Hi there, I’m a developer with a bit of Figma experience. For a new project I need to use the PrimeNG UI Kit. I have not used third party libraries before but managed to import the UI Kit, publish it and add it to my design file. So far, so good.
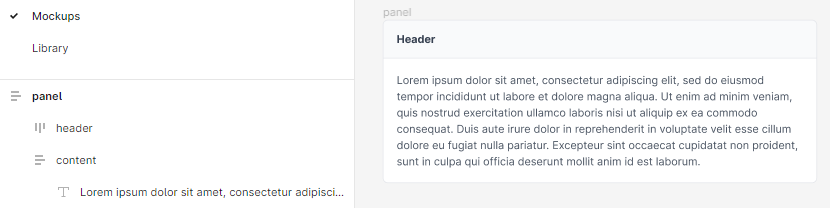
I really love Figma, but there is one thing I cannot get my head around. When I create an instance of a panel/card or a panel/panel I’m stuck with a content frame that contains a text. I need to change the contents of the content frame to something else (non-text). So when I try to replace the text with any other component Figma objects and says: “Pasting inside the current selection is not possible”.
I can only get this done by detaching the instance from the master component. But then changes to the master won’t propagate to the detached instance anymore and I loose all variants. And if I’m not mistaking that is the main benefit of using components. What’s the use of a component that is so limited?
Creating a variant in the library also doesn’t make me happy because I will loose my customizations in the next update.
I have spent hours on Google, Figma community and Chat-GPT and still don’t have a workable solution.
Does anyone have a solution to this challenge? Or is a panel exclusively designed for containing one text? Or do I lack a basic piece of understanding how UX design works in Figma