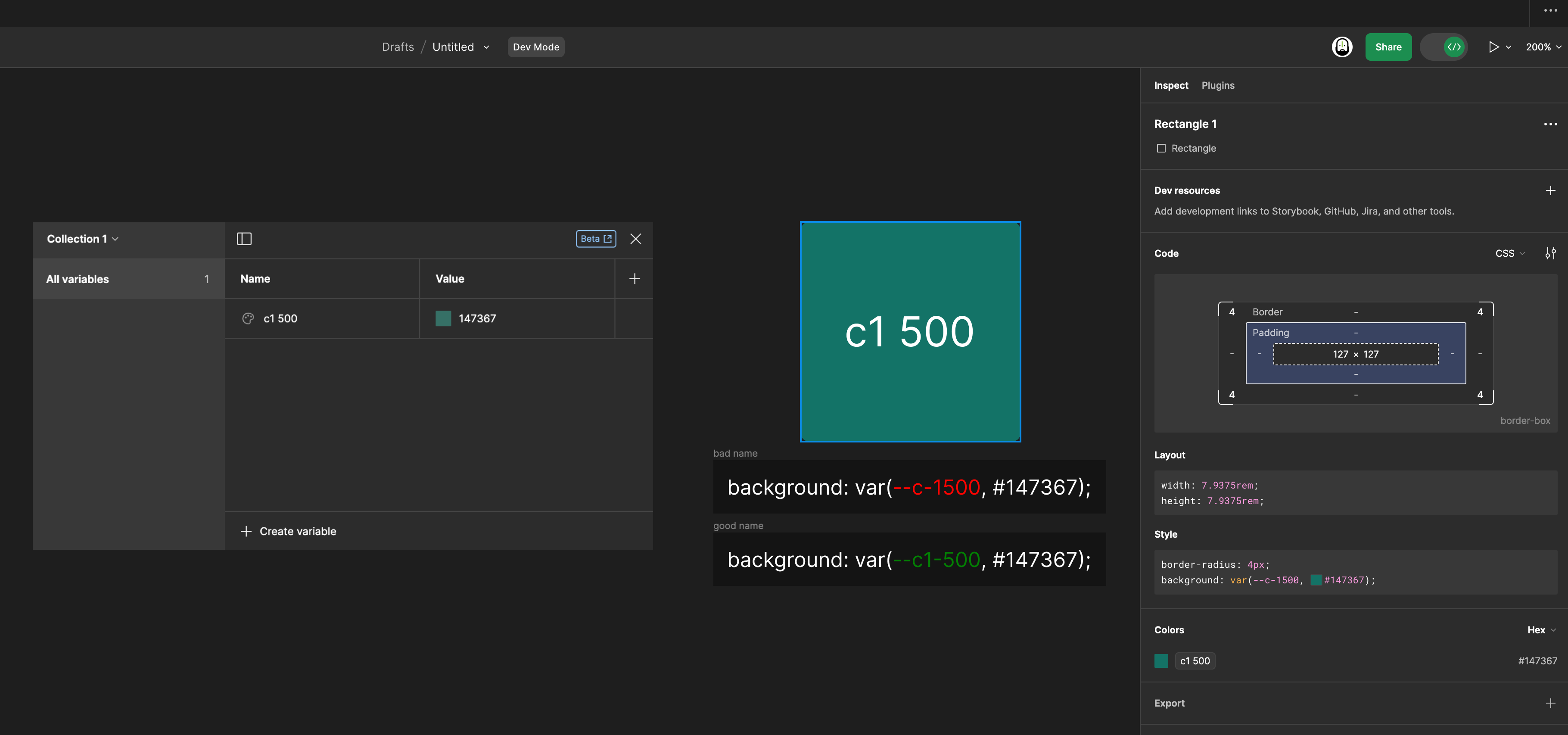
Hello, I have got trouble with how Figma handles the CSS variable name when it ends with a number. Please, look at my screenshot.
Variable “c1 500” must not be “–c-1500”
Am I right ?
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.