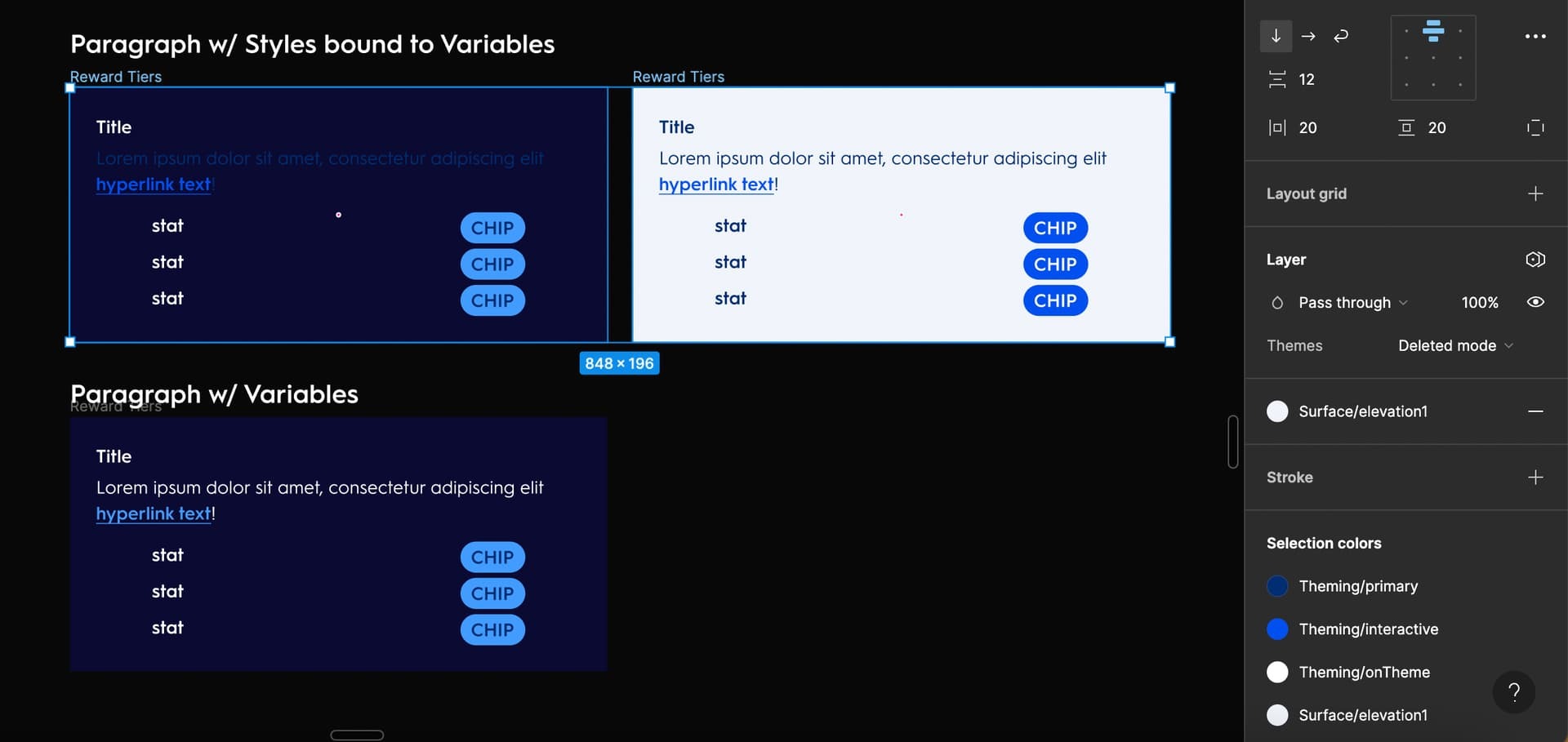
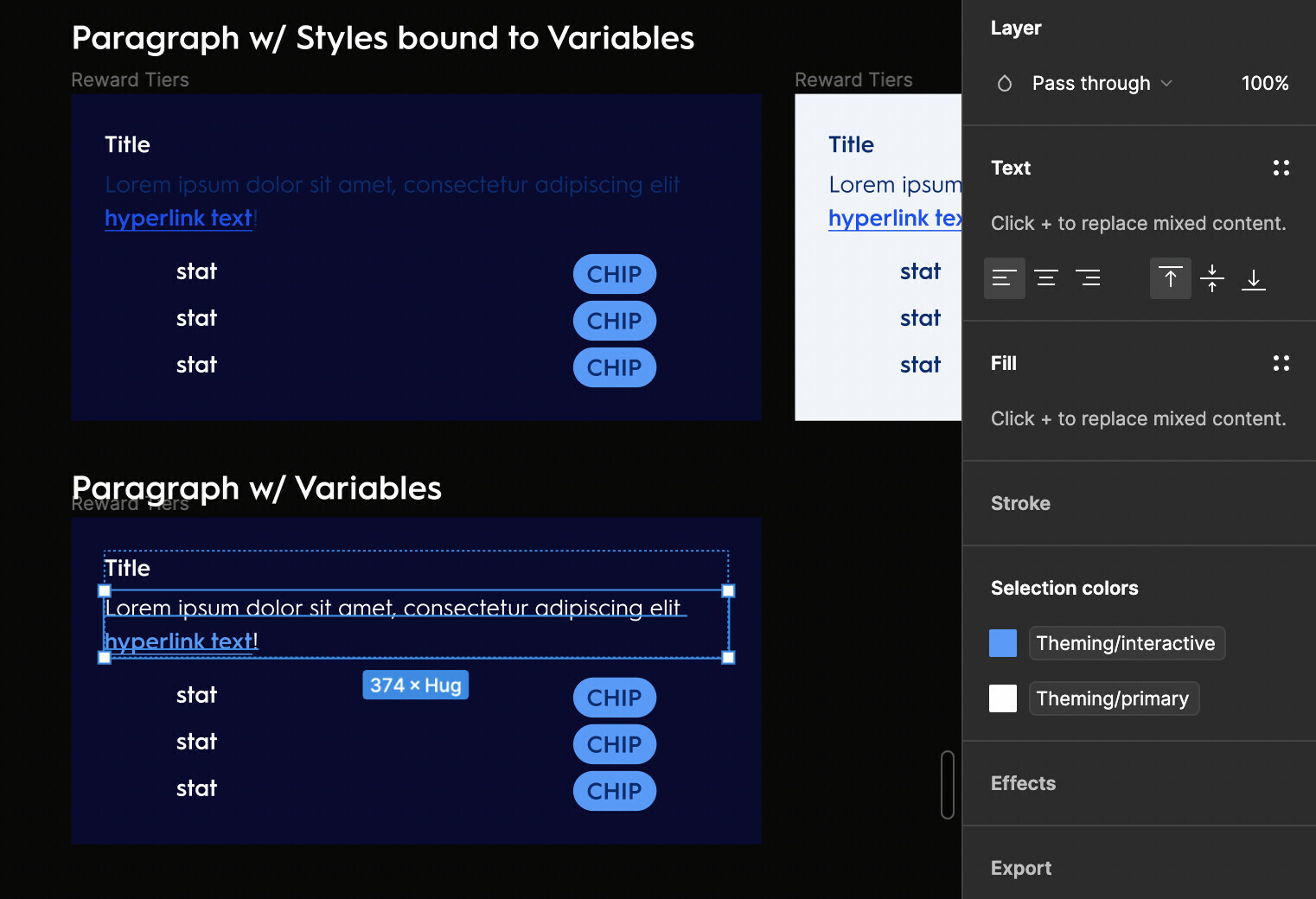
I’m experiencing an issue when updating designs after publishing my Color Library with styles now bound to new variables I made to enable theming. Specifically with paragraphs that include multiple text styles the default mode of the variable is shown instead of the parent frame mode. This is only the case when using color styles (bound to variables) in a paragraph with multiple text styles (like text and hyperlink styles). I’ve found if I break the color style and directly use the variable then the correct mode of the variable is displayed in the same paragraph with multiple text styles. Here is some screenshots showing the issue and alternative.
Question
Color Styles (bound to variables) in Paragraph with Multiple Text Styles Display in Wrong Mode
This topic has been closed for replies.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.