Hello.
Question of the day. It may be in here, but I’m not searching for the correct terms.
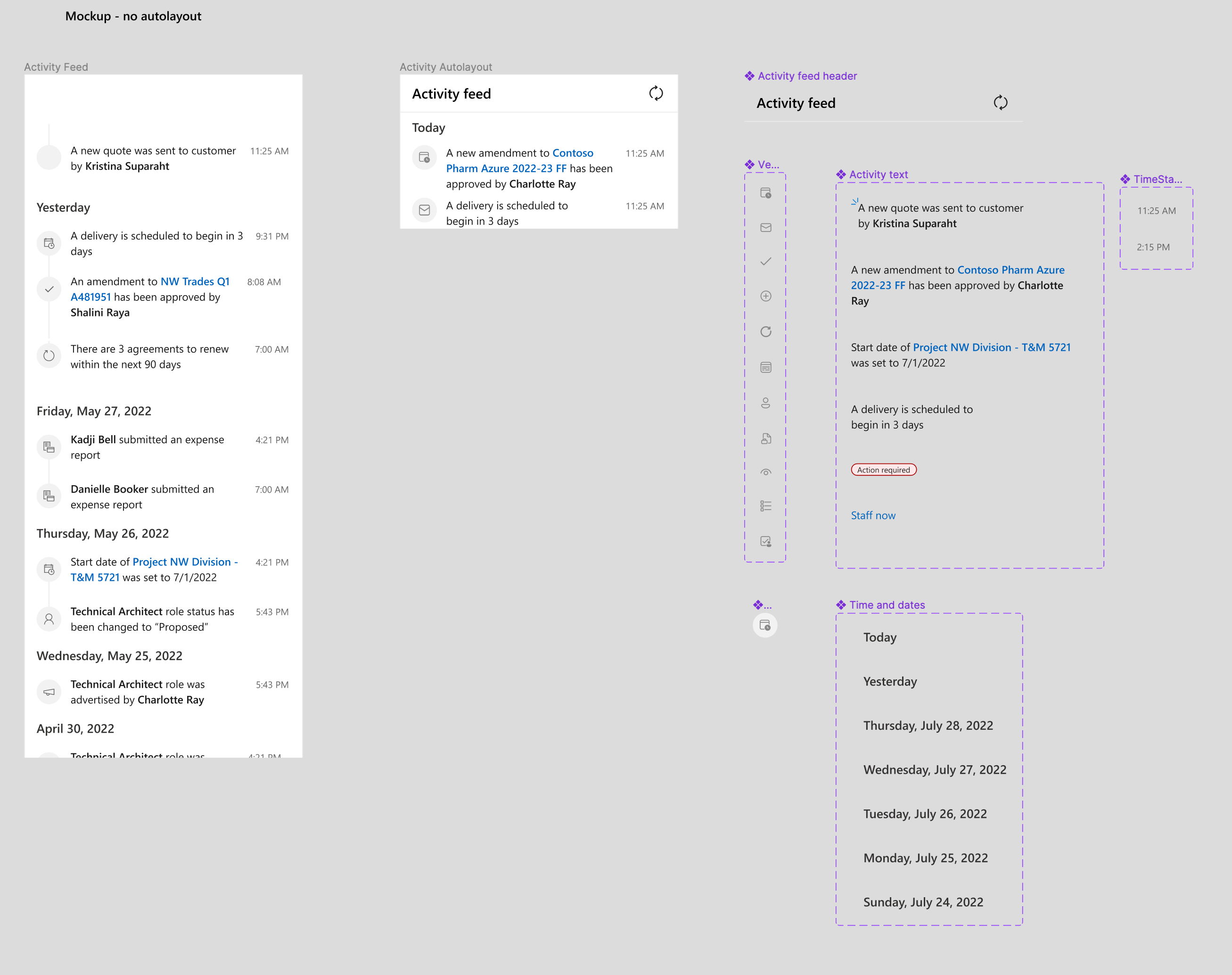
Making an activity feed. I have a mock-up on the left of what I’m trying to make. Each day has a collection of events and I want to be able to group each day’s events with a line connecting behind the icons. Thought maybe the new absolute position would work, but having trouble getting it to work.
The other option I thought of was trying to make a top, middle, and bottom icon that could connect, but then with the variation in line length I still had the same issue.
anyway, stopping for the day, but wanted to ask.
Thanks
Marc
thoughts?