Hi all,
Did Figma change the way auto layout operates?
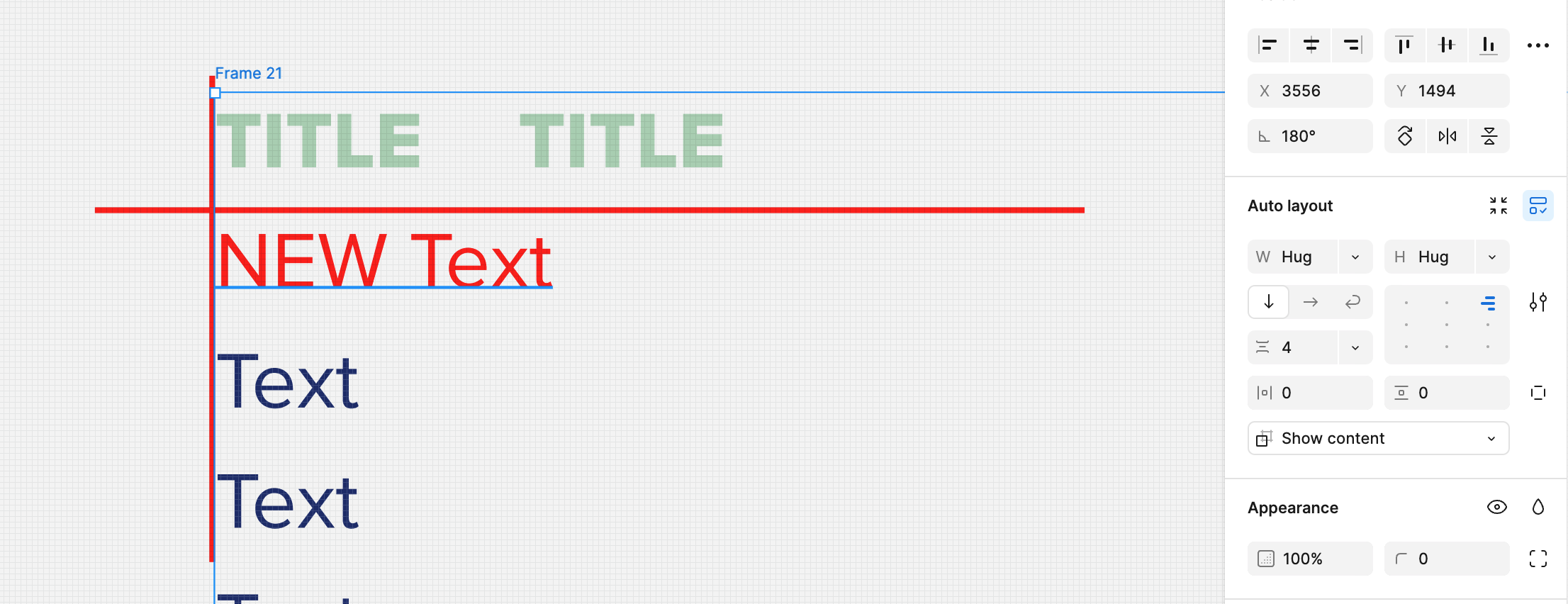
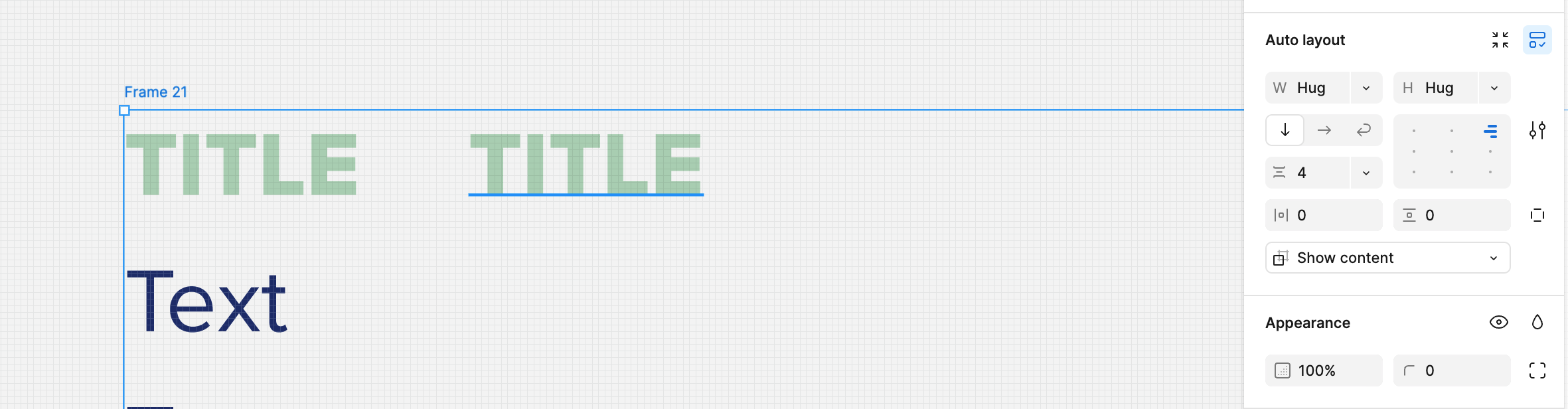
I always used to able to highlight 2 (or more) auto layout frames, and then add auto layout to that selection, but am no longer able to do so.
Here’s a loom video illustrating precisely what I mean: Problems with Auto Layout
Any insight would be greatly appreciated, because this is driving me crazy.
Thanks!