Hello!
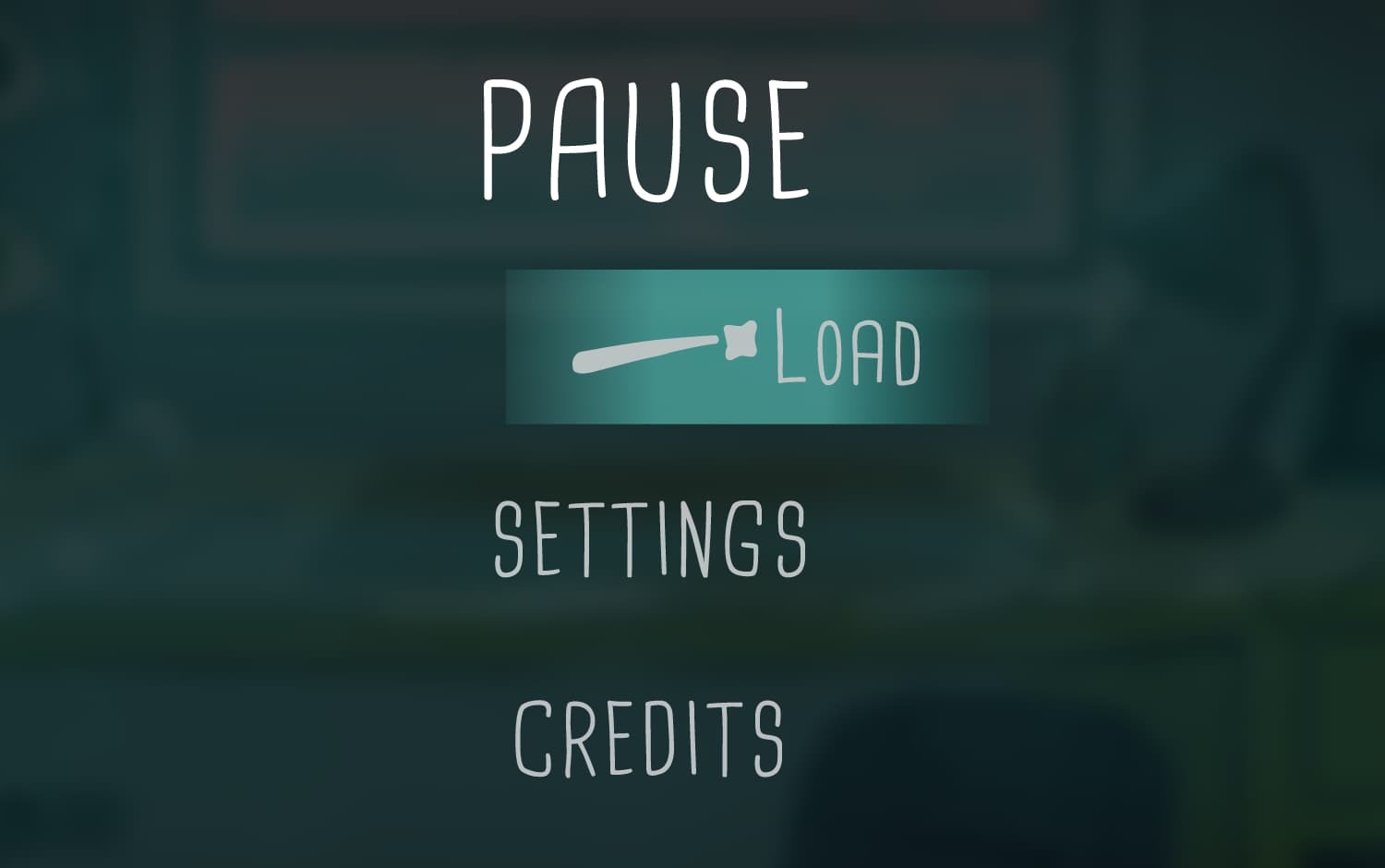
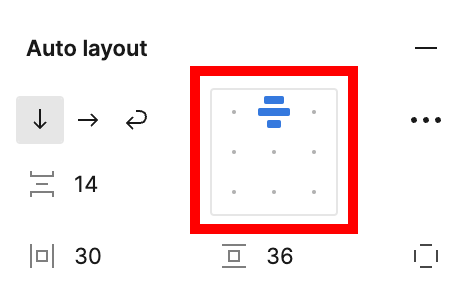
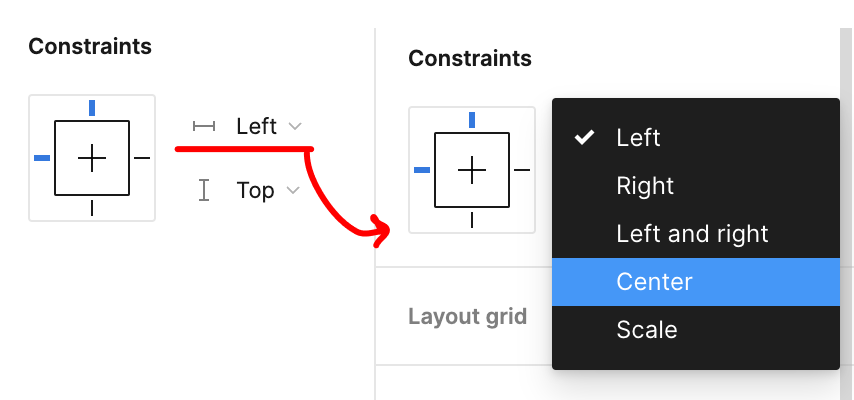
I’m creating a hover effect on a Pause medium but when I hover over the element it changes the status (all good) but it also changes the X position of the element so it’s not working as intended (it should remain centered). It might be something simple but I can’t find the solution.
Issue:
I can’t upload more images or a small gif as Im new in the chat.
Hope someone can help, thanks in advance!