Hi guys,
I have a problem with Auto Layout, it stopped working the way it used to.
For example, these are the steps I always use when creating an auto layout frame, but it doesn’t work any more, except for when the element inside the frame is text.
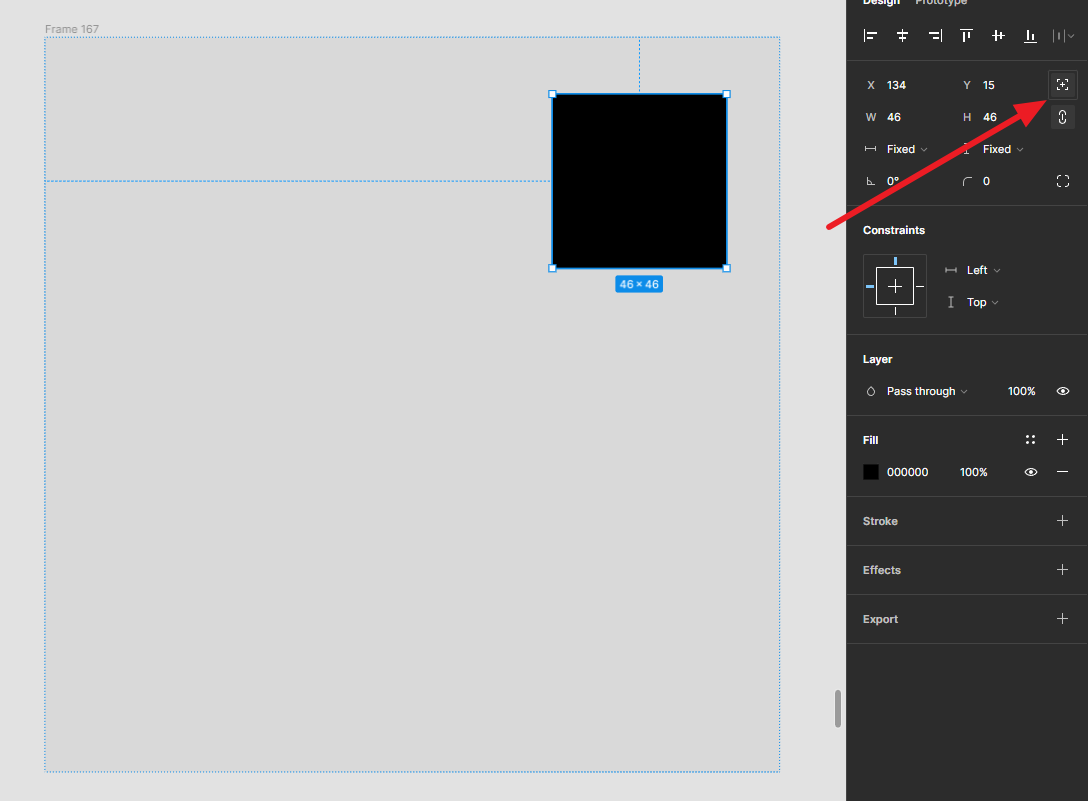
- Create a rectange (this will become the frame)
- Create the element inside (it can be a text field or any other element)
- Place the element inside the rectangle
- Select both the rectangle created at #1 and the element placed inside the rectangle and hit Auto Layout
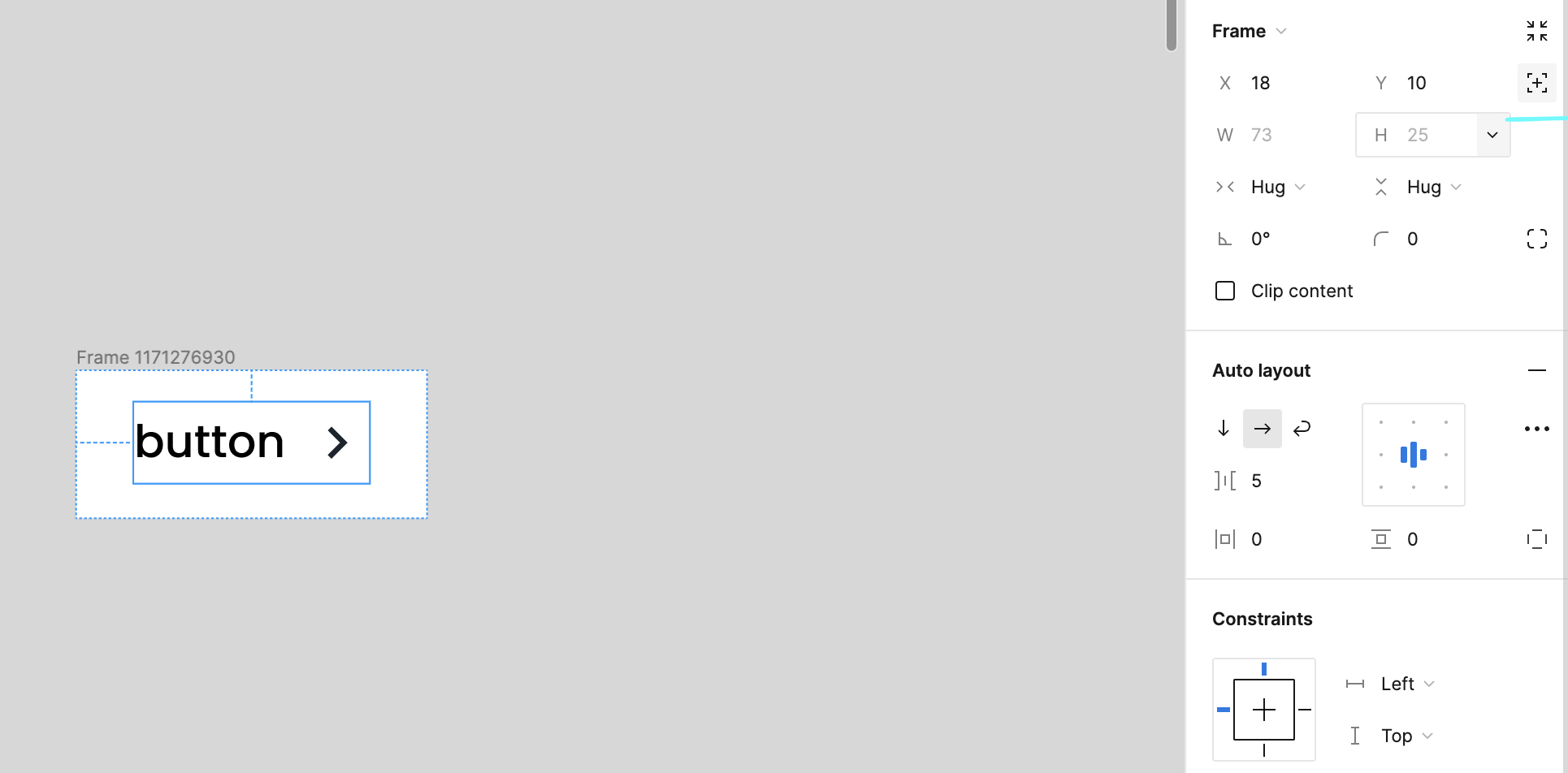
- RESULT: if the element is a text field, it works fine, just like it used to. If the element is anytning other than a text field, it doesn’t work. Basically the rectangle turns into a frame, as expected, Auto Layout is turned on, but in reality it doesn’t do anything, it behaves simply as a frame without Auto Layout.
Please check out this video I made, the example with the text is exactly how it should work and used to work.
VEEDIs this a bug?
Thjank you,
Chris