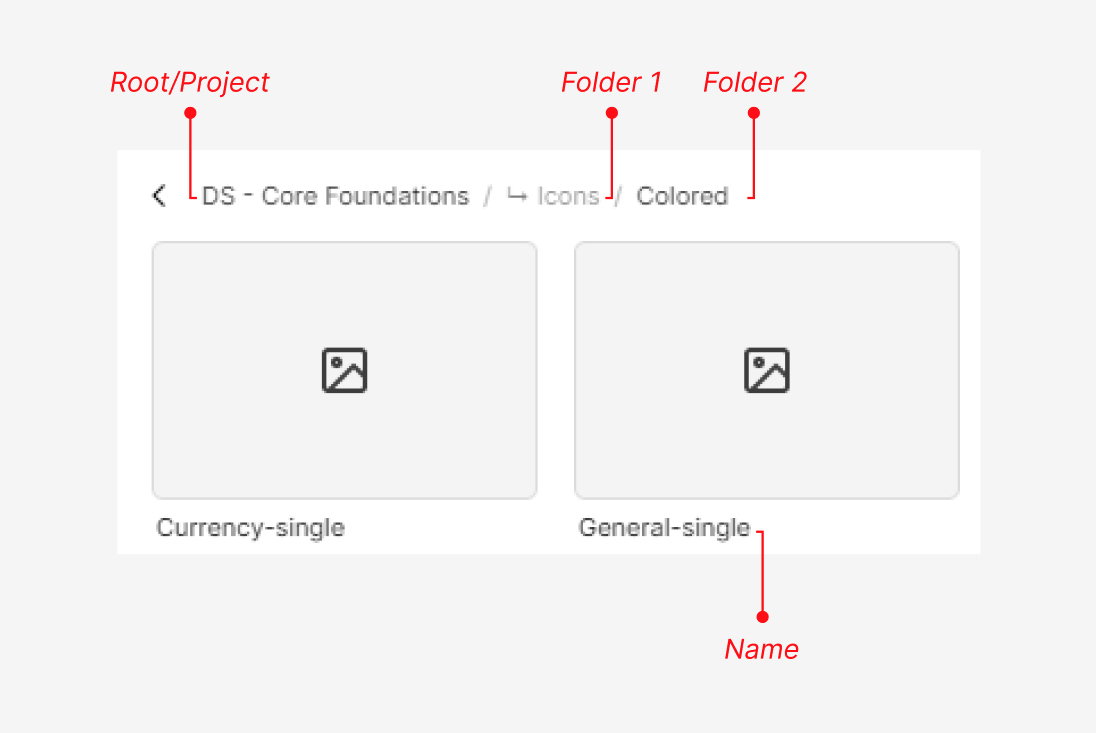
When viewing the asset panel that includes components which use a slash naming convention, for example…
page-name/component-group-name/component-a-name
page-name/component-group-name/component-b-name
…within Figma’s UI3’s asset panel, these components no longer show the tree nodes defined by that slash naming convention. Instead they only show the component name.
In Figma’s previous asset panel UI, the slash naming convention organized components into nodes.
Is this a bug in UI3? Meaning should we expect the slash naming convention to work as it has? or will component organization no longer organize itself the same way in UI3? Would be very helpful to understand as lots of design systems leverage this naming convention to help organizations find things (even when using search).