Hello, I spent some time trying to find a response in existing question but wasn’t able to.
Here’s my problem: I have a text object that would show 593x89 (width and height) in the properties panel.

But, when I export the element to PNG, the file I get is smaller (cropped) 587x61 px

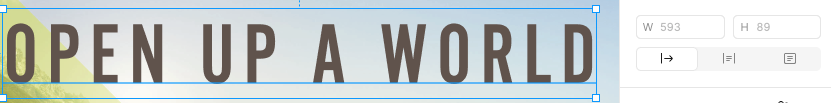
The exported file is used to create HTML code to replicate the figma file, so when we set the asset to the same position that in the figma file (e.g. top: 219px, leftL 56px), it’ll look off position, because of the missing “padding”. Here is the exported “cropped” asset on top of the original image:

Is there a way to export the asset with a size matching the figma object, or to find out the “cropped” top and left pixels so it can be added to the top and left position?
Thanks a lot in advance
