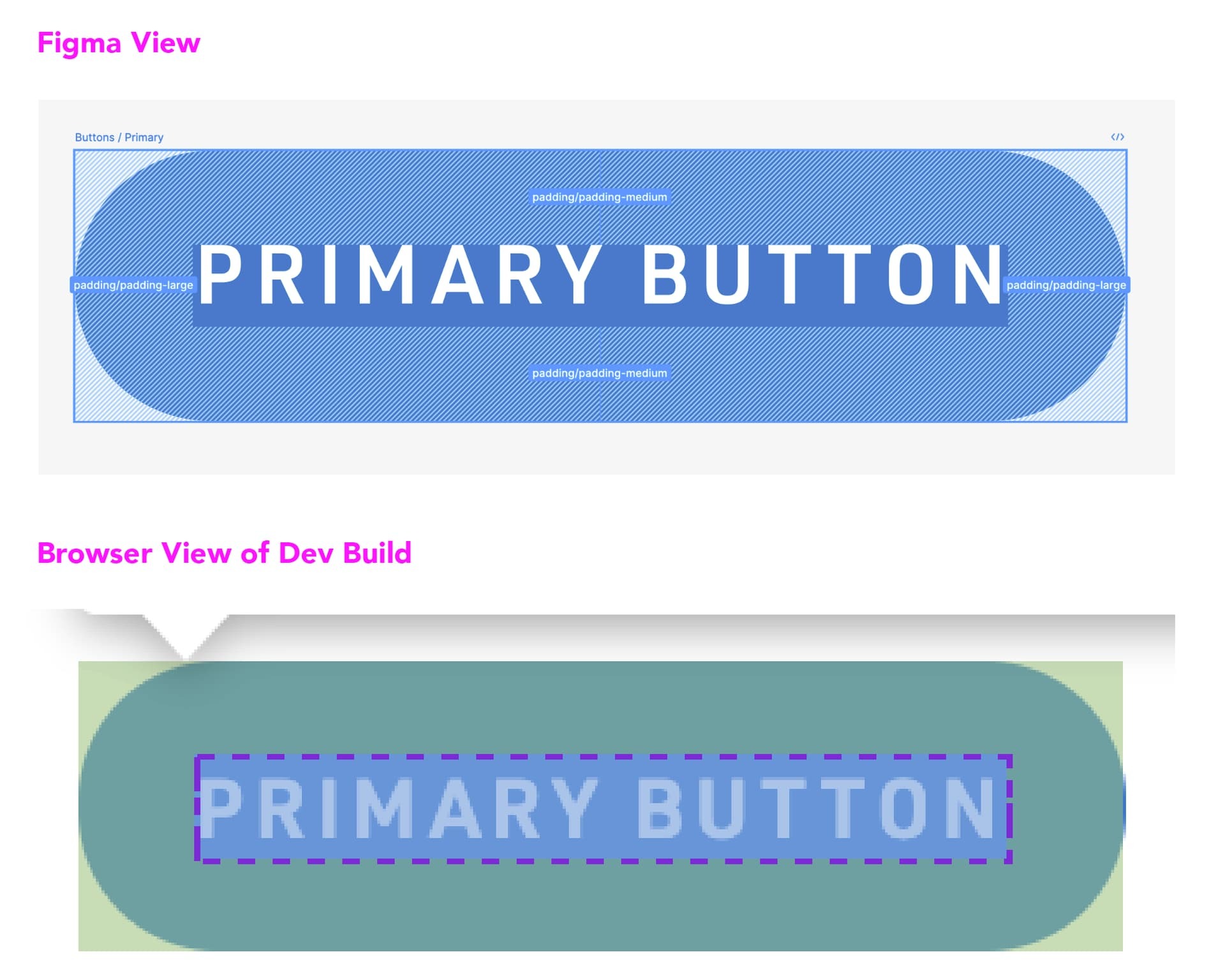
A problem I’m running into is that text layers within Figma aren’t vertically aligned within their bounding box. The additional space at the bottom of the text layer creates an offset that causes a disconnect between the dev build and the Figma components. Within the dev build, copying the Figma specs 1:1 results in the browser displaying the font vertically aligned within the button as it should. What would be the right approach to fix this to align the two?
I don’t want to depend on vertical trim as a solution because as far as I know, vertical trim is still something that’s being drafted and I don’t want to depend on a feature that a majority of browsers don’t support yet.