Hey,
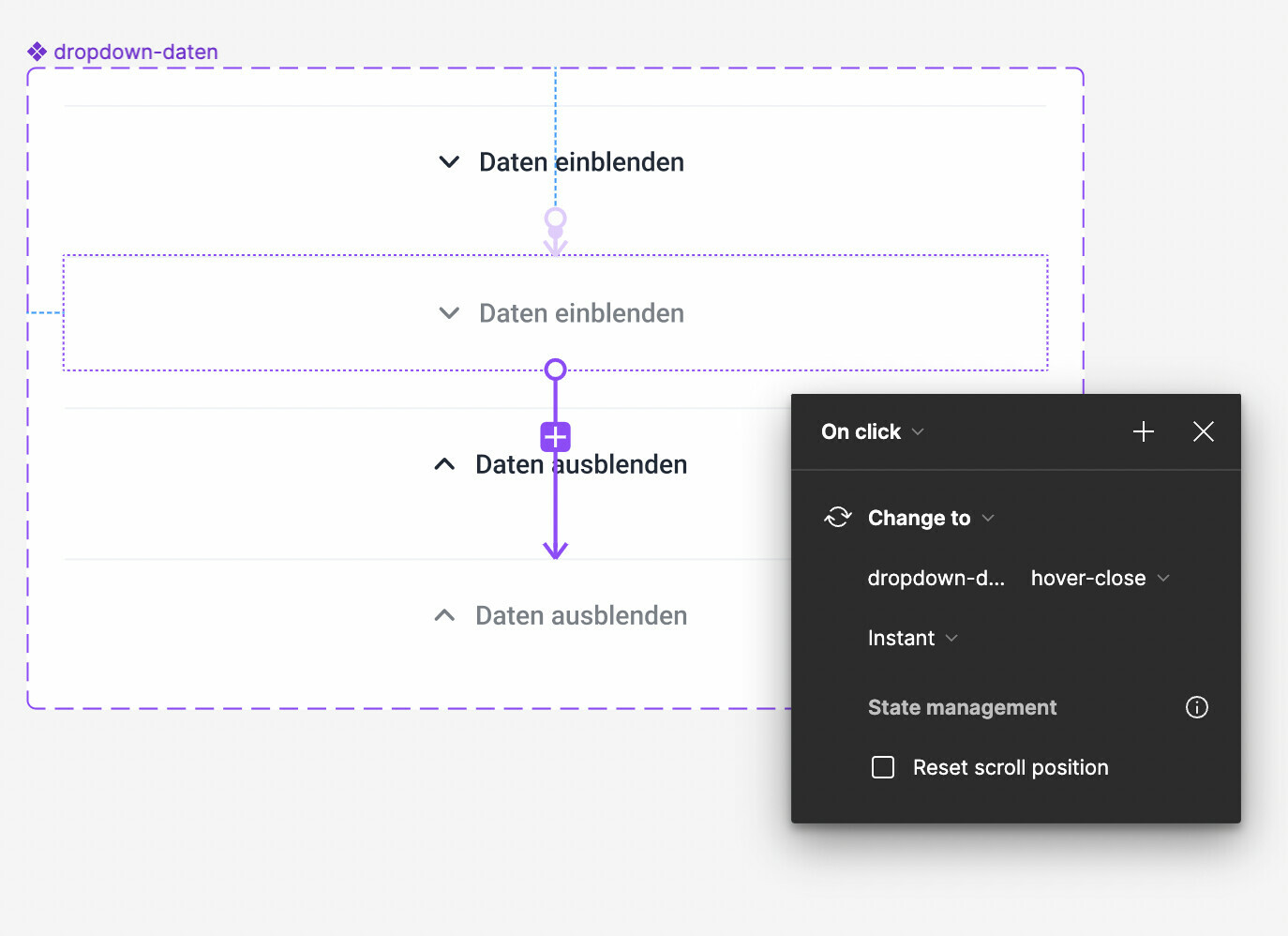
i noticed that my mouse needs to rest for a second before the auto animation on hover works properly. Check the video for more information.
Do i need to change something in my settings? Is anybody else experiencing this problem? I’m using the desktop app for macOS.