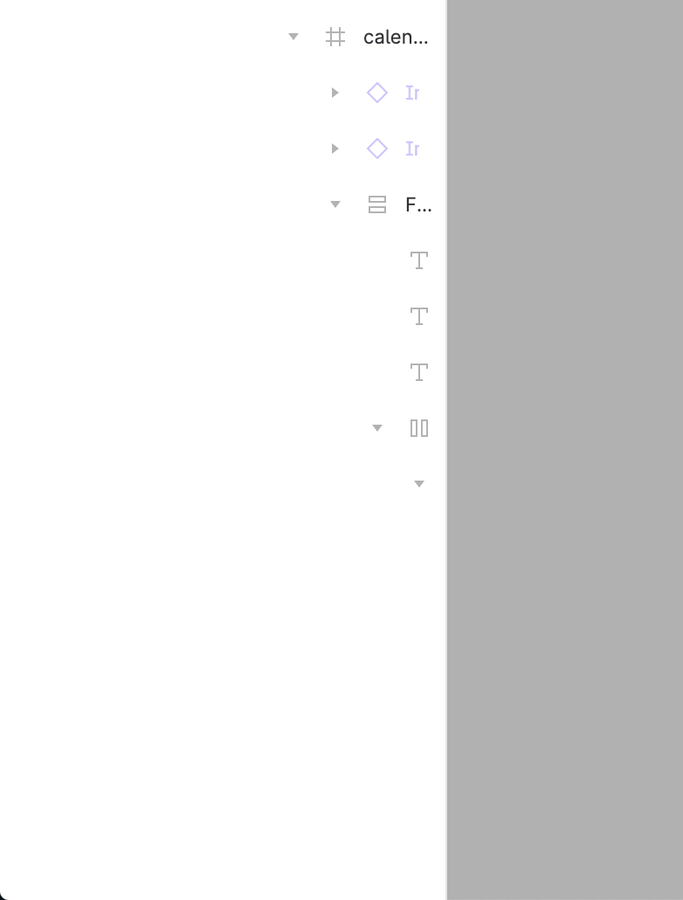
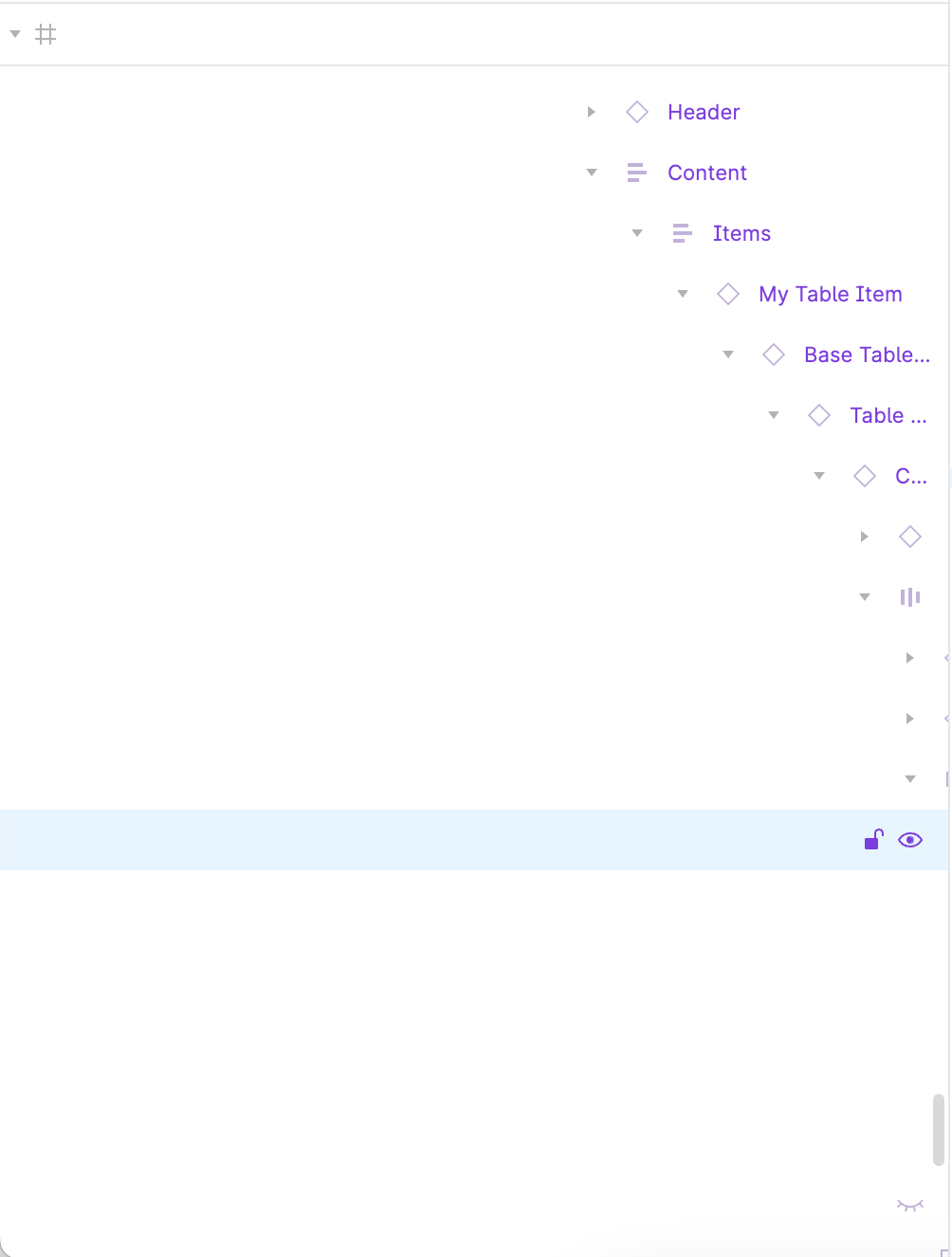
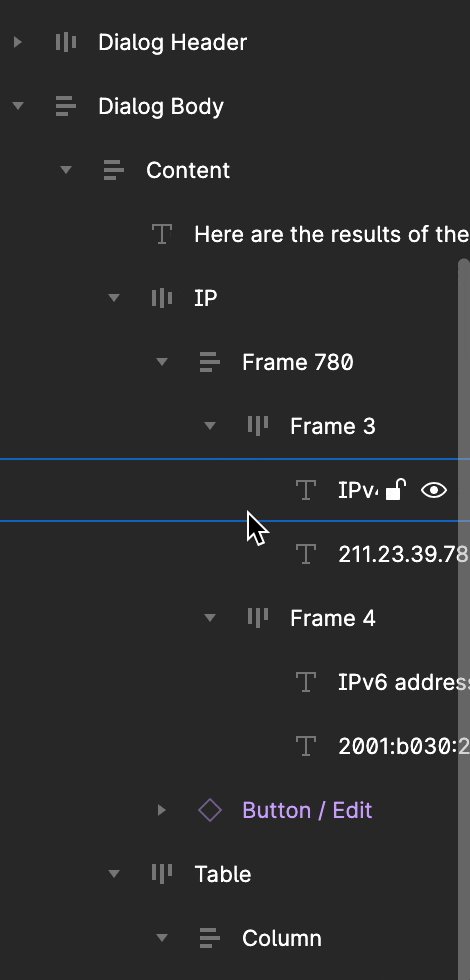
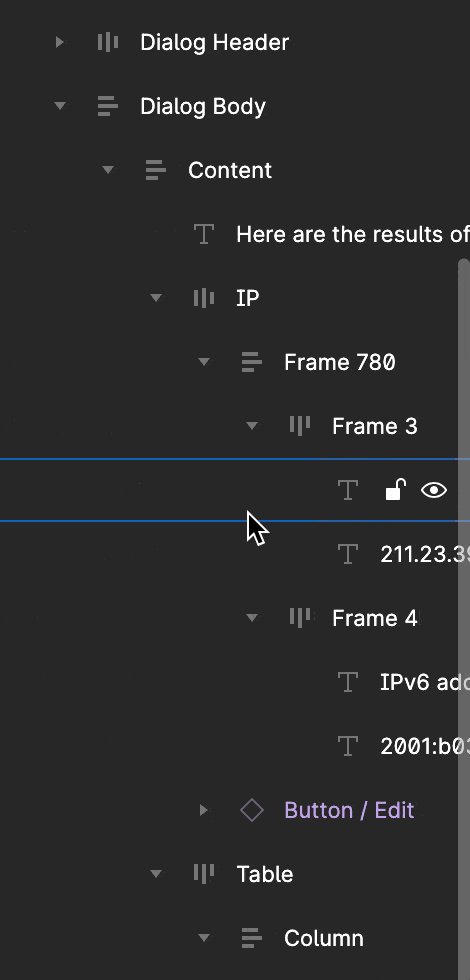
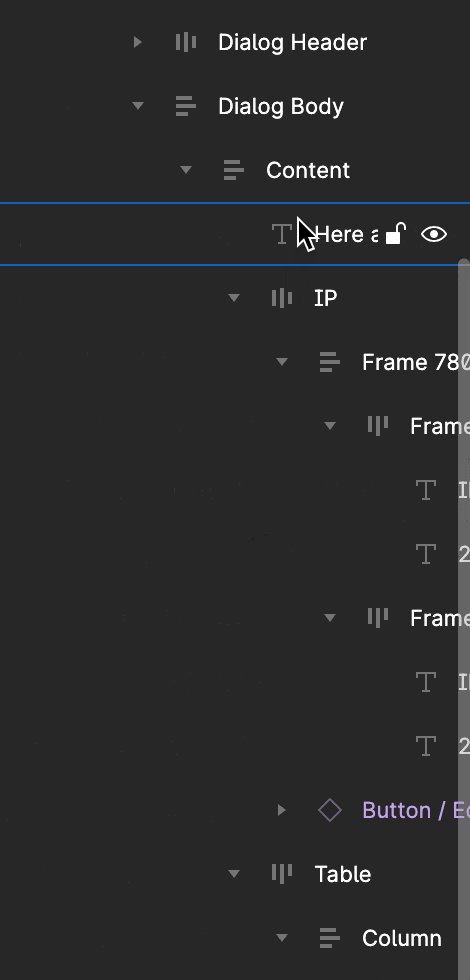
What do you think about having a horizontal scroll on the layers panel? I can’t see the name of the layers and usually widen the panel to be able to see, but since I use a 13", this makes the canvas smaller.
LAUNCHED: Horizontal scroll the layers panel
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.