Hi guys, I am working on a desktop app that is supposed to convert Figma designs into code directly. The problem I am with is about the SVG’s and how Figma works with them. When I use the API: “https://api.figma.com/v1/images/${fileKey}?ids=${svgIds}&format=svg” , Figma treats each path inside an SVG as an independent SVG with a path inside. This always starts when you copy an SVG into Figma, and it is represented as some vectors. This will make Figma export them as different vectors when it was supposed to be all part of one SVG.
first image shows the svg.
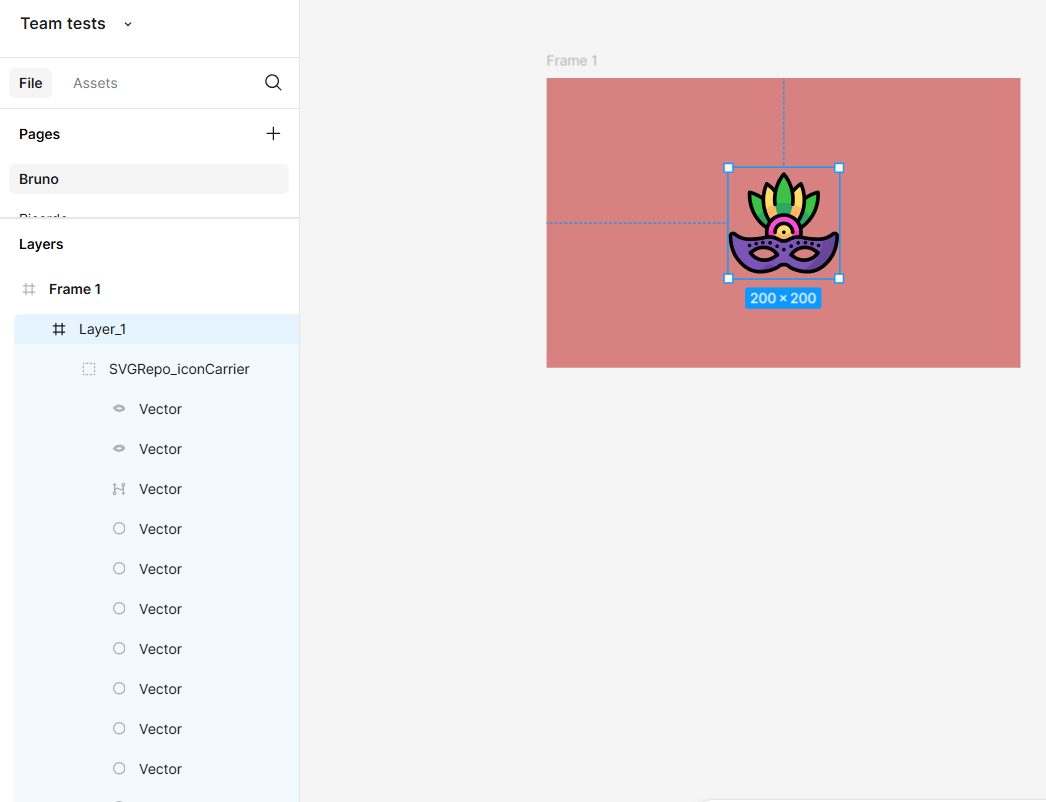
second image shows how Figma interprets the svg when i past it on the design