I would also love this feature, I’m trying to error messages in multiple languages and we really need line breaks!
Agree, I would love this feature, too. This is critical for marketing-related materials in character-based languages such as Chinese and Japanese. Otherwise, some key phrases might be wrapped accidentally into two lines and cause confusion when reading.
@Daniel_Marcos
There is a workaround this issue. Before pasting text into variable input, put it aside as plain text, make a break line with shift + enter shortcut, then copy and paste this text to the variable input
Thank you Borys for the tip! It works great!!
This topic was automatically closed 90 days after the last reply. New replies are no longer allowed.
Continuing the discussion from Allow break lines in string variables:
The approach from @Borys_Sviet did not cover the paragraph spacing. What I’m trying is to handle paragraphs in multi-language using variables, so sometimes I need to break lines and add a paragraph space to them.
Doing two line breaks (eg; old skool HTML where we did
) seems to work and give a simulated paragraph break. You’d do SHIFT-Enter twice.
Yes indeed @Jason_Thompson, but it doesn’t work with paragraph spacing properties. doesn’t it?
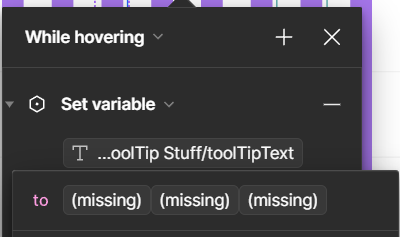
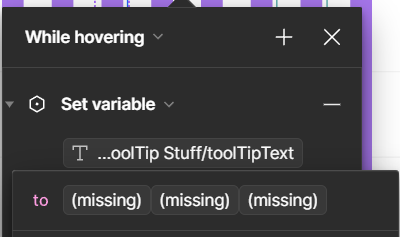
This workaround didn’t work for me. It ended up looking like this and failing to insert the line breaks.

Inserting a UNICODE paragraph Separator (U+2029) into the variable string works here:
- Figma desktop app: 116.15.15
- macOS 14.5
Apple’s IDE, Xcode, handles this well in its Strings catalogs using an alt-return. A multiline browser would be a nice touch too.
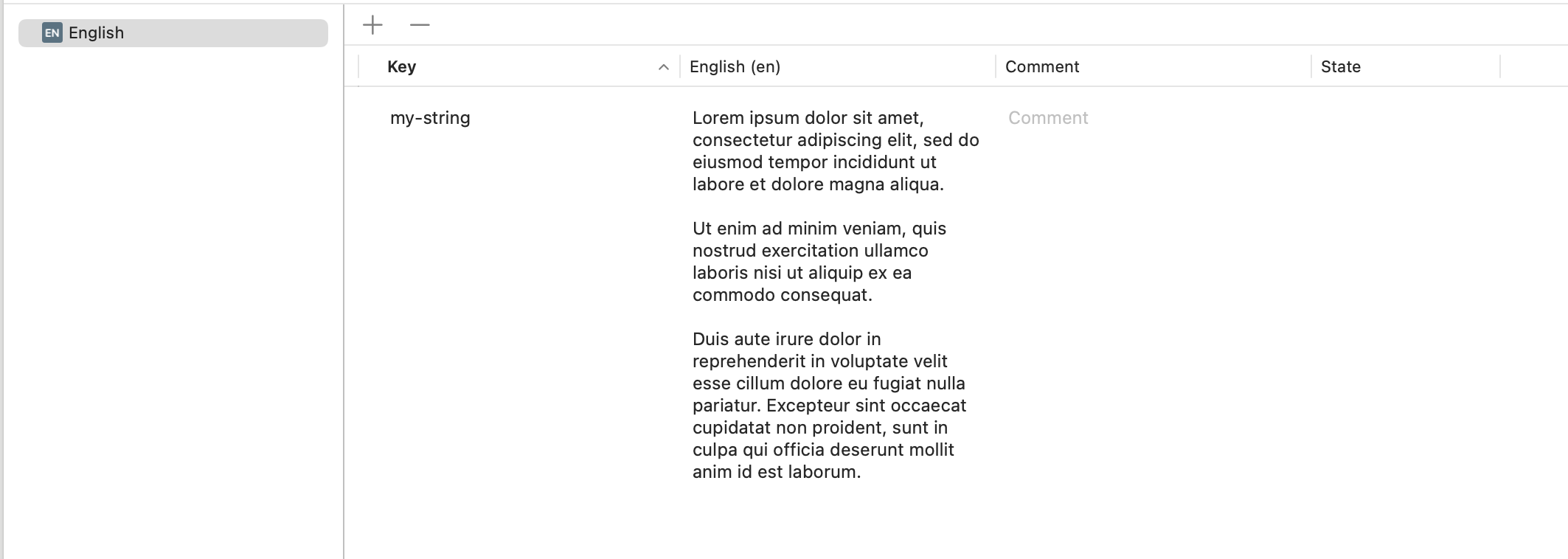
The interface looks like this:
This works, but the result is different to a real paragraph spacing.
And I hate Figma for stupid work arounds like this 🤯
Indeed, we need a real thing than an approach look-a-like
@Daniel_Marcos
There is a workaround this issue. Before pasting text into variable input, put it aside as plain text, make a break line with shift + enter shortcut, then copy and paste this text to the variable input
This didn’t work for me. Does it still work for you? Do you have another solution? Thanks!
@Ioana_Ionescu Are you sure? I’ve just tested the aforementioned method and it worked! Just paste the desired text (with your break lines created) to the input, just like you would with any other local variable value.
@Ioana_Ionescu Are you sure? I’ve just tested the aforementioned method and it worked! Just paste the desired text (with your break lines created) to the input, just like you would with any other local variable value.
@Jeremias_Santos
Yes, I just tried it again and it doesn’t work :( I pasted the text with the break lines from Notepad and it’s still just one line of text. I used a unicode - Line Separator (U+2028): [
] I pasted the value between the brackets where I wanted my break line to be. That’s the only way I could make it work.
@Ioana_Ionescu Have you tried creating the break lines in Figma with the Text tool? Copy the text from there, not Notepad, and it should work.
@Jeremias_Santos Thanks! Looks like it worked this time. I tried it when I first came across this issue and at the time it didn't work.
Using the text tool in figma to add multiple line breaks and pasting into variables didn’t work (Figma on pc).
Shift+enter in variables editor doesn’t work.
The only thing that worked was copying and pasting - Line Separator (U+2028): [
] I From @Ioana_Ionescu post above for which I thank greatly.
This really shouldn’t be an issue. I really hope that now UI3 is out, they can focus on doing something actually worth while, like making variables interface a bit more user friendly.