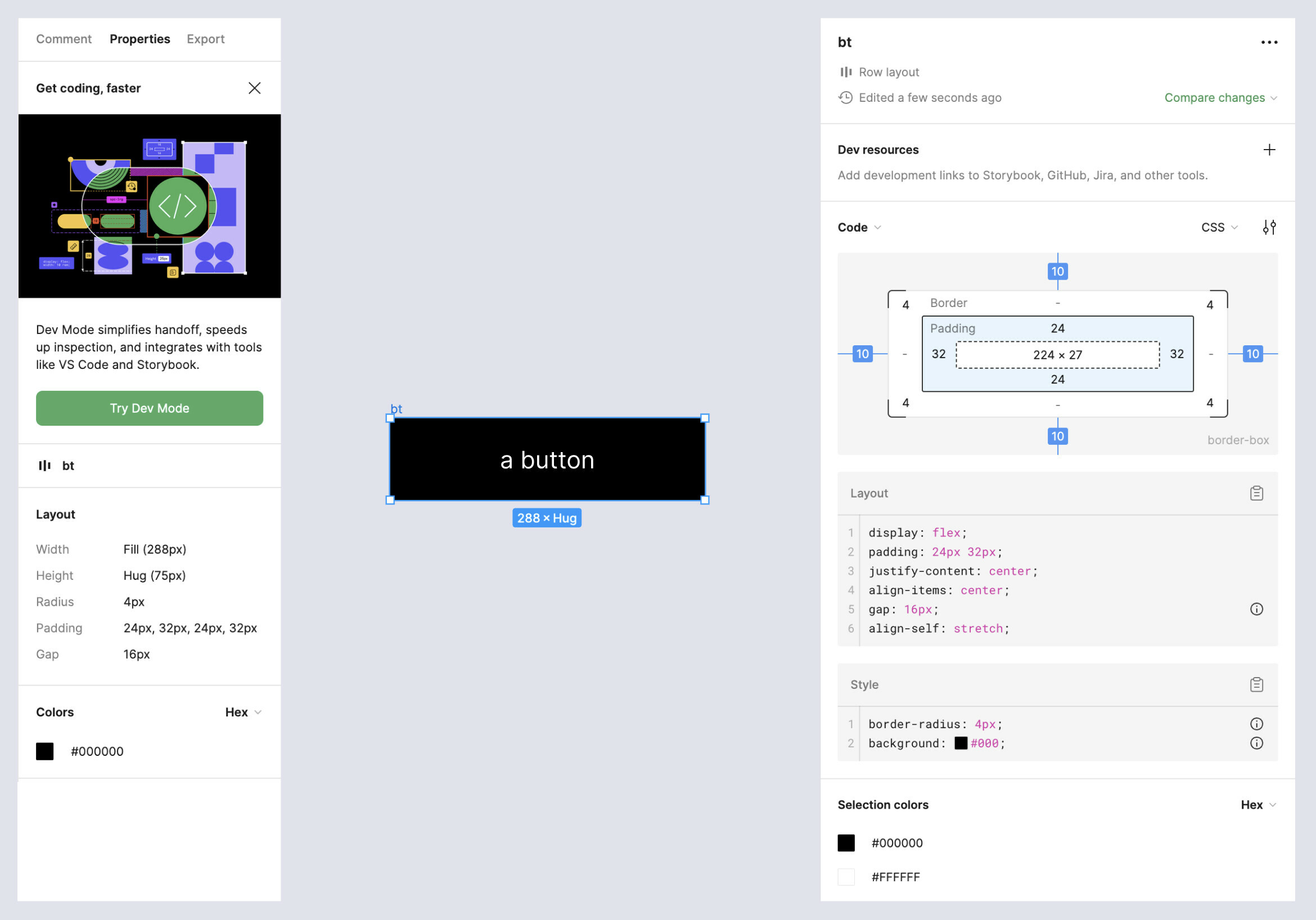
I’m building landing page for my client.With dev-mode gone in free-plan, what will my client see when I send him the link? Will he still be able to inspect the CSS? If not, what do they see? Just the visual representation of the design and the prototype but they won’t be able to see the color code and other CSS? I’m in Pro Plan, btw.
To my knowledge, they need to upgrade to Pro Plan to view the CSS, don’t they? Please enlightened me. If it does, it’s not logical to force them to upgrade to Pro Plan just to see the code for a one-time project for their websites.
Thank you in advance.