Hey there,
I love the feature, where we are now able to make something inside an auto-layout have an absolute position. Something that I really would like to add to an absolute element inside an auto-layout is to still resize based on the component’s size when hugging content.
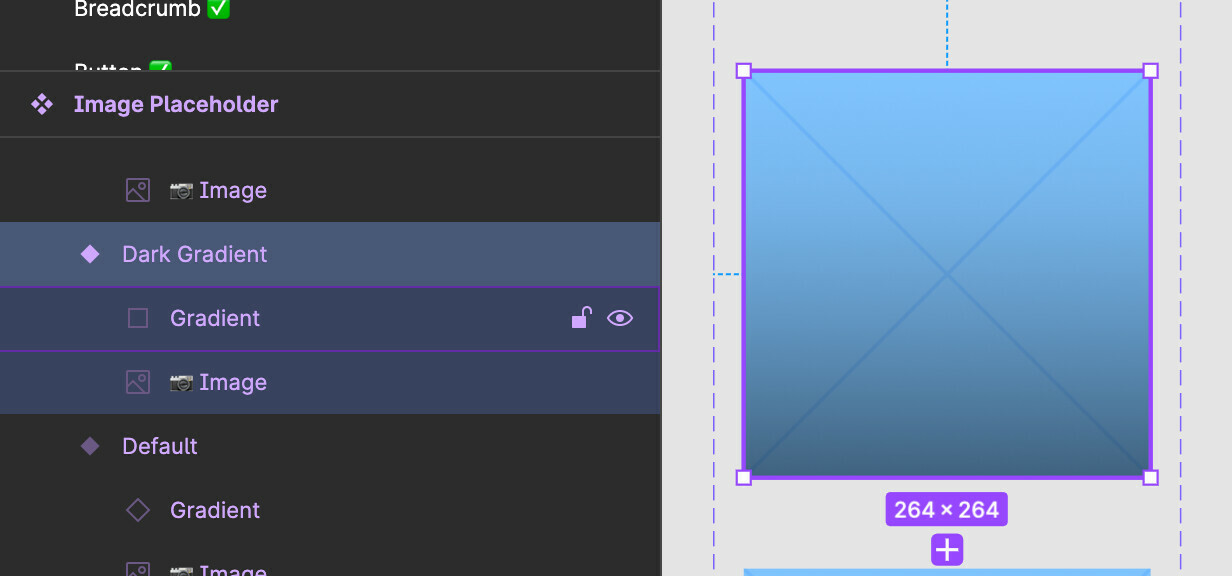
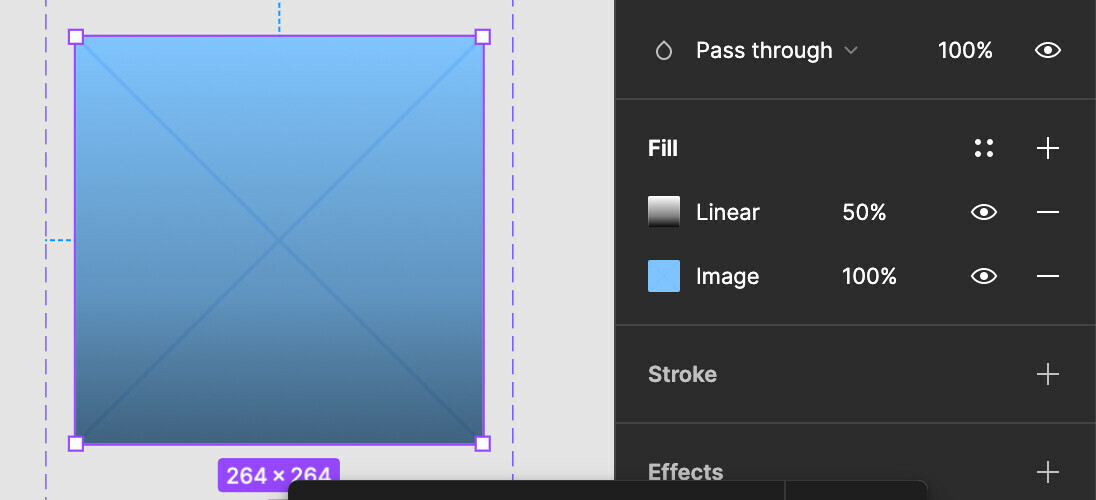
Let’s say we have a component that functions as (part of a) background image. We don’t want it to be an element in the auto-layout because it will be stuck between other elements and listen to padding, instead we want it to spread on the background. But when the rest of the auto-layout resizes the component, our absolute background component will stay the same size and not fill (parts of) the background anymore.
Hope this makes sense, would be really nice to have this.