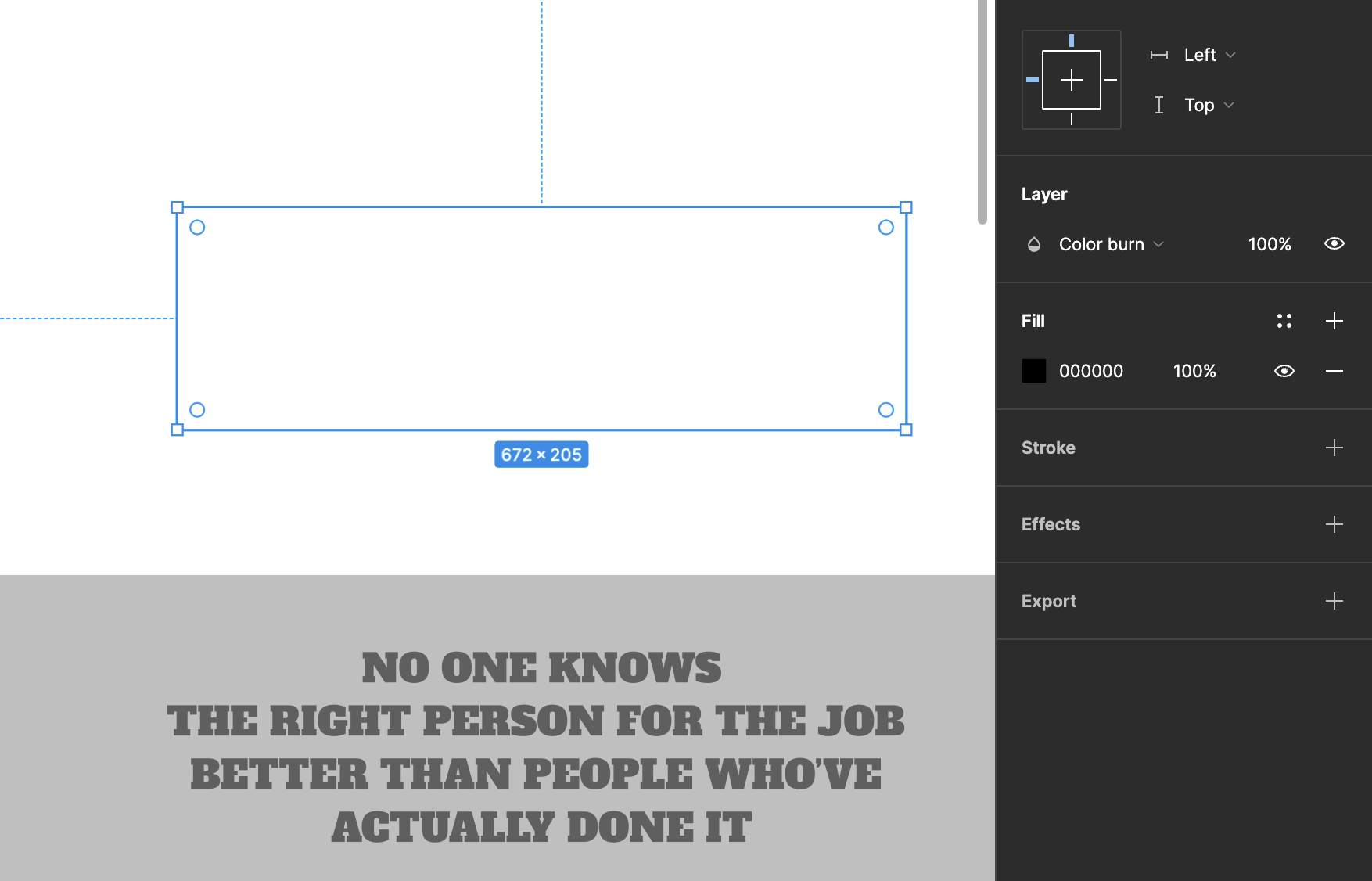
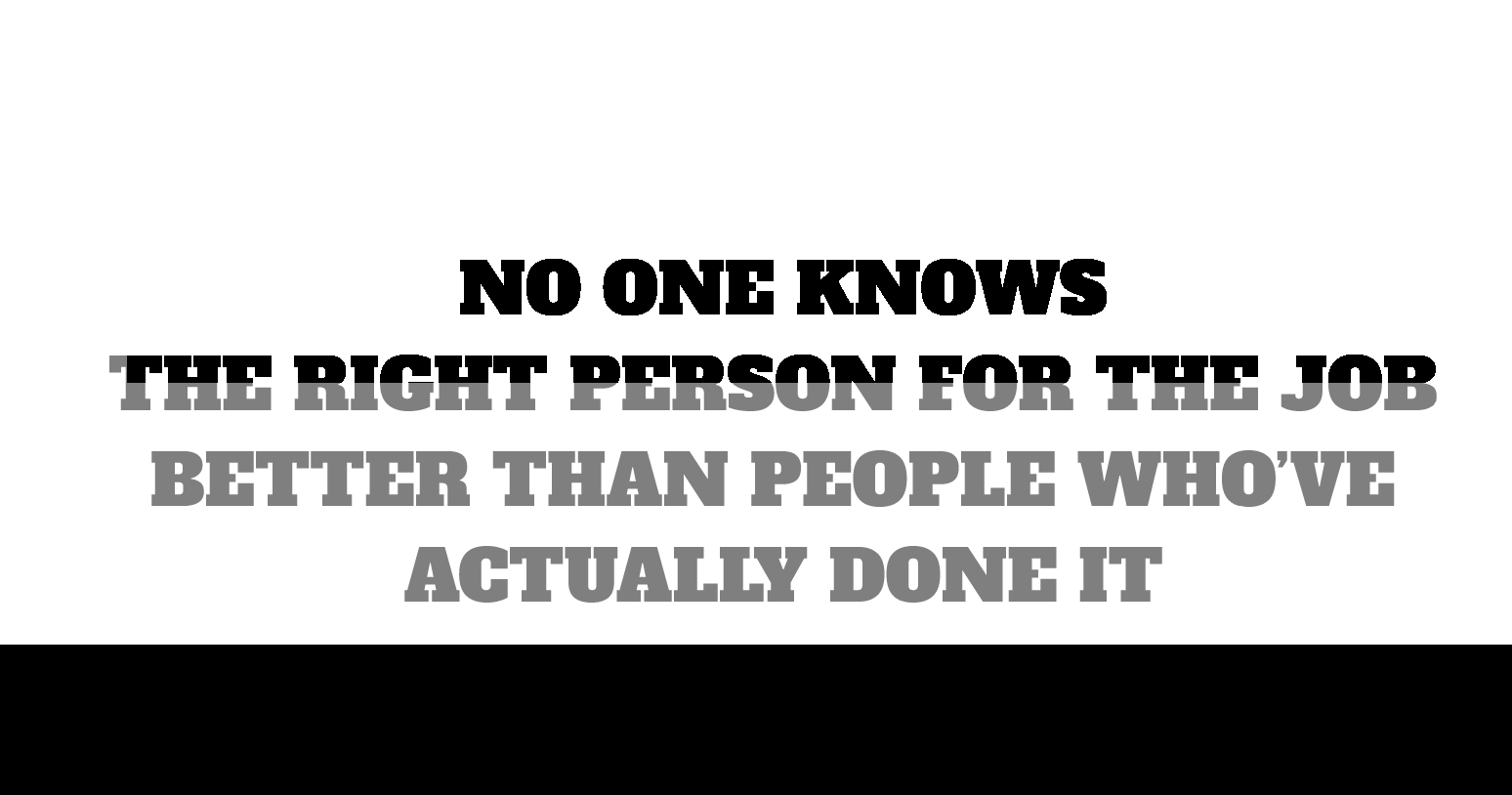
Does anyone know how to animate text as you scroll to shift from grey to black as shown on this site: www.academyux.com. The section I’m referring to is on the homepage when you scroll down to “No one knows the right person”
I couldn’t find anything besides the typewrite animation which is automatic and I need to be able to control the animation by scrolling. I’ve tried various plugins but they all auto animate.