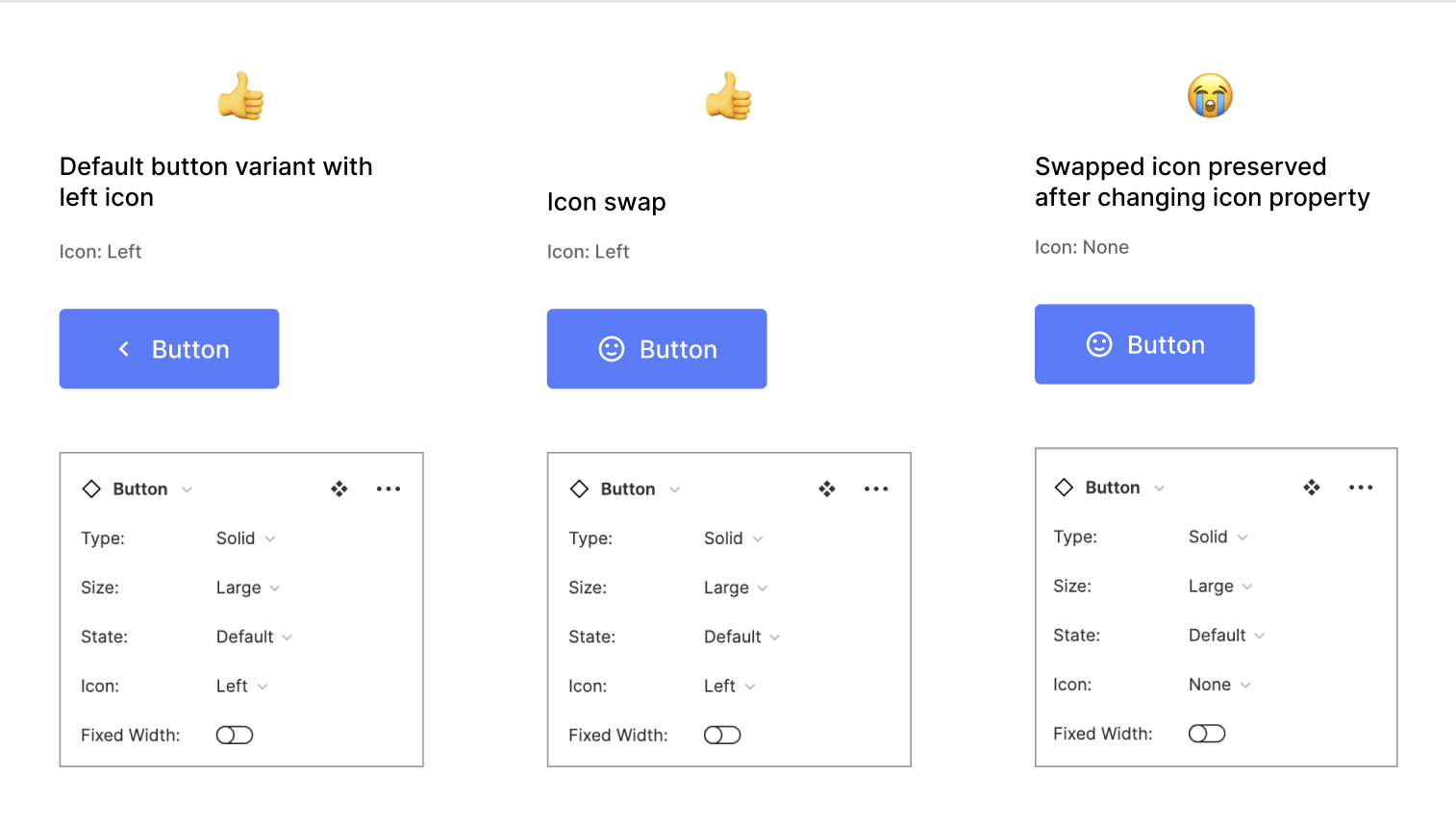
So I have this button component that uses Variants. The component has an Icon property that can be set to None / Left / Right / Both, and it works great!
Swapping the nested icon also works as intended, but if I, for some reason, decide to hide the left/right icon later (e.g. Icon: None), the icon still shows.
Any idea of what I’m doing wrong here? 🤔
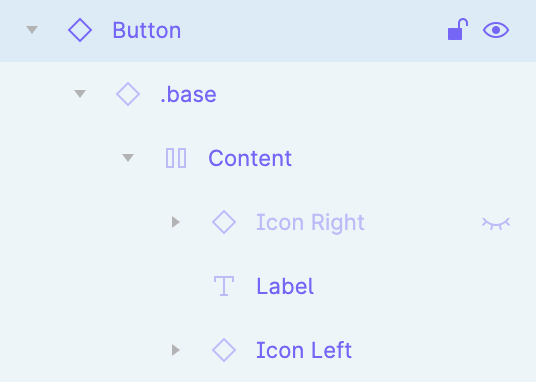
If it helps, my button components has the following layer structure:

Thank you.