Hey Figma Community,
I’m transferring this topic to the Figma plugin discussion. I believe it’s more appropriate here.
I’m currently developing a Figma plugin and need some help regarding alias references in theme variables. My goal is to import a variable library with some variables are aliases pointing to other variables.
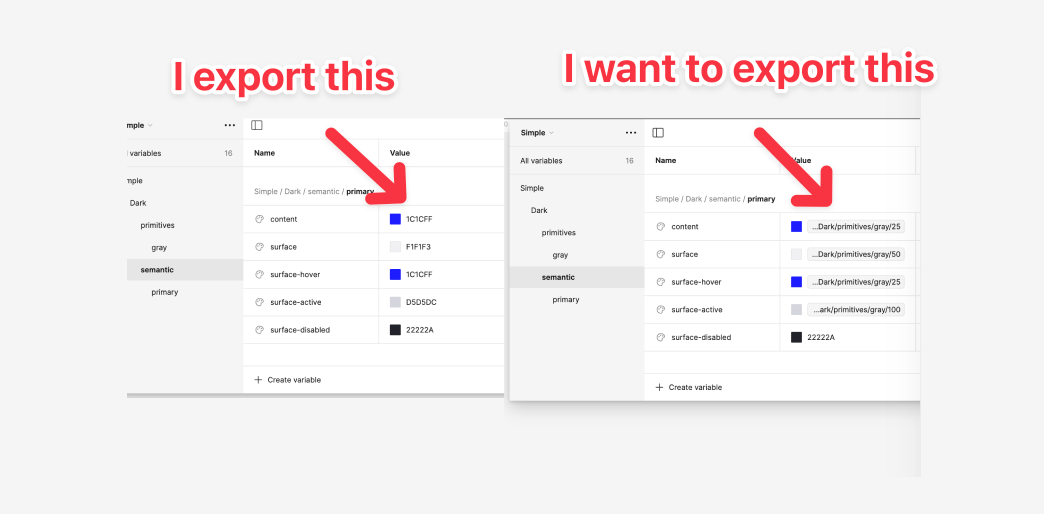
Here an example of what I would like to achieve.
At the moment, creating variables with absolute color values works fine, but I’m struggling to keep the alias references intact. Here’s an example showing an alias definition:
primary: {
content: {
$type: "color",
$value: { id: "VariableID:199:200", type: "VARIABLE_ALIAS" },
},
}
In this case, primary.content is maintaining a reference to another variable identified by VariableID:199:200.
I’ve been using the createVariable function from the API and for absolute values, it’s straightforward:
figma.createVariable(variableName, collectionId, "COLOR",{ color: valueToSet });
Expected Output:
{"variableName": "#ffffff"} // The absolute color value is correctly set for the variable
However, when trying to create an alias using createVariable and resolveForConsumer, I can’t export the referenced values. I’m loosing the link to the original variable.
figma.createVariable(variableName, collectionId, "VARIABLE_ALIAS", { name: referencedVariableName } );
Unintended Output: { "variableName": "#000000" } // The color value is resolved, but the alias link is not maintained.
I’ve also tried using resolveForConsumer to resolve the alias to its referenced value:
const resolvedValue = resolveForConsumer(value.$value.id);
figma.createVariable(variableName, collectionId, "COLOR", { color: resolvedValue });
Unintended Output:
{ "variableName": "#000000" } // The color value is resolved, but the alias link is not maintained.
I’m reaching out to see if anyone has successfully managed to maintain alias references when importing variables into Figma. Any advice, code snippets, or pointers to relevant documentation would be incredibly helpful.
Thanks in advance for your time and help!