Hello world
I have not been working with Figma for long and I have a problem that keeps coming up:
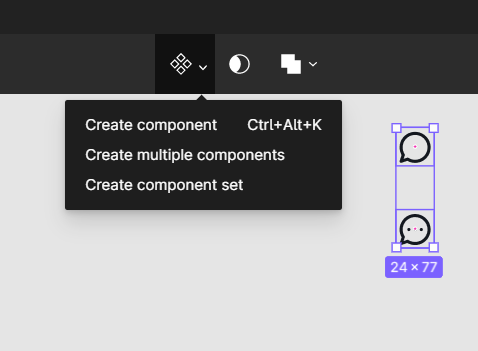
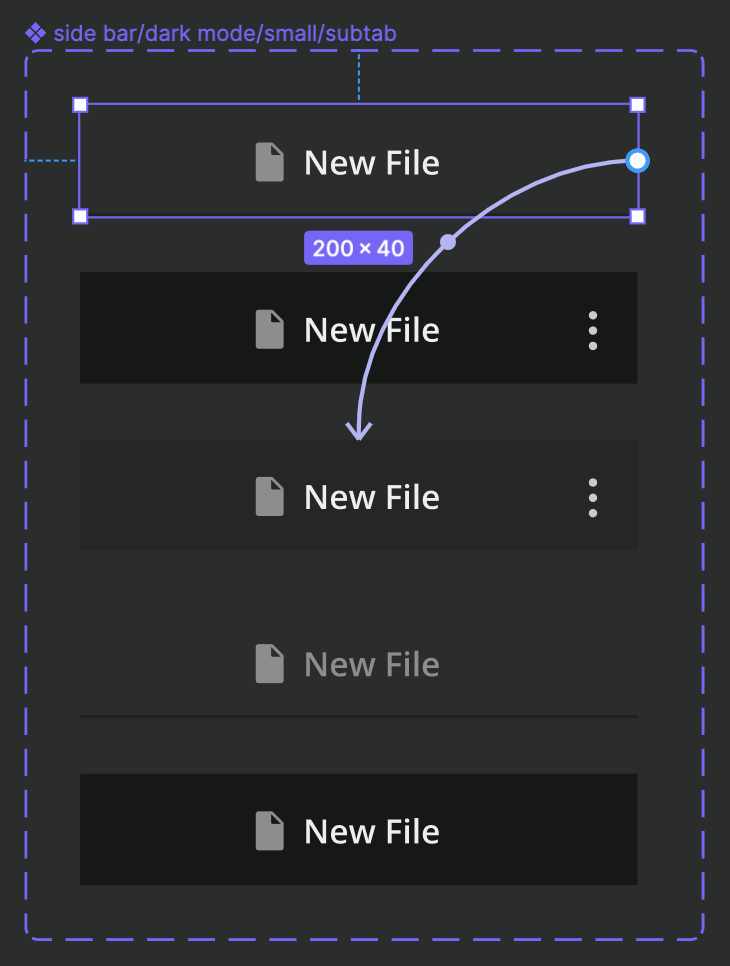
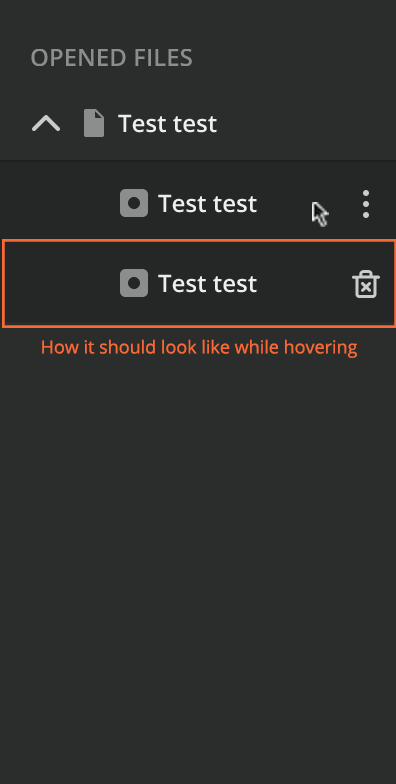
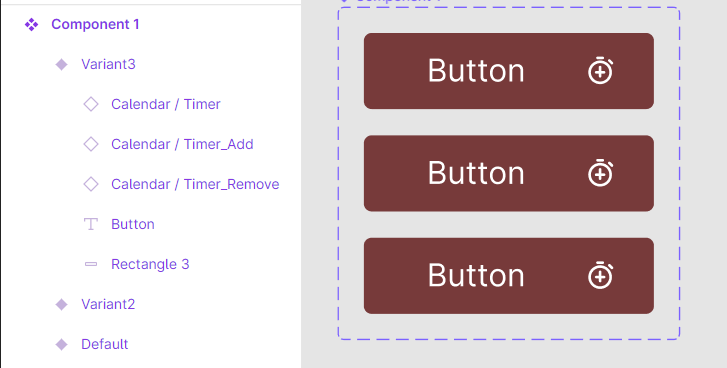
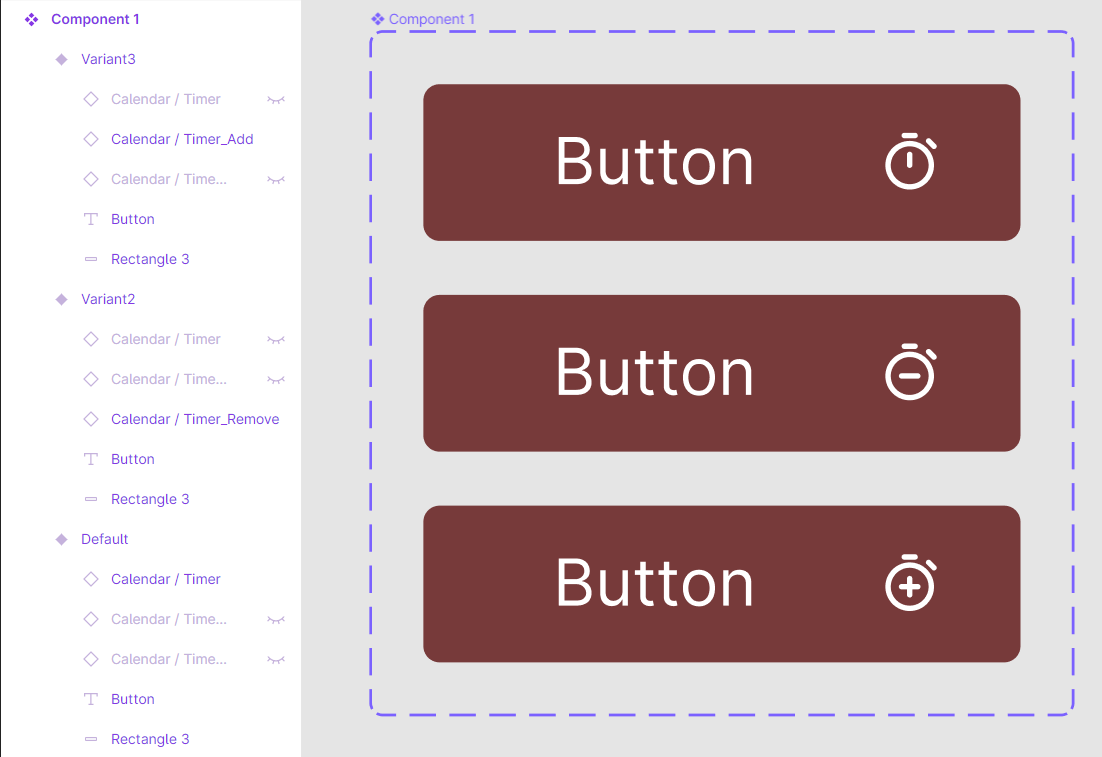
I have created a component that has different variants. As an interaction, one of these variants changes to a different property while hovering. In my case, that means that an icon appears additionally during hovering. For the main component, I chose an icon randomly because I thought I could swap this instance depending on the use case. However, the icon does not swap in presentation mode, since the icon which is set in the main component is displayed. Hope that someone understands my issue and can help me.