Hey @theunistm, Thank you for confirming!
I tested it on my end and it looks like you can achieve this by following these steps:
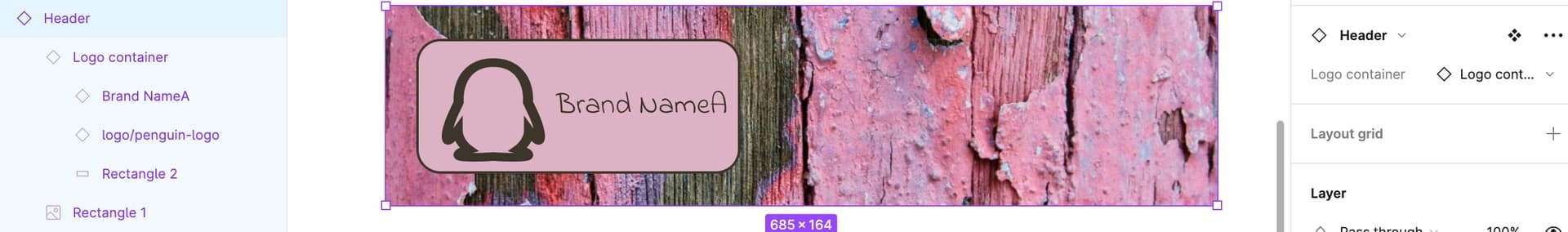
- In the Logo container component : Create a swap instance property for the Logo instance
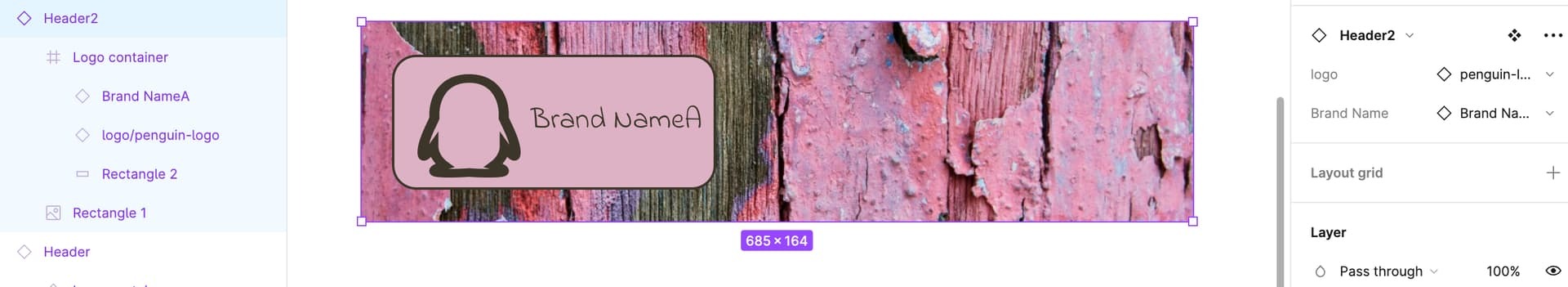
- In the Header component: Create an expose nested instance property for Logo container instance
By doing this, you’ll be able to swap the logo instance in the logo container instance by selecting the header instance.
I’m sorry for any confusion in the pictures above. The main difference between them is the instance hierarchy.
I found that if you create an Instance swap property, you can only swap the instance for the directly nested instance. So, please try using an exported property and see if it works!
The Exposed nested instances feature was launched in November 2023. This option is only available if a main component already has an exposed nested instance or contains nested instances with component properties applied to it.
Please keep in mind that there is a current feature limitation: The properties of the nested instances do not appear when selecting multiple nested instances. There is a related feature request topic here: Show nested properties when multiple instances of a component are selected.
Feel free to check!
I hope this information is helpful to you. Please let us know if I overlook anything.
Thanks,