Hi all,
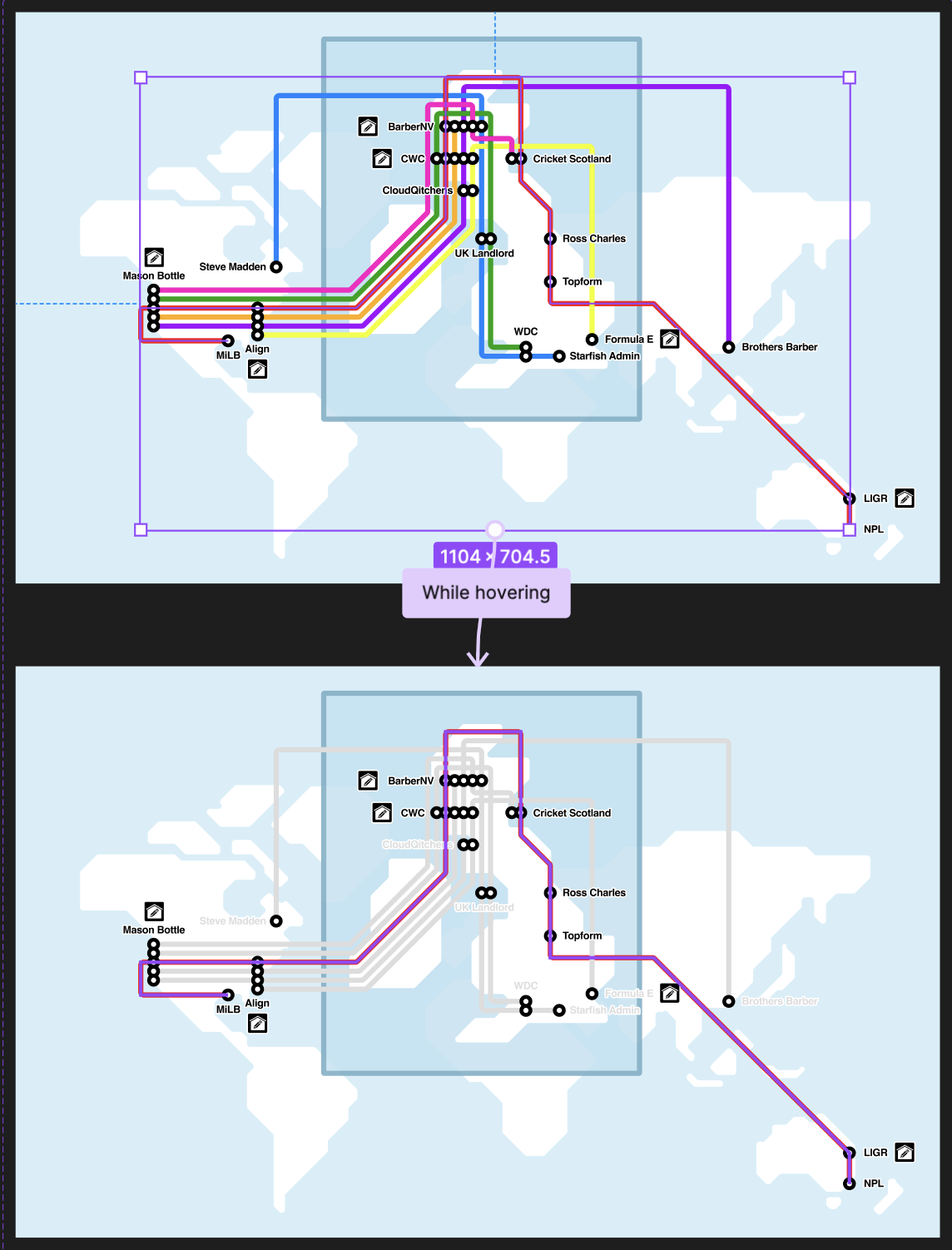
So I’m hoping to be able to create a component animation which will “highlight” a particular line in this transit-map style layout - so I created a variant in which the other lines all become grey.
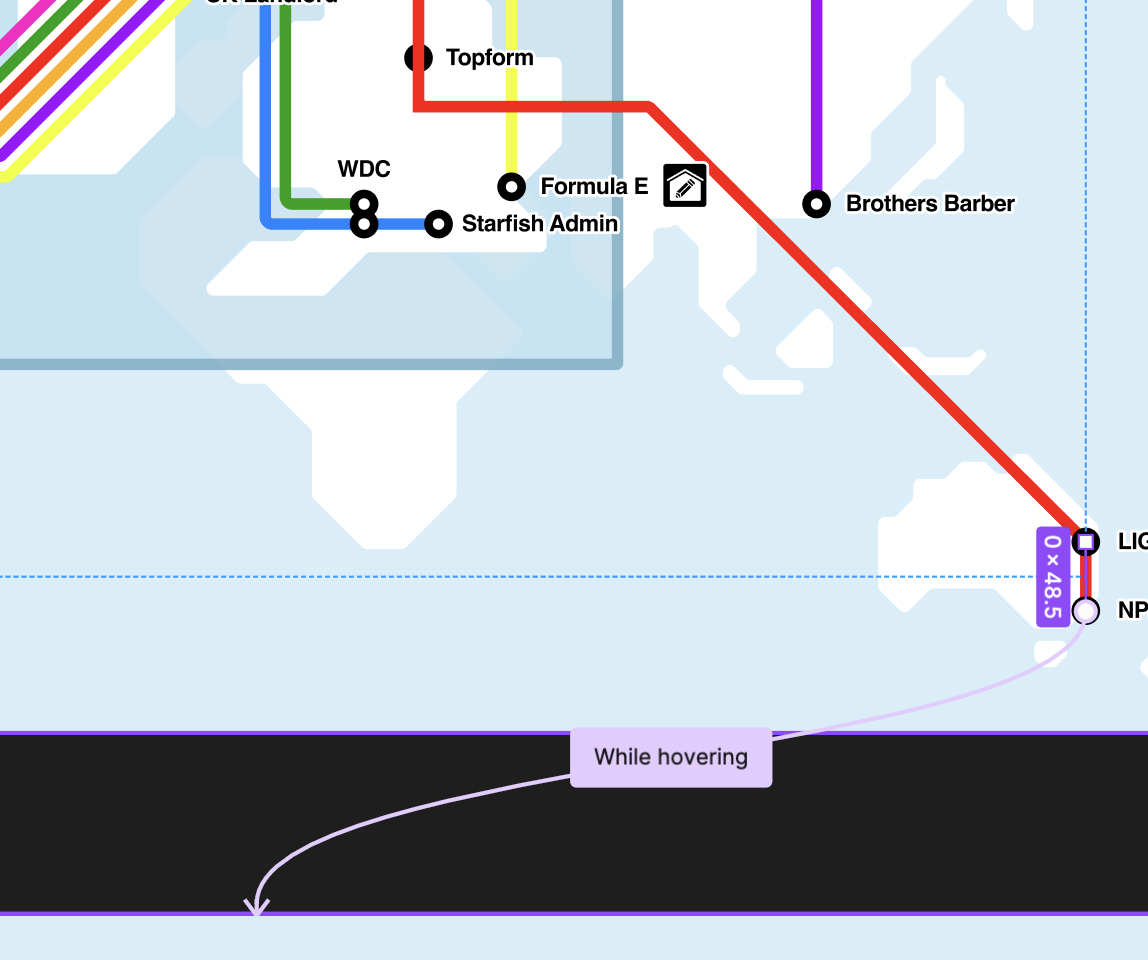
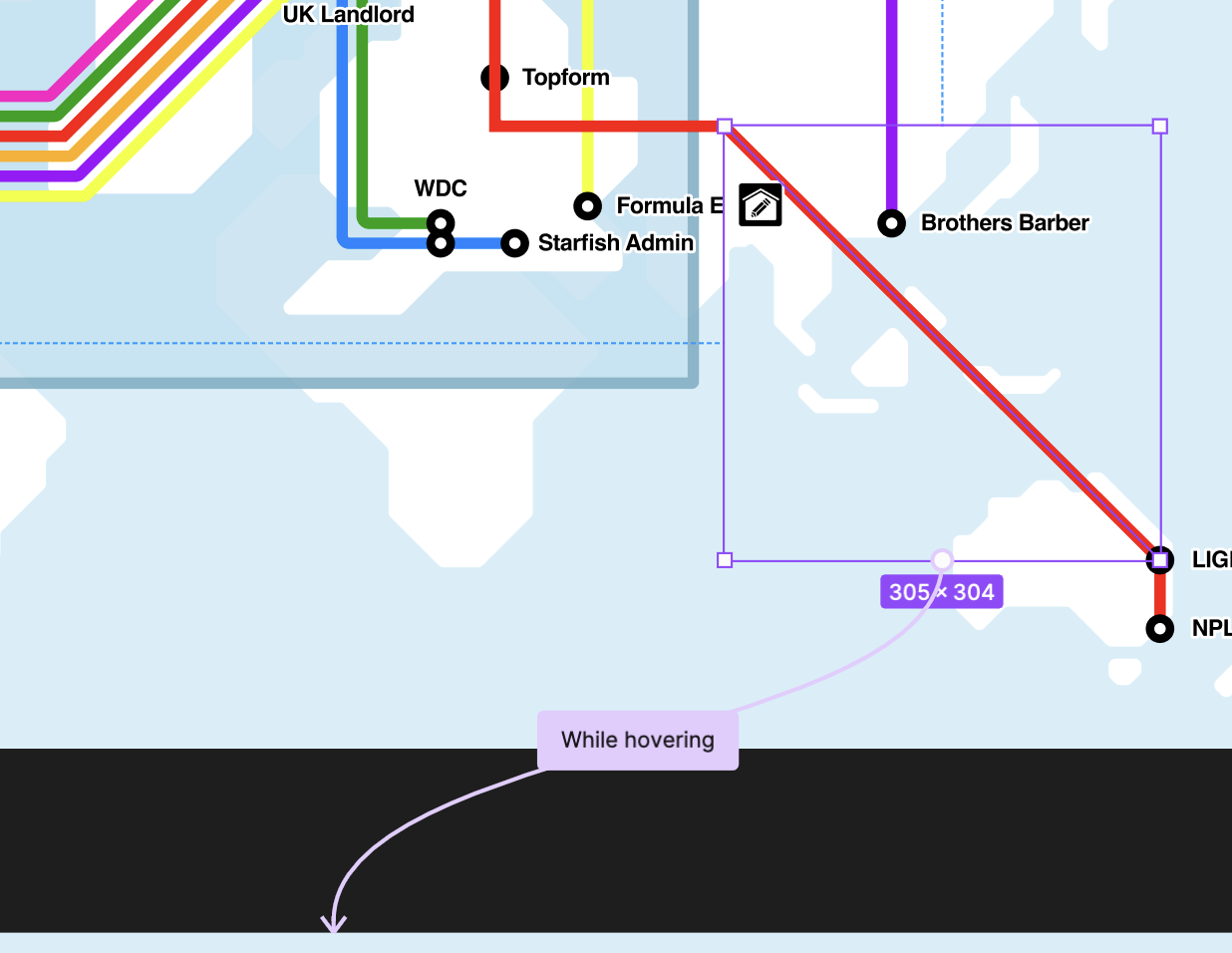
The effect works - but the hover is activating when I hover over the whole bounding box area of the red line, rather than when I just hover over the line.
This is obviously happening because the connection is made to the overall bounding area box of where the red line is.
Is it possible to make the hover only work over the thinner line/object? I guess that it might not be possible given how objects/lines/strokes are represented in Figma. But maybe there’s a workaround, if someone much smarter than me could enlighten me??
Thank you all in advance.