Hi, I’m new to figma and I’m creating a tab layout in figma. I’ve almost created an interactive tab layout by following this video from youtube but the problem is the tab buttons in my project is getting resetted back to normal and I couldn’t figure out the issue. I tried to rewatch the video to find out what I did wrong but I did almost the same as what he explained. Here’s my figma link. It will be greatly helpful if someone could help me
Buttons getting resetted in tab layout
Best answer by Armin_Rouhanian
Hey there.
Let me explain what is was wrong:
You are on the Female page, it’s selected. You select the Male page. what happens? You go to the Male page. Then your setting on the “button” prototype changes the male button to the pressed state, but as soon as you release the mouse, it changes back to default. then you see a reset button.
solution:
Step 1:
change the “mouse down” condition to “on click” on every three buttons you designed. (it causes the button to stay selected. (but now you’ll get two selected button instead of one)
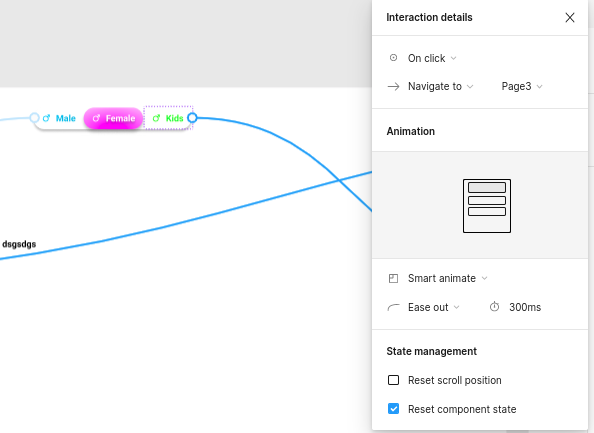
Step 2: check the “reset the component” button as in the image below (on the master prototypes, which changes your page)

I suggest setting “change page” interactions on the master component named “tab layout” instead of the instances. much easier to debug and change the effects later. you had to connect the states 6 times (on each page, 2 times) but if you connect it directly, you’ll only have to set it three times. from the master component to each page.
read this article for better prototyping:
Figma(And please, If you found this helpful, select this reply as “solution”
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
