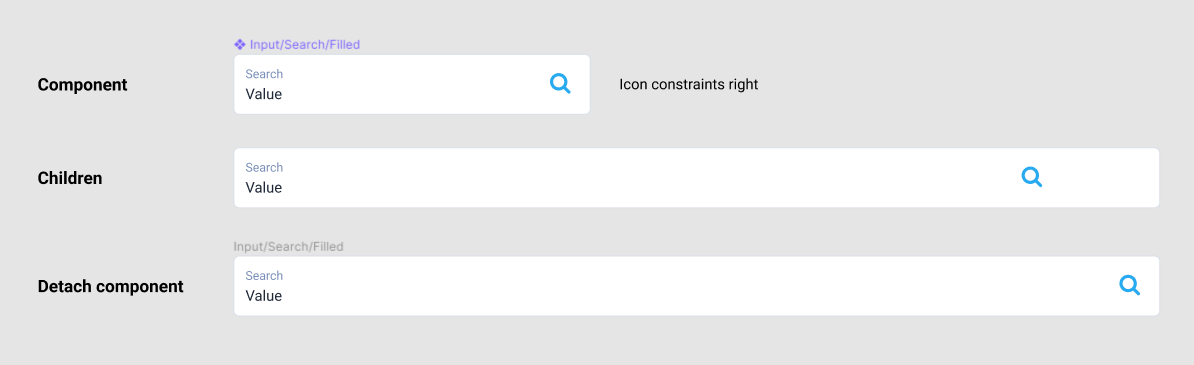
We use our own design system in which we have a set of components. We also use these components for design. We have components designed to allow dimensional changes. Now this has stopped working for some reason. The descendant of the component behaves badly when resized.
Any ideas? We can’t use components because they only work if they’re detached. It’s frustrating. 😢
@Lukas_Bendik, If you provide more data or an example file, I think your problem will be solved faster.
Here is example Figma
Use a frame instead of the “Icon” group.
I tried that, but it doesn’t work. I tried to take out the whole group/frame. We’ve been using this component for a long time and it worked fine. It stopped working sometime this/last week without our modifications.
Hey Lukas. So the structure you had is a little difficult to predict. I made a test file and wanted to provide some suggestions.
- Auto-layout everything. It helps keep structure and allows the component to grow and shrink as it needs.
- Keep text at its original line-height. It allows for the text to grow properly.
- I noticed you had a random frame floating around there for some reason. It didn’t look necessary.
Test: Figma
Thanks a lot. Figma may have changed group/frame behavior. I had to change the group to frame and reset the constraints. The bad thing is, we probably have it like this in a lot of components.
Thank you for your help. These components were created when Figma couldn’t do autolayout. We are already using it for new components. So far, there was no reason to change the original components when they functioned as requested.
Ah okay. That makes sense. I wonder if it had to do with grouping. Typically, groups respond a little unpredictably. Glad you found the answer!
Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.