Hello there. I beg you guys. Really. Can’t figure it myself. I spend 3 days on it and still nothing 😦 I’m a newbie and trying to learn Figma. I have a big problem with prototyping a navigation bar with dropdown menu. i just wanted to create something like that:
While hovering on nav, it should drop a menu (without clicking or anything). And after removing mouse from dropdown, it should back to state before hover. exaple? https://www.ilovepdf.com or something like that. Can someone tell me how to do that? Sorry for my bad english… I’m trying my best…
Cheers!
Hello there.
Seriously no one can handle my problem? 😦 Please?
BR
Hi Artur,
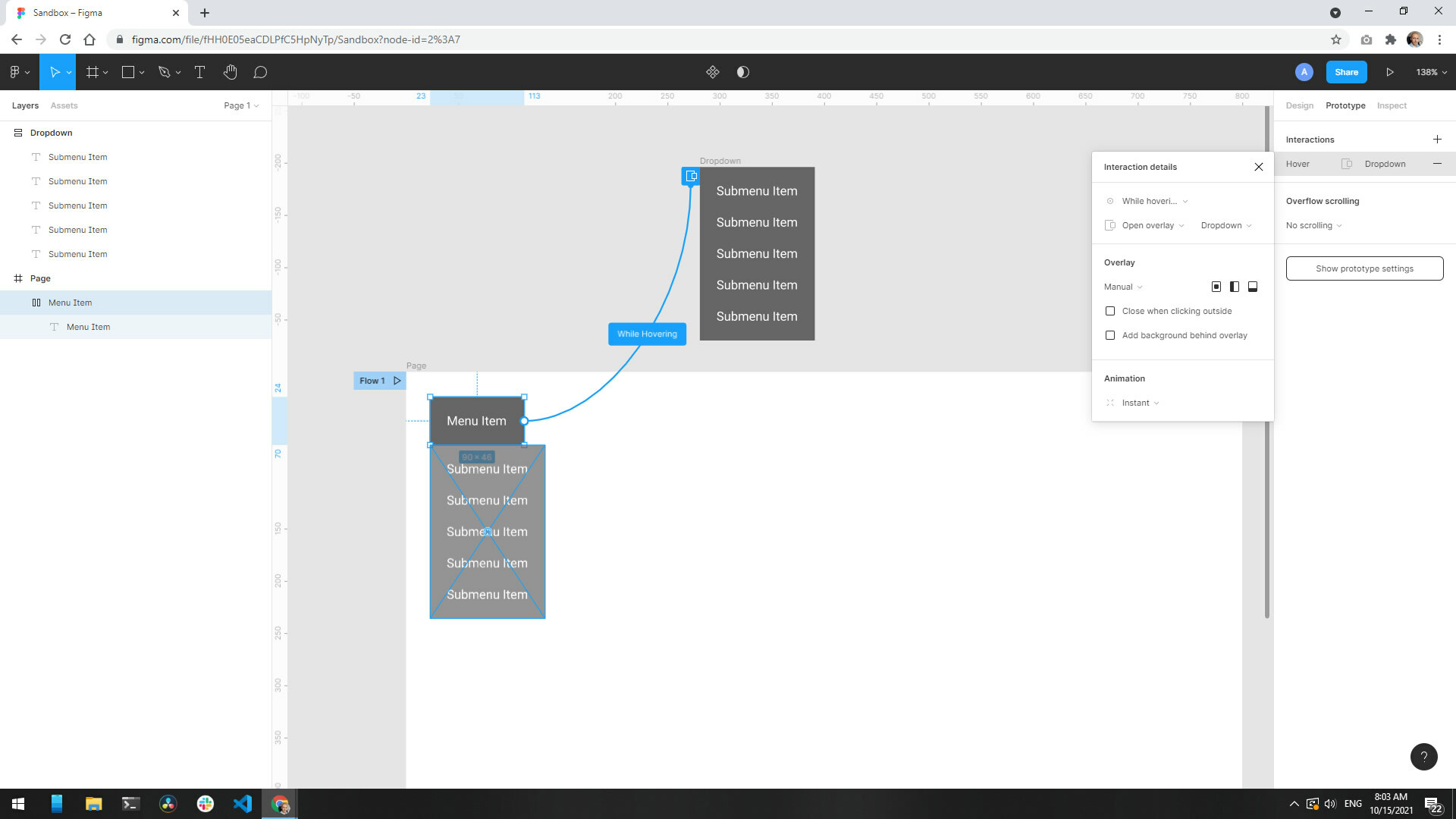
I created this basic dropdown prototype, that works as you described. If you have any questions or want me to provide a step-by-step description of what I did, let me know.
You didn’t describe exactly what isn’t working for you, but if I were to guess, I suspect you’re not placing the dropdown outside the frame.
Cheers!
Adrian
Hello there 🙂
Thank you for your response. I’ve tried your method too. But problem is when i put cursor/mouse on this dropdown - it disappears… and it shouldn’t. But i guess i figured it out. I think i have to change “while hovering” to “mouse enter” and “mouse leave” options. It works BUT now i have a problem with any animations. They doesn’t work at all 😕 I wanted to have smart animation on “Menu Item” and after that it should pop out this dropdown menu. Unfortunately it doesn’t work with that “mouse enter/mouse leave” method… 😕
BR
Artur
Yeah, there might be some compromises that you have to make. I’m not sure if this will solve your issue with animating but have a look at interactive components. It’s a feature that’s still in beta, but it’s quite useful.
Figma
Yeah, i’m working on them already, and my problems still here 😃 but thx for your time and advices!
BR
Artur
This topic was automatically closed 30 days after the last reply. New replies are no longer allowed.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.