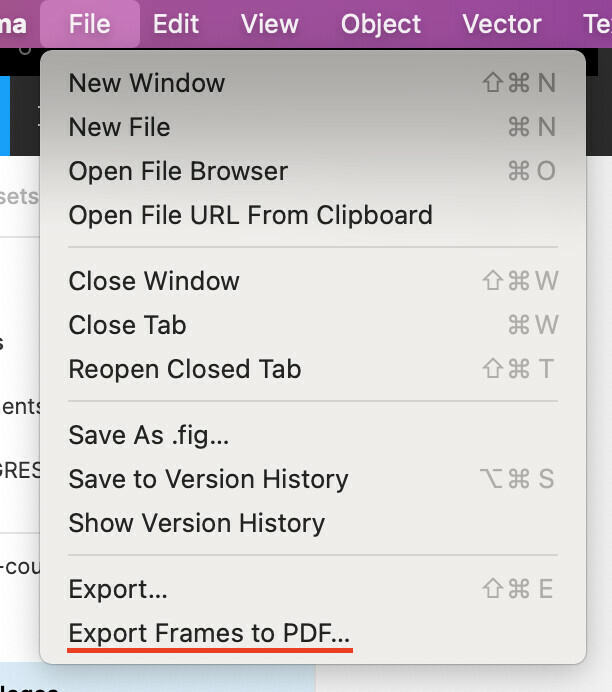
Hi all, I created some designs that I exported as PDF. I have two problems with the result:
-
The text is not selectable (I tried Mac’s Preview and Safari).
-
The files are rather large (1MB for an A4 size design, no images or vectors, just a few text bozes.
Any ideas how to overcome this? (I would try to avoid bringing it back my design to Sketch.