We currently have different libraries in which we store different levels/layers of Figma variables (encoding design tokens). In our current set up, we have a Semantic library, with variables pointing to variables in a Themes (light/dark modes) library, and those point to colours in a Primitives library.
Right now, there isn’t an easy way of seeing the library in which a referenced variable exists. If I have a variable x referencing y, it seems like I need to try editing x to see where y is coming from.
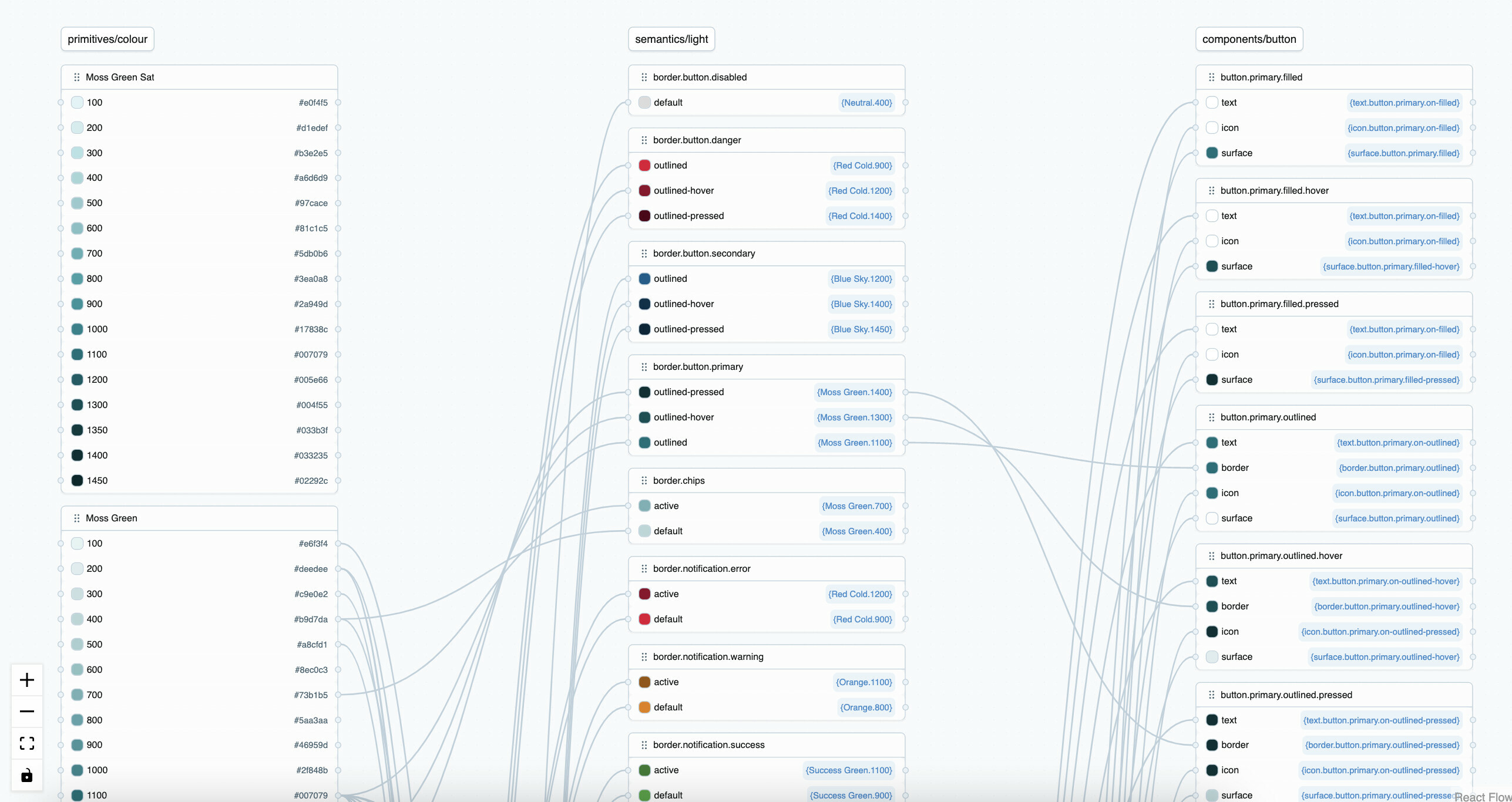
Tokens Studio has this great visualisation that you can open in a browser from the plugin in Figma. It’s built using https://reactflow.dev/. I guess the same could be made for Figma variables, but we don’t even need a fancy solution like that one.
Within Figma, even a sticky header would make things less painful. And a “variable explorer” view would make things so much clearer, even if it only let you see one full path through the aliasing graph at a time.