Hi There, sorry if this is repeated feedback but I tried to search for it and couldn’t find one that matched exactly what I wanted to share.
I am working on a component that is basically a ListItem with a padding of 12px. But this component has a boolean toggle to activate a secondary line of text and when this happens the padding should be 24px. To do this I have created a variable to change the padding size, but I have to change this manually when toggling on the secondary text line.
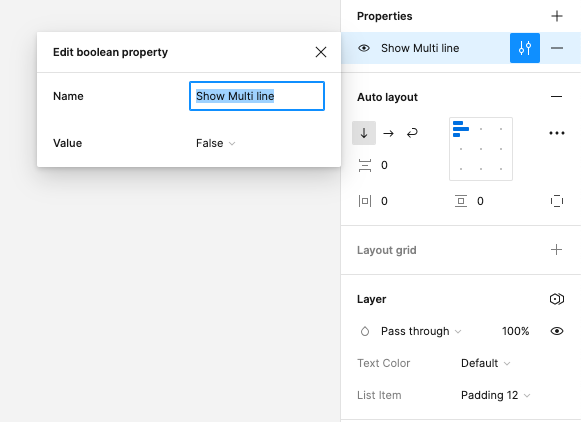
The suggestion would be to have the Layer Variable directly on the Boolean Property panel so we can link a toggle with the layer variable for this scenario. Like in the screenshot.
If this is already possible to do let me know how 🙂 but since I couldn’t find a way to do it I decided to open this suggestion thread.

Thank you!
