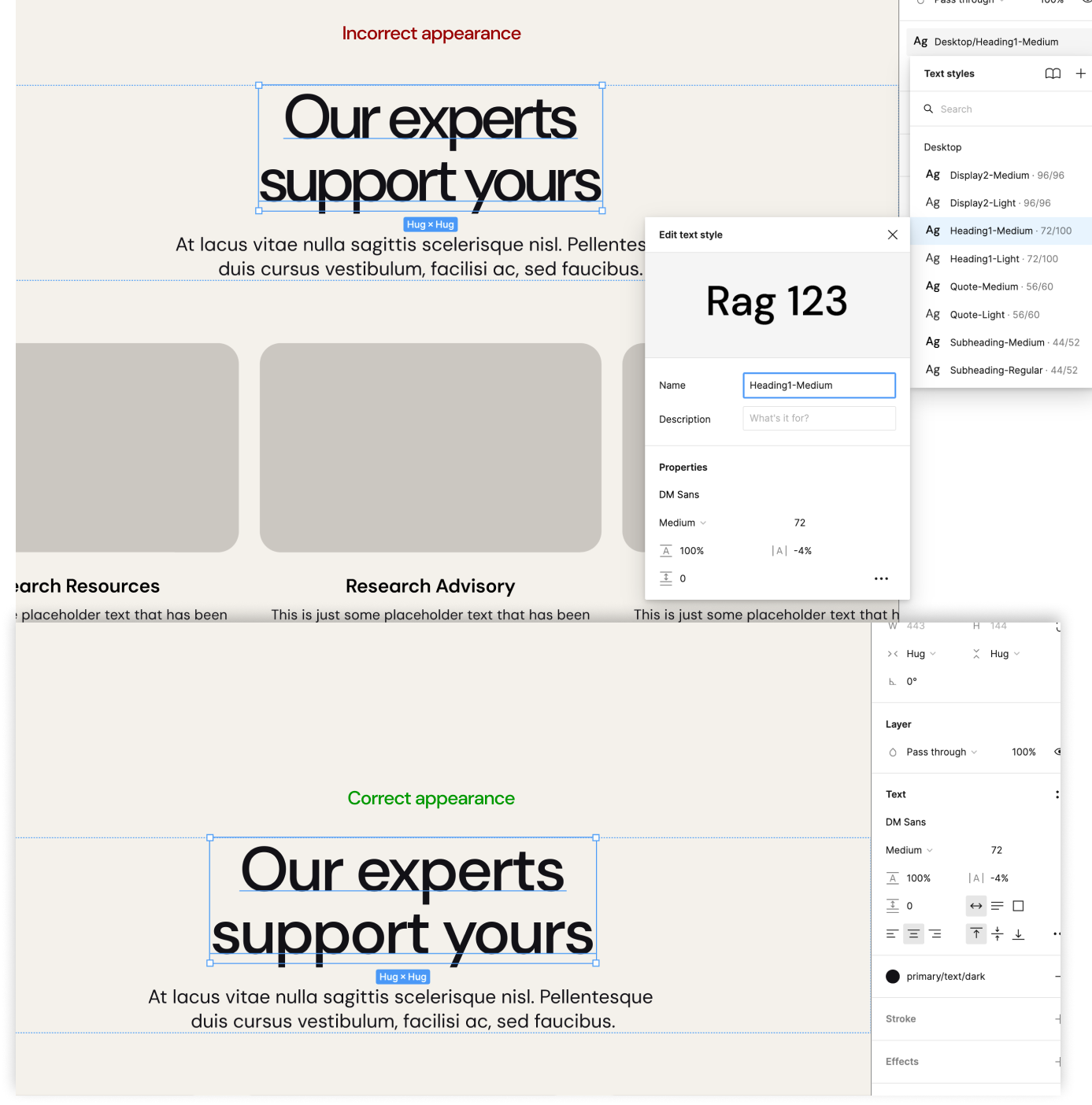
I have set up a range of text styles for my project, but all of a sudden the character spacing/kerning is totally different. When I detach the text style, it looks correct (without changing any settings), but when re-applying the style the problem occurs again.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.