Here is a Figma file and the prototype to play with
Figma – 8 May 24
@jodie Here is an example of one way you could get this to work (there are likely many others). 🙂
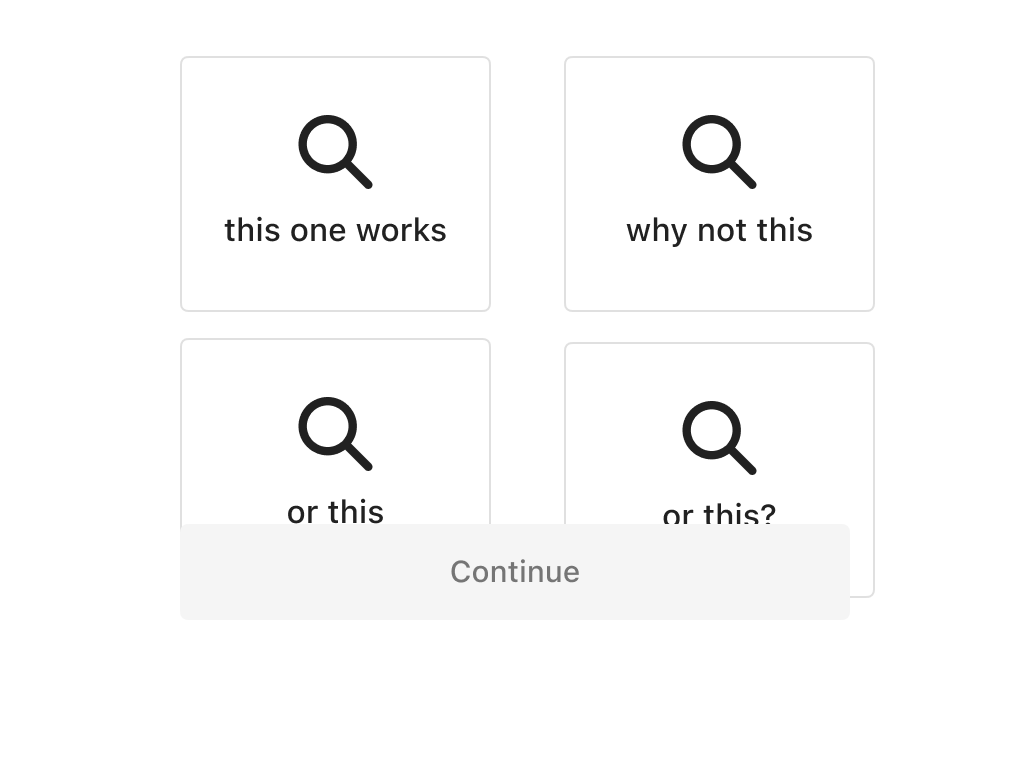
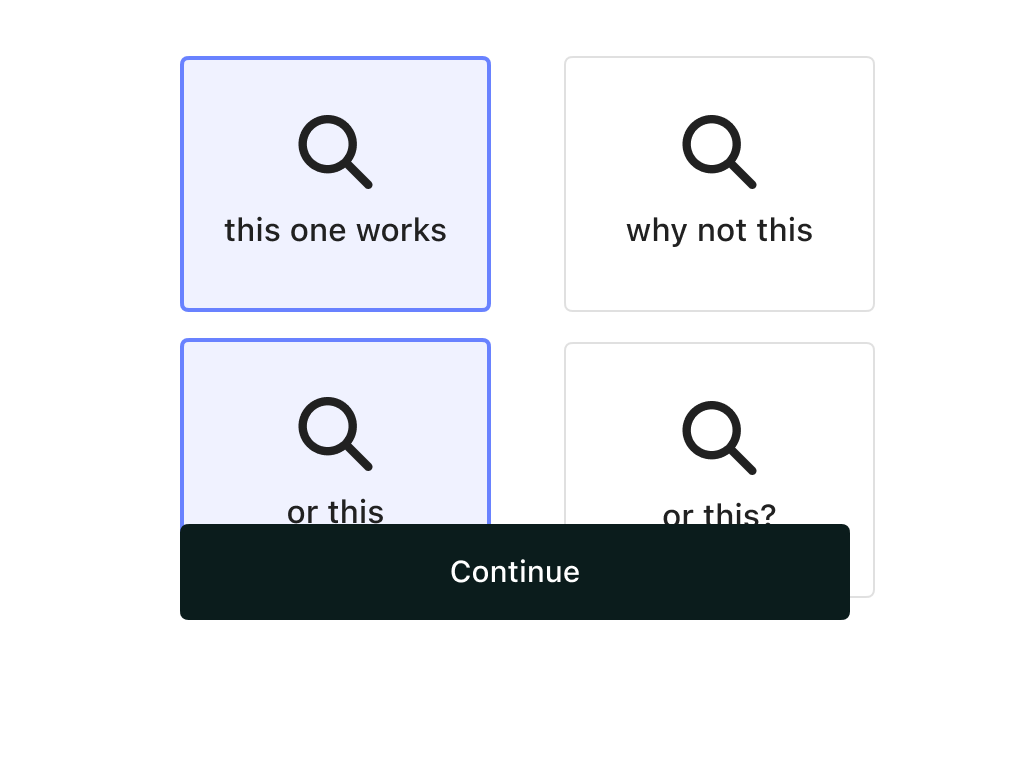
In my example file (see below for link), I’ve created 2 local variables:
- “option-counter” - used to count the number of clicks on the option button
- “button-state” - used to disable or activate the continue button.
I add on click interactions to the default & selected variants of my option button and either add or subtract from the option-counter, and then depending on the value of the option-counter, I set the button-state of the continue button to either disabled or active.
→ Get Example File
→ View Prototype
@Nate_G this is actually exactly where I ended up after about 8 hours of trial and error with other ways of doing this. Many of those ways included having super complex variables and triggers and in the end I ended up with 2 components, 2 variables, and a really simple option counter to set the state of the button.
I find all of this very challenging to learn / understand. Next on the docket is to work with a toggle to change a pricing selector from monthly to annual and then a sign up form that has interactive text if possible. Giving myself a quick crash course on variables for complex interactive prototyping.
I appreciate you sharing how you did this, and I am also so impressed that you were able to do it in less than the 8 hours it took me. Do you have any resources you recommend to help better understand these more complex scenarios or are you just a wizard?
@jodie That is part of fun/pain of Figma — one can do so many things, but it can be challenging to know where to start or how “best” to build something.
When I create prototypes/interactions for testing, I don’t often go too complex (keep it simple), as I usually am looking at the overall flow and experience to surface any major pain points. But if I have specific interactions I want to test with customers or share with developers, I will make it more realistic.
For text fields and forms, I usually have testers click on a field (or fields) and add generic text, versus building out complex input and typing interactions.
For resources, I usually just experiment, try to replicate something I’ve seen, and/or find interesting questions/challenges to solve on this forum. I’ve compiled some of my Figma Forum Q&As here if you are interesting: https://www.figma.com/community/file/1297312380976193468/nates-figma-q-as