Hello!
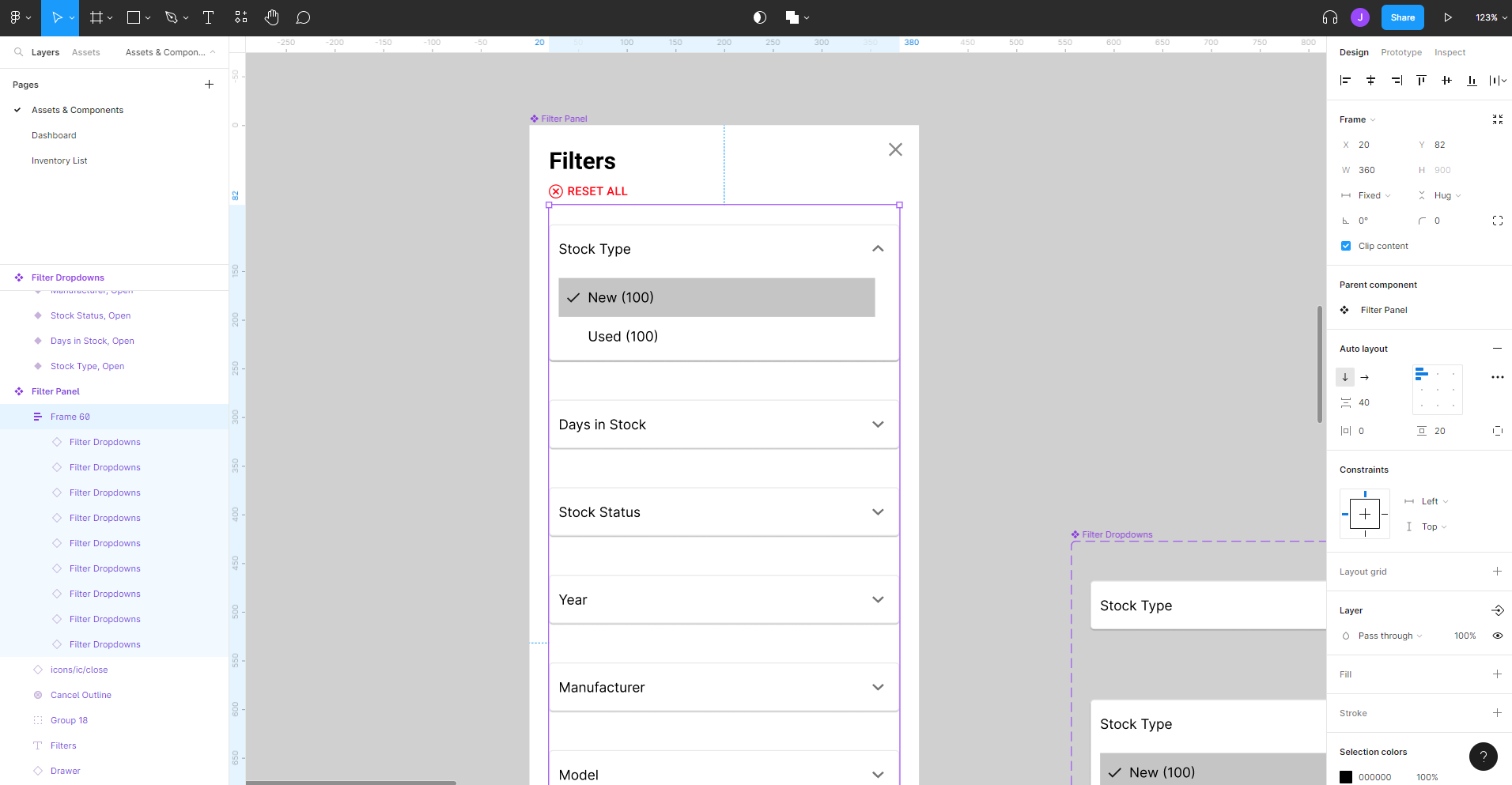
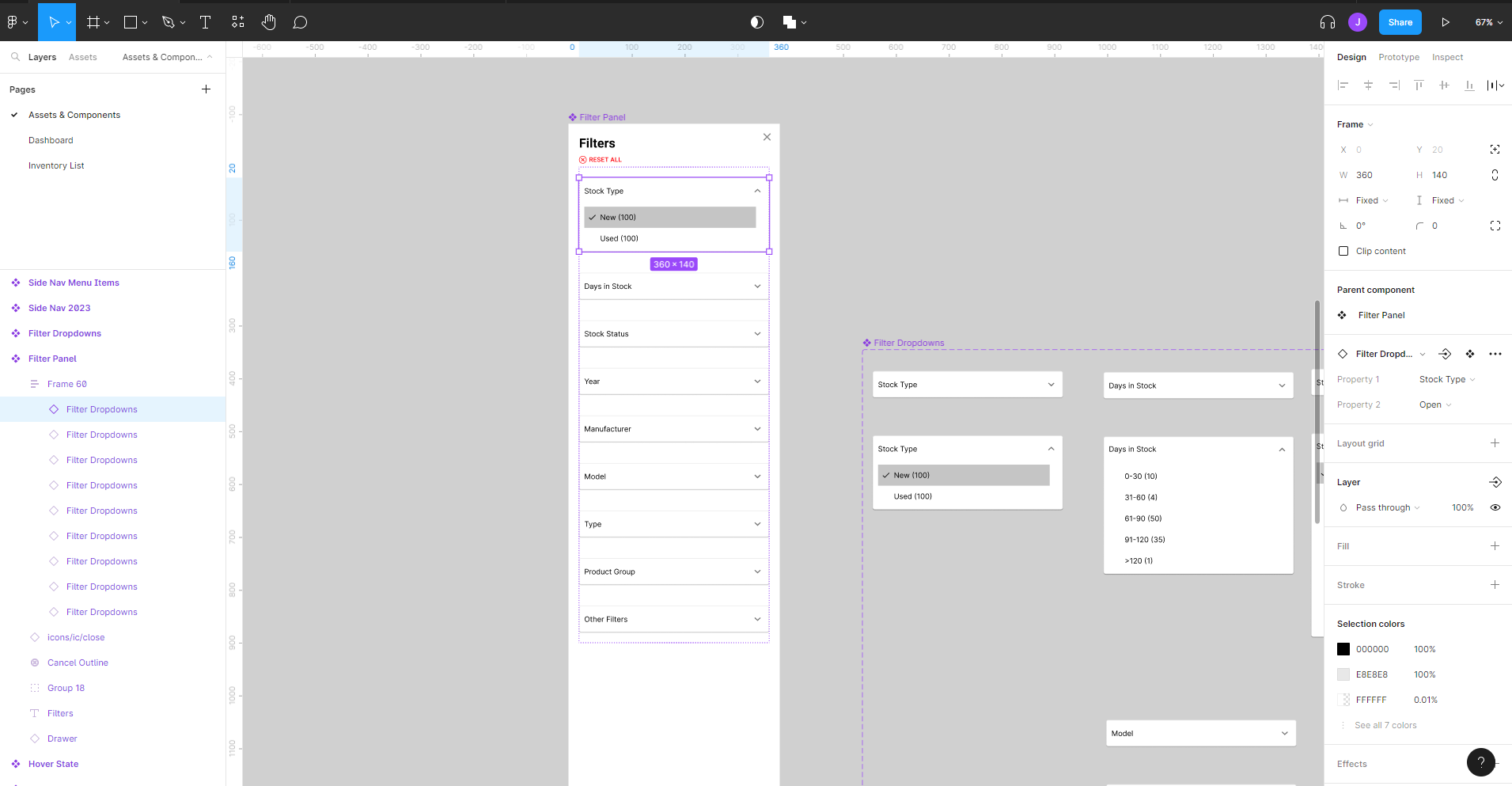
I’m hoping someone can help me fix this issue I’m having. I’m prototyping a side menu for our web app - the main component works perfectly, however, the sub component does not work at all. Open variants of any of the menu items do not push the other content down, instead they overflow their “closed” state
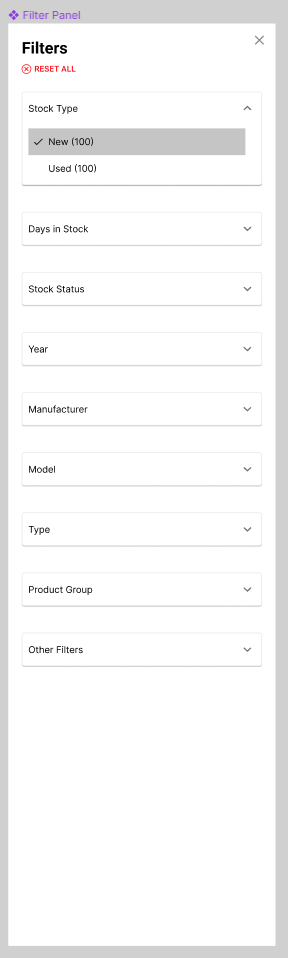
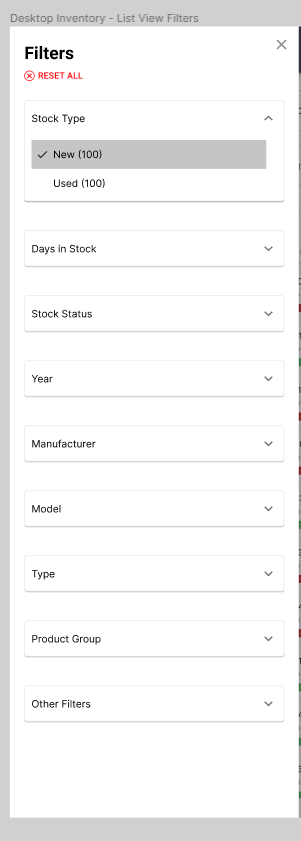
Main/Parent Component:
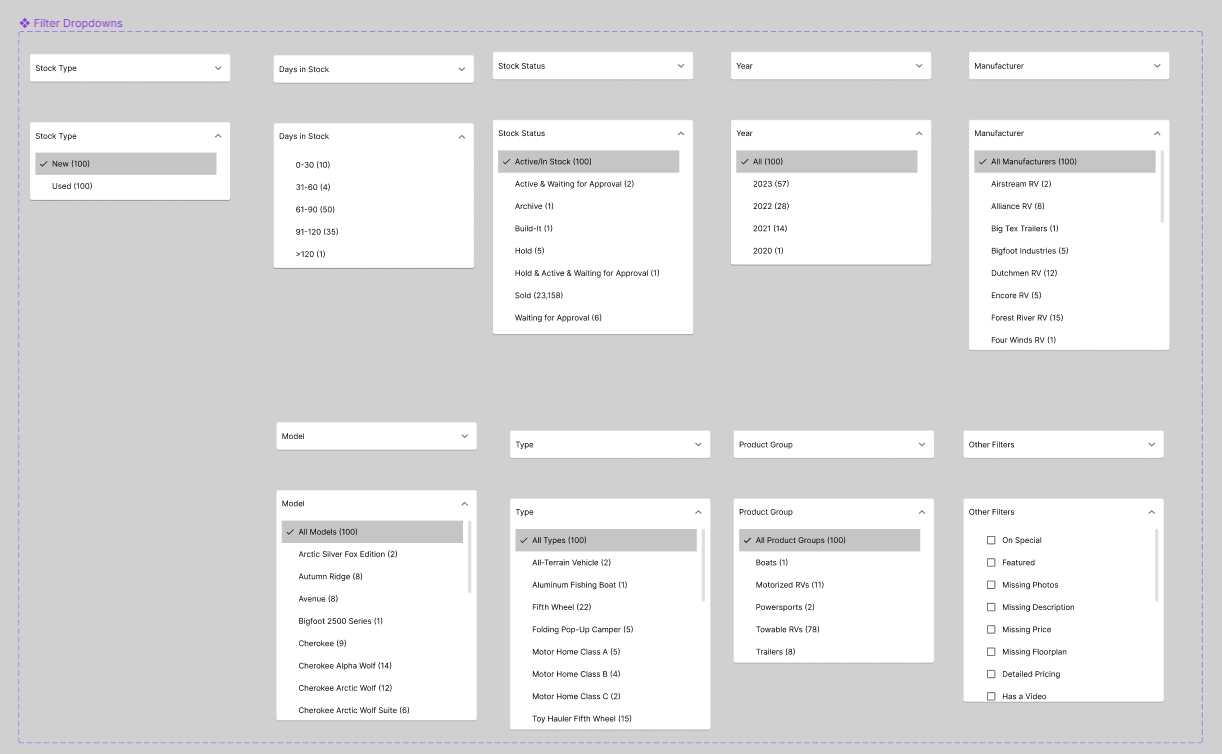
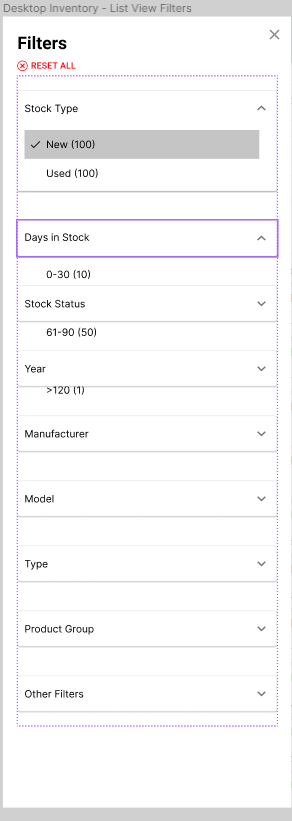
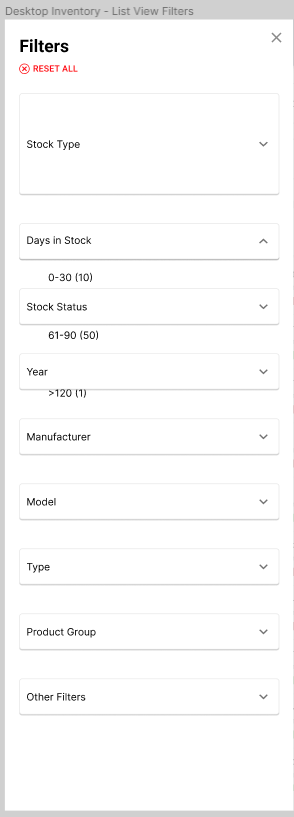
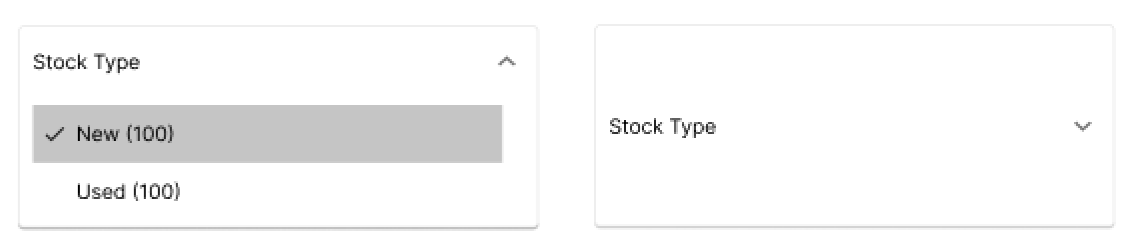
Sub Component:
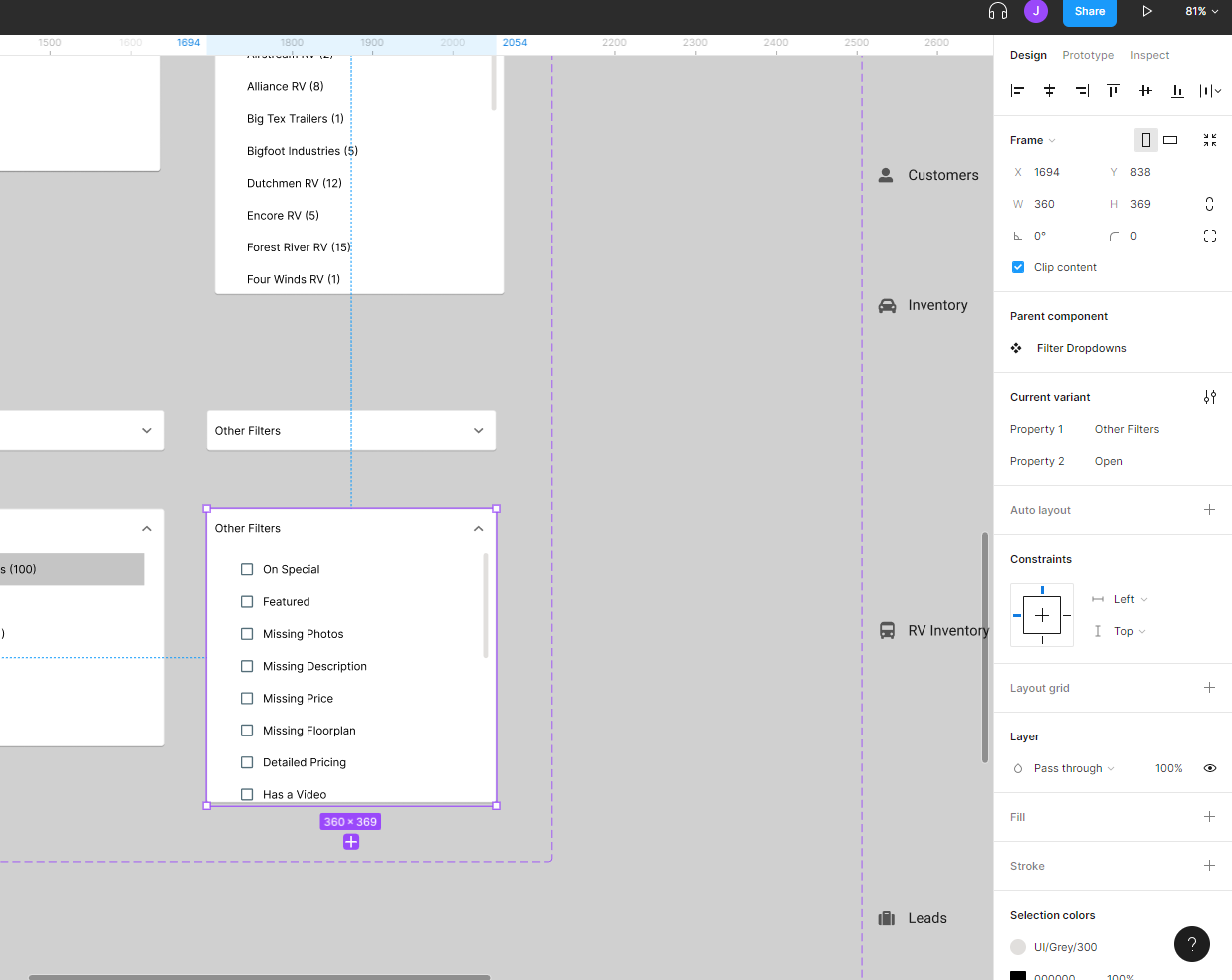
When changing the variant of each menu item, the container/container size “stays the same” and does not push the content down like it is supposed to. What am I doing wrong? 😦