Steps to reproduce
Click to add an “Open overlay” interaction. Two options will be shown:
- Close when clicking outside
- Add background behind overlay
(see screenshot in the end)
Existing functionality:
“Add background” only has the option to add a color.
Desired functionality:
“Add background” also allows to add a blur effect to the layer on the background.
Possible workaround
- Suppose
Frame1contains the overlay content - Put
Frame1insideFrame0 - Resize
Frame0to take the full size of the screen - Make it so that “
Open overlay” targetsFrame0instead ofFrame1 - Manually position
Frame1(the overlay content) insideFrame0(the overlay) - Add the desired background color and blur to
Frame0
Problems with workaround
-
The “Close when clicking outside” functionality is lost since
Frame0takes up the whole screen. -
Manually adding an on-click “
Close overlay” interaction toFrame0would not work as intended.
This is because the entireFrame0would respond to the click, not just the part ofFrame0that is not covered byFrame1. More specifically, any part ofFrame0which does not consume the on-click event (a button insideFrame1would consume it) will trigger the “Close overlay” interaction.
Note: adding an on-click “None” interaction toFrame1does not consume the on-click event.
Screenshots
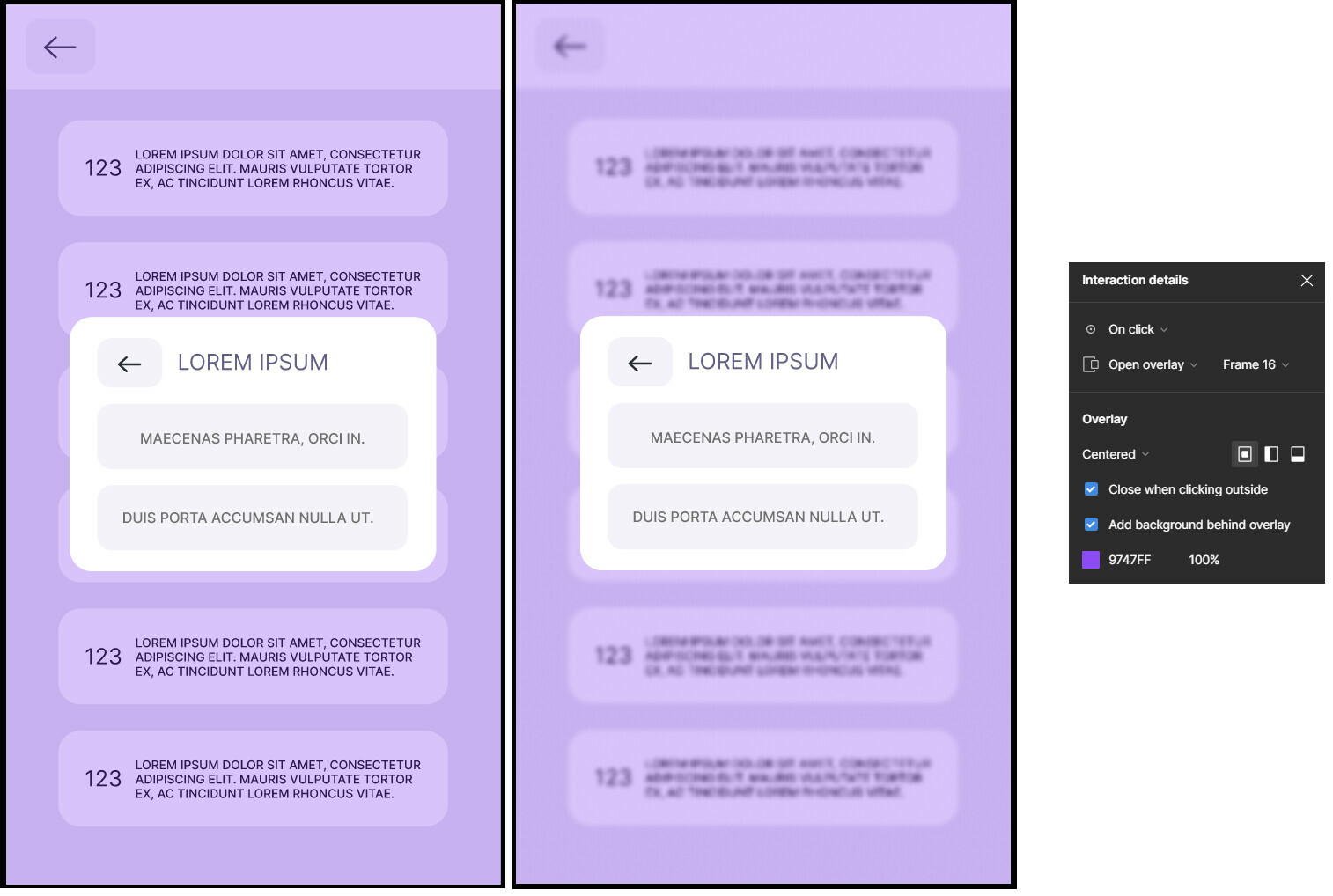
Left: existing functionality (no blur but "Close when clicking outside" works)
Center: desired functionality (blur but Back button is the only way to close overlay)
Right: relevant options menu