Hi, I’m quite new to Figma and I have a question. I’ve made a zoom in picture component for products but anyone know a better way to do without making every single component for each product? Whenever I change other product’s images it always zoom back to the original image while hovering.
Solved
Zoom In Picture Component
Best answer by iago
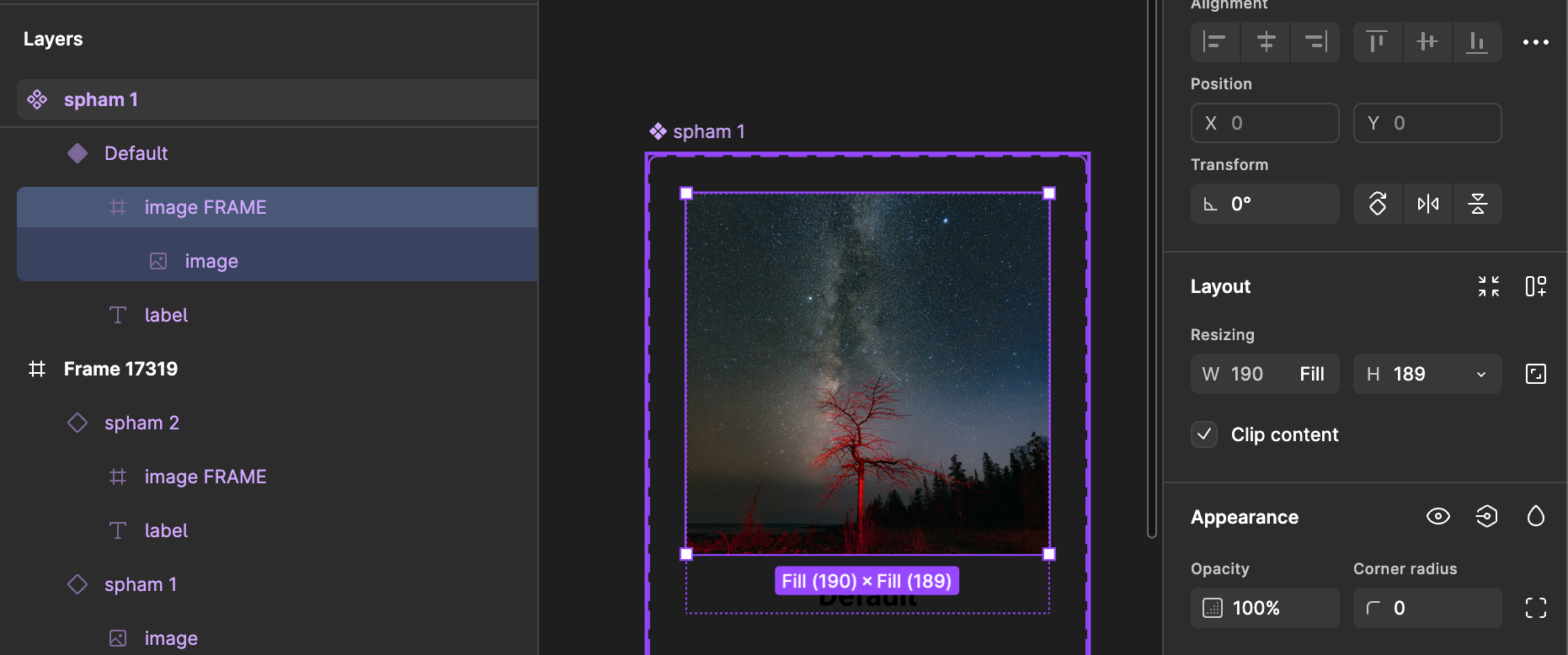
You're using the the image propriety (fill x crop) to make the growing effect. Instead, wrap the image in a frame (cmd + option + G), set it to "clip content" and the image constraints to scale. Make sure to do it in both component states and that the frame has the same name on both.
Lastly, change the size of the image on your hover variant. For change the image on the instances, do as shown in the video I've shared.

This topic has been closed for replies.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.
