Is there is a way to use Scroll behavior → Position → as Sticky (stop at side edge) instead of Sticky (stop at top edge).
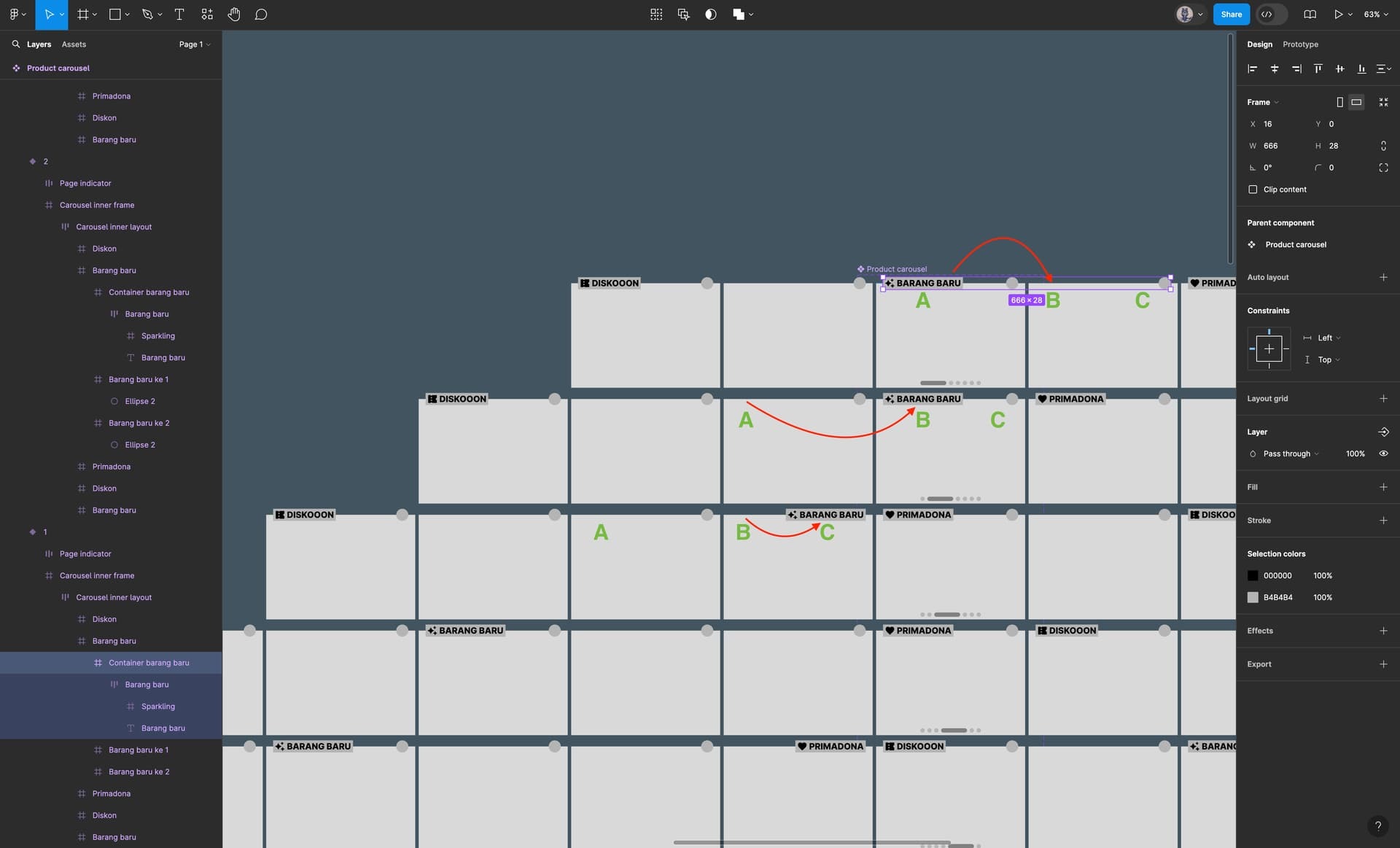
If there is no feature in Figma yet, any way around it to make the same result? I want the Barang baru moves horizontally just like sticky within the frame Container barang baru.
I’ve tried to smart animate on variants 1, 2, 3 but, the last one doesn’t move the same speed since the distance is closer than 1 to 2. So yeah I need it behaves like Sticky but stop at side edge.