This is what it looks like in Design mode.
Hi @Yussuf_Paul_Guesela ,
The issue may be related to the device configured in your file’s prototype settings.
The device setting lets you define which device and viewport appears in your prototype’s presentation mode.
To view your prototype settings:
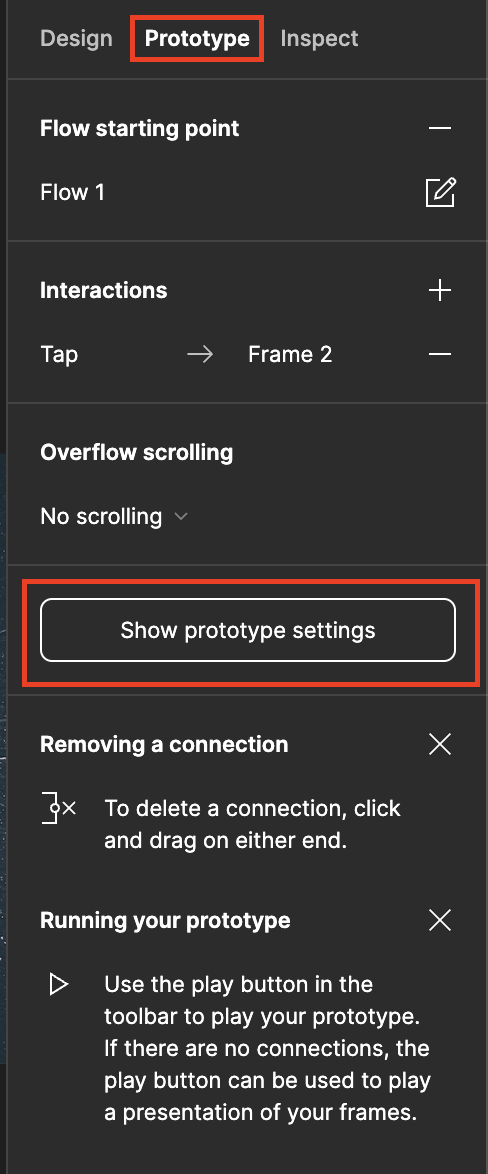
Go to the Prototype section in the right panel and click the “Show prototype settings” button
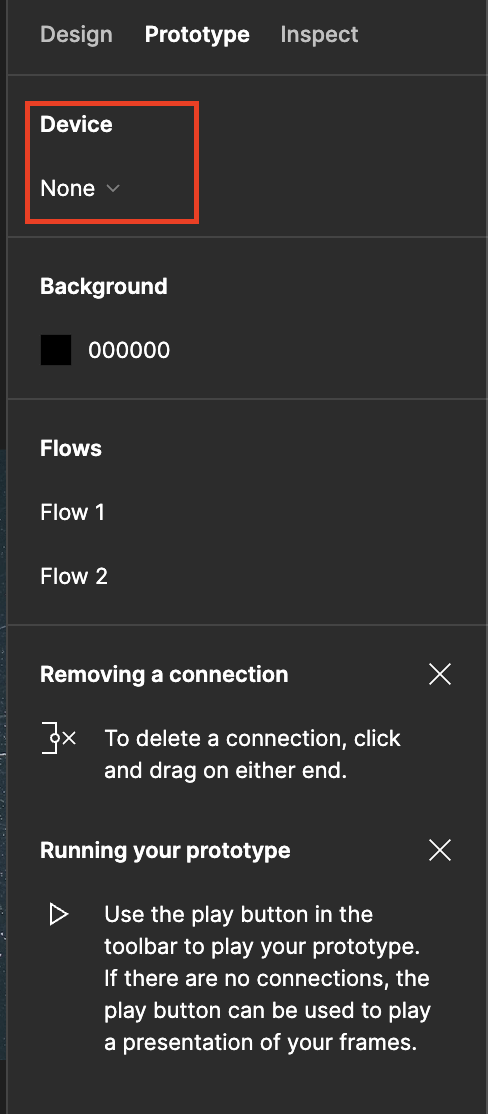
In the first section, there is a dropdown option to select a device. It appears that you may have an iPhone or another model selected here.
Setting the device to “None”, to a custom size, or to an Android device that matches your frames should allow you to view the mock up as expected.
However, if this does not resolve the issue and you would like us to take a closer look, please feel free reach out to our support team with your file, they would investigate further here: https://help.figma.com/hc/en-us/requests/new
Hi @Celine_Figma
Thank you for the reply. Setting the device to no and to custom take the mock back to functioning as expected. If I choose the android device that has the size of the frames I am currently using, it goes back to being black. I can at least continue working on “None” and be able to view properly while I await the reply from Support.
Thank you
I’m currently facing the same issue how did you resolve it?
Hi Julius, I tried the suggestions made by Celine above, then pressed a bunch of buttons and tried so many things that I don’t even remember what worked anymore! Sorry I could not help more but I’d say play around with devices and background colours.