Hi there!
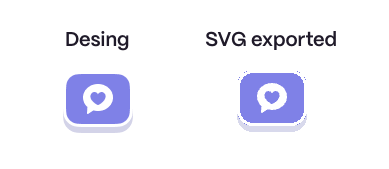
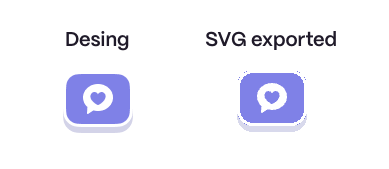
I’m having some issues when trying to export SVG. The result shows some junky borders like some noise.
I’m doing the same with other design software and there’s any problem. Any suggestions?
Thanks

Hi there!
I’m having some issues when trying to export SVG. The result shows some junky borders like some noise.
I’m doing the same with other design software and there’s any problem. Any suggestions?
Thanks

Best answer by VicStrick
Hi Fran!
Here are my findings
Exporting SVGs with shadows is wonky, I have a work around, but its hacky.
Things I tried but failed
Disconnecting the outline from the fill, creating 2 layers and applying the shadow on each layer:
Work around
Disconnect fill and stroke to create 2 layers
Duplicate stroke layer, outline it and trim it for the bottom part
Add Fill (white in your case) and shadow to the duplicated stroke layer and make the fill layer (from the first step) a bit smaller
Outcome (this is opened in chrome):
This should eliminate this weird “fringe” effect outside of the area. This is just a workaround and I feel like exporting SVGs is still very buggy in Figma.
Hope this helped you 😸
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.