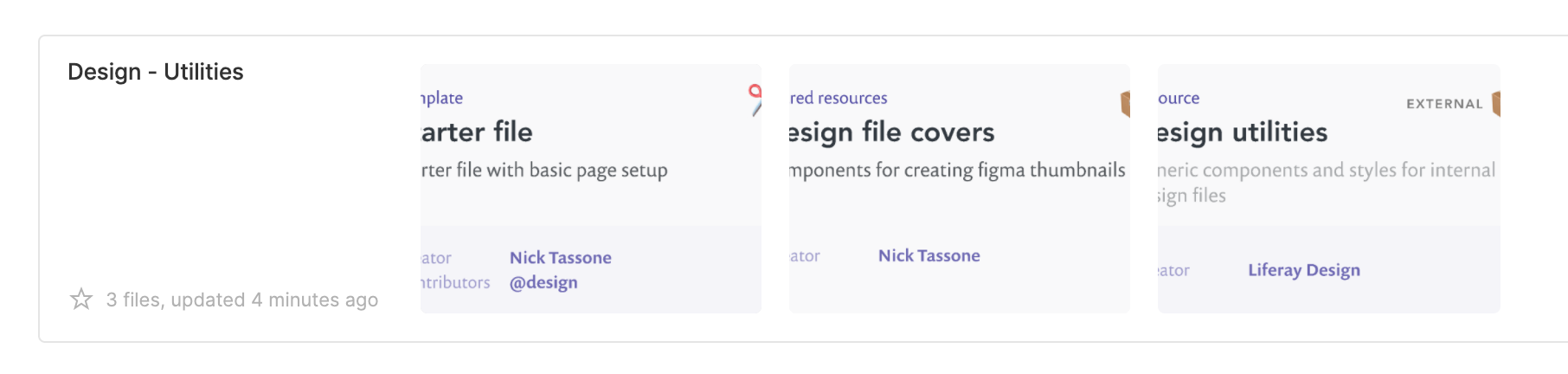
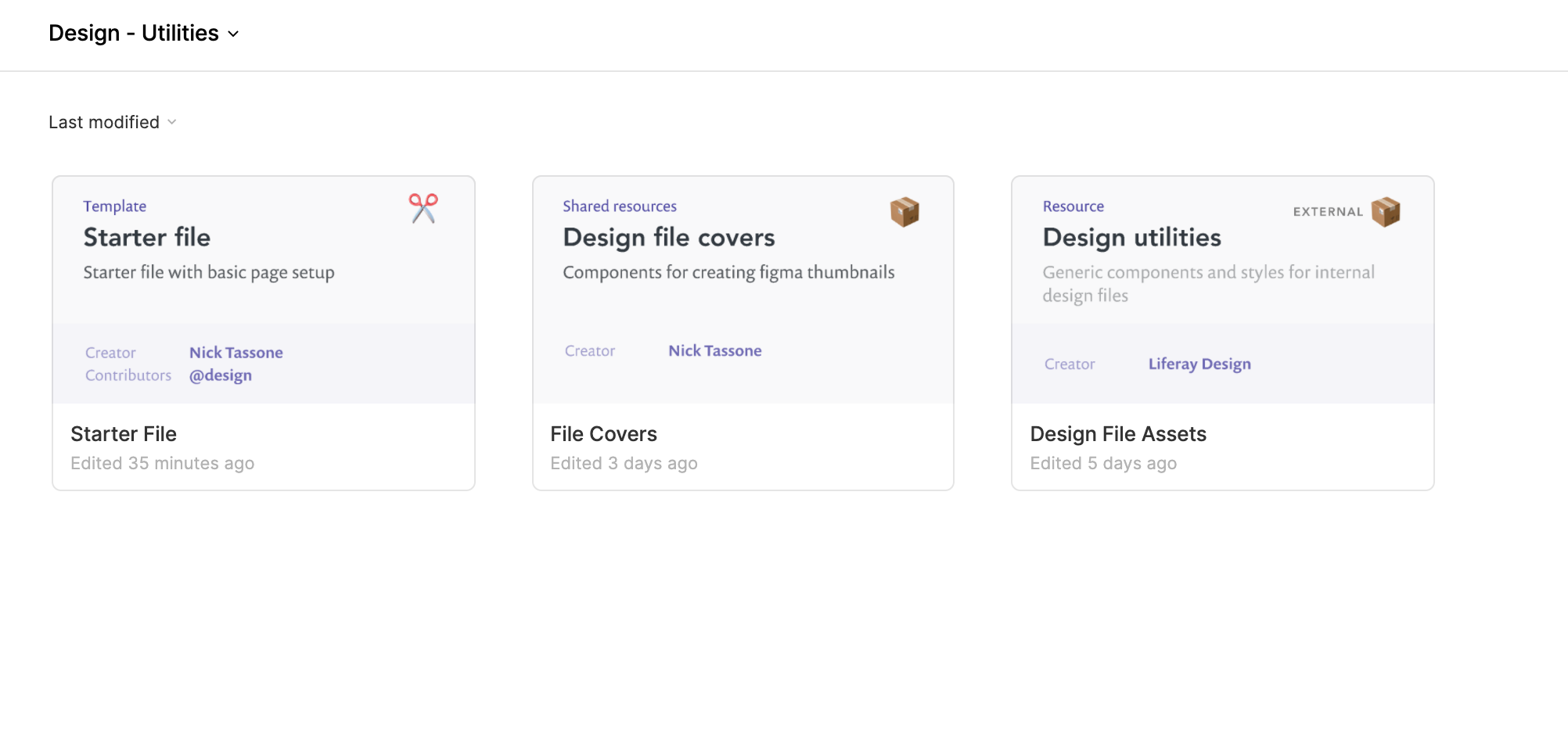
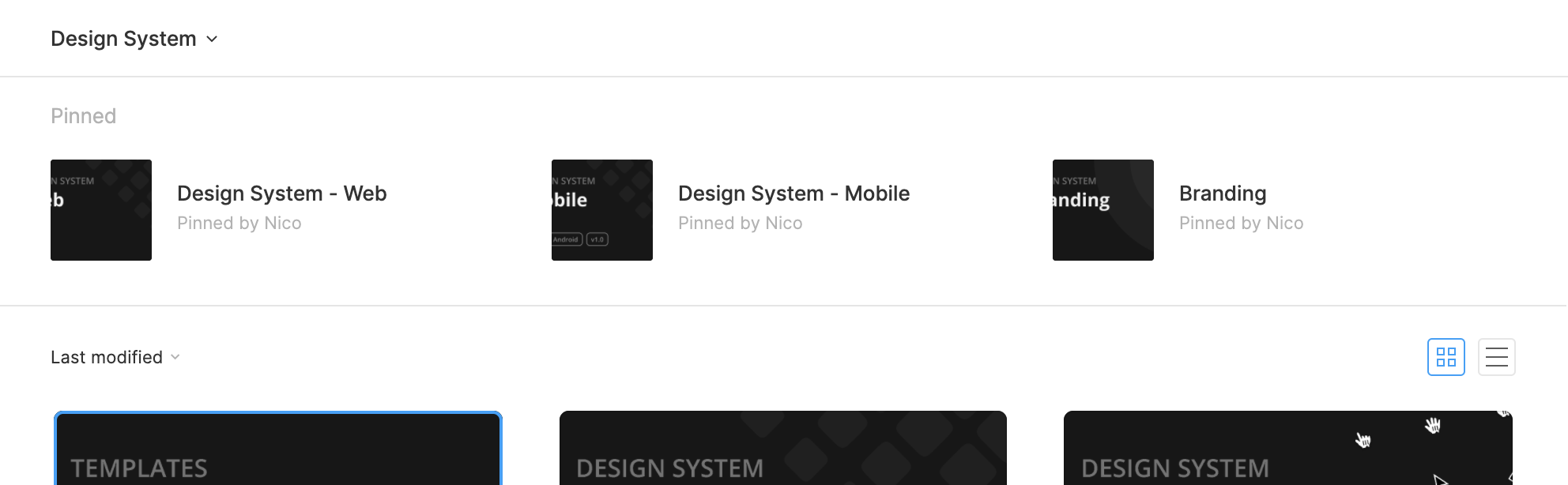
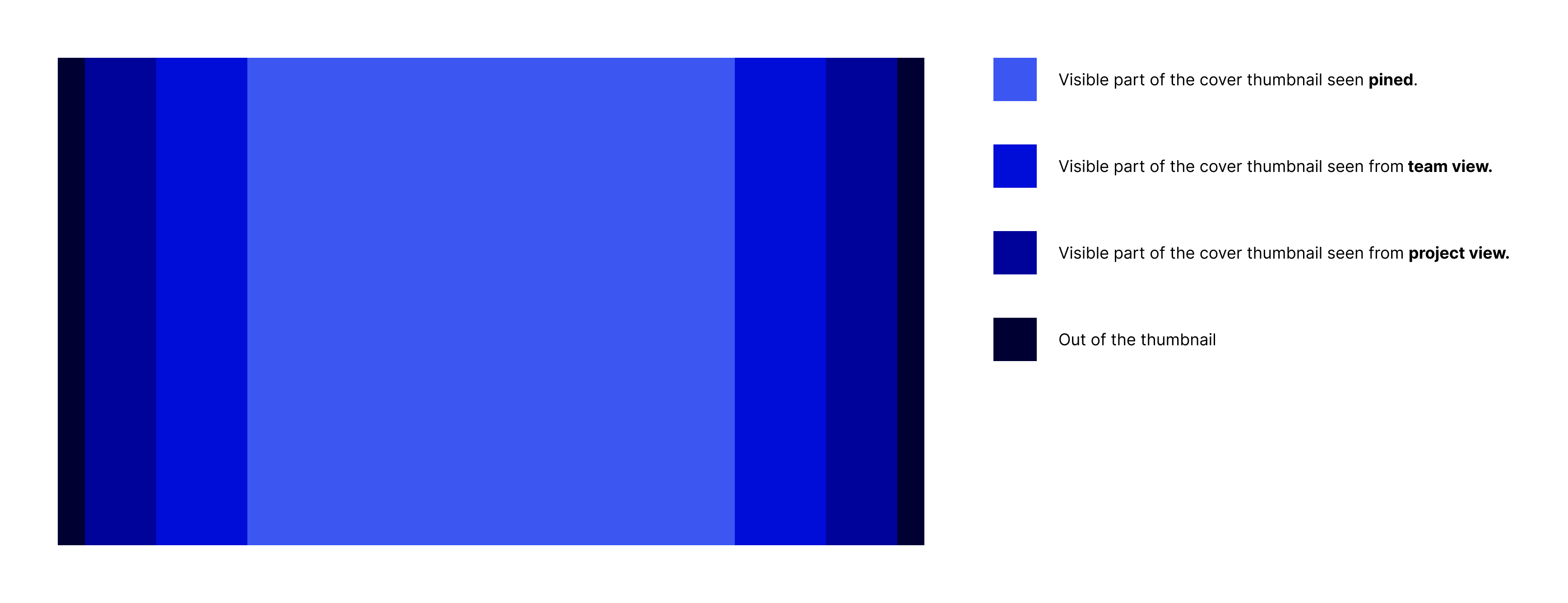
I have a library of cover thumbnails that I use in projects. It looks great when the files are all grouped and shown in the single project view but from the main screen, thumbnails are cut off on the sides and shown in a cropped aspect ratio. I’ve followed the guides from the Figma Docs about safe zone and sizing but it’s kind of disappointing that there is a view that doesn’t play by those rules.
Has anyone found a solution to show the full cover thumbnail in a project container?