Hello, this is the first time I’m posting here. I just started working on my first prototype. Everything seems fine until I tested and realized that my prototype show differently depending on their phon size.
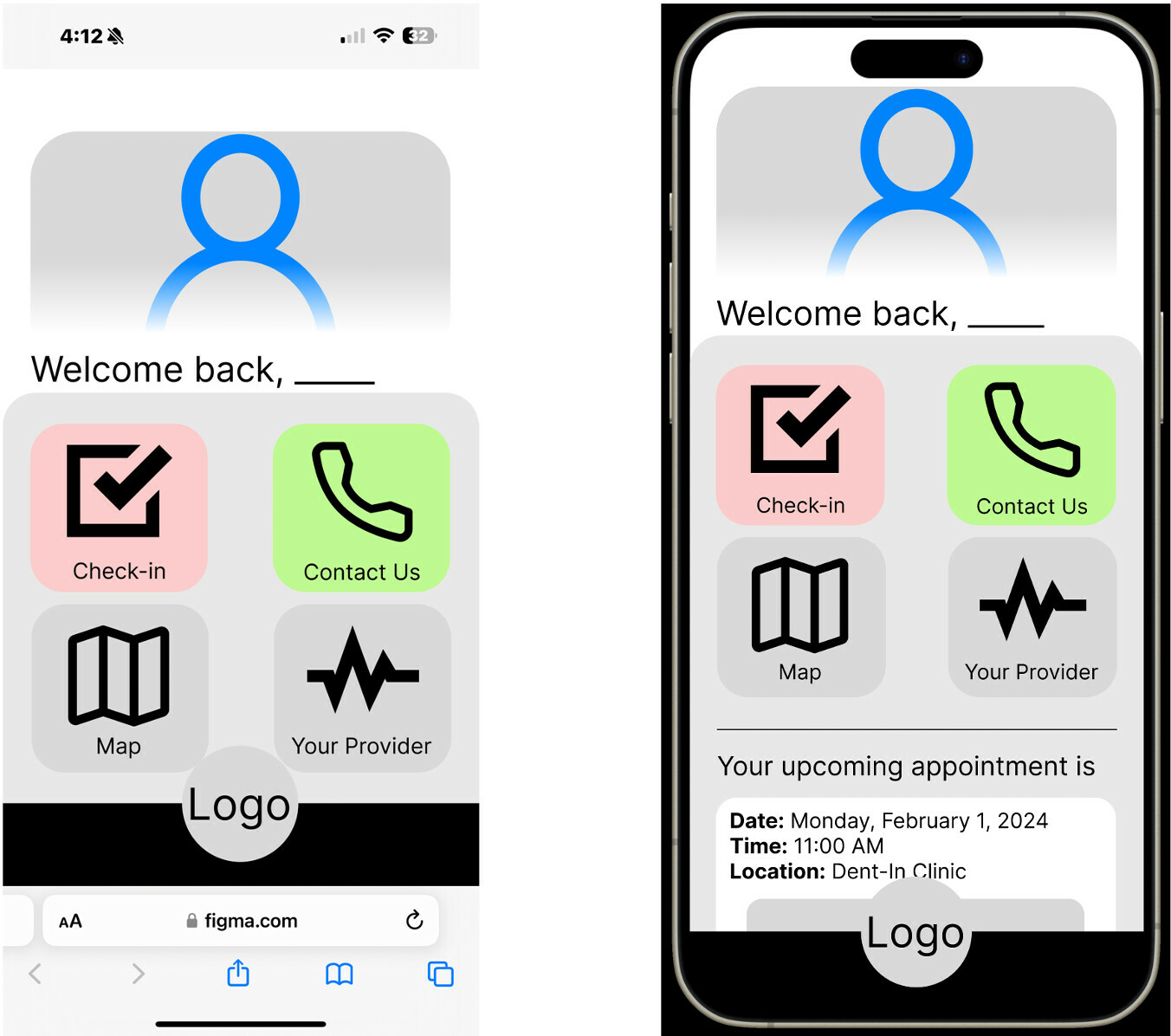
Here is the example.
In Figma display (the right picture), the size is what I wanted it to be. However, on my actual phone (left picture), there are too much empty space on top of it. Is there a way to fix this? Thank you!