Hi there,
I’m new to Figma (just 2 weeks in!) and working on a learning project with basic navigation and responsiveness. The project has three responsive pages—Home, About, and Content—set up as frames, with navigation handled by a main nav component. So far, so good!
The issue arises with a “News” section I added to the homepage. My goal is to create an interactive block on the homepage where users can click through three news items (News 1, News 2, and News 3). I set up these news items as components and created a navigation component with buttons linking to each.
When I test the news component on its own, everything works perfectly. However, when I embed it on the homepage and view the prototype, the main homepage navigation (e.g., About and Content) stops working after interacting with a news item.
I’ve used the “Open overlay” action to position the news elements, as navigating directly to them opens them outside the homepage frame—which defeats the purpose.
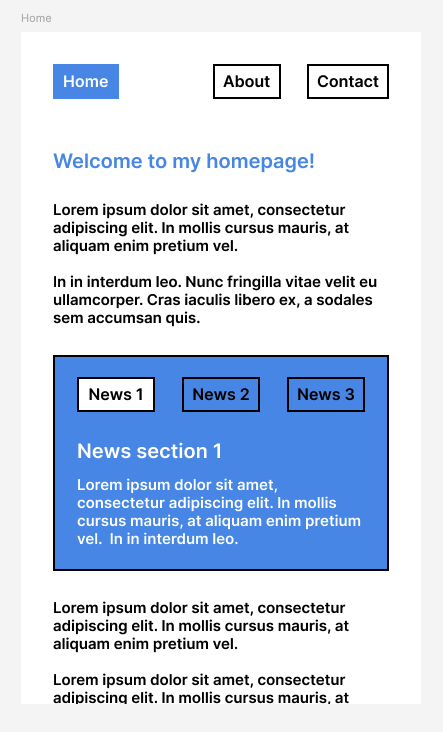
I’ve linked my Figma file below (it should be publicly accessible) and also dropped a screenshot here:
Any advice would be greatly appreciated - I’m really stuck!
Thanks in advance!