In my hamburger menu, I have one list item that has a couple of different options nested inside of it; and I have this hamburger menu set as a component with different variants for each respective submenu item appearing.
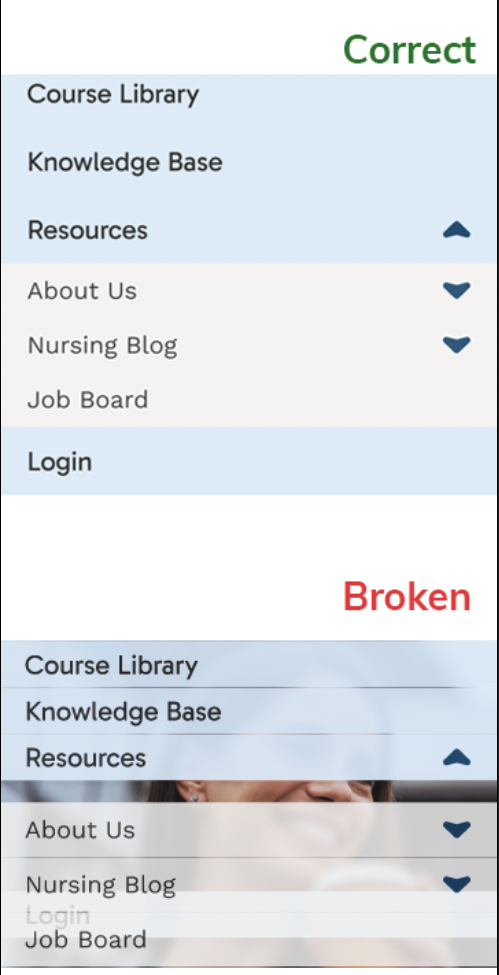
When I try out the hamburger menu component in a standalone prototype, the menu options expand as they should (correct part of screenshot). However, when I place that component into my overall navigation bar component, it appears to break when I expand a submenu and every list item automatically has reduced padding and some gaps form as well (broken part of screenshot).
Has anyone else run into this problem? Could this just be a glitch or am I doing something wrong in terms of how the hamburger menu component is constructed?